HTML5表单提高了可用性,降低了对JavaScript验证的依赖性。
input
1,type属性-唯一必需输入属性
默认type="text"
使用html5,type属性有23种可能的值,如果不支持一个新输入,默认就是text
2,required属性-标记一个表单字段是必须的
支持required属性的浏览器也支持:required和:invalid伪类,可以通过视觉提醒。
为了提高可访问性,包含required属性,就要包含ARIA属性。
<input type="tel" name="phone" required aria-required="true"/>
1
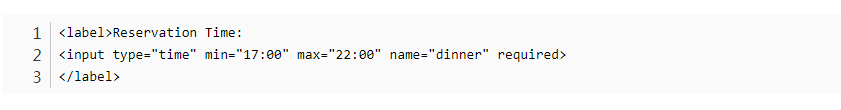
3,min 和 max 属性-设置允许值范围
只能用于日期或时间输入,number或range
例如:
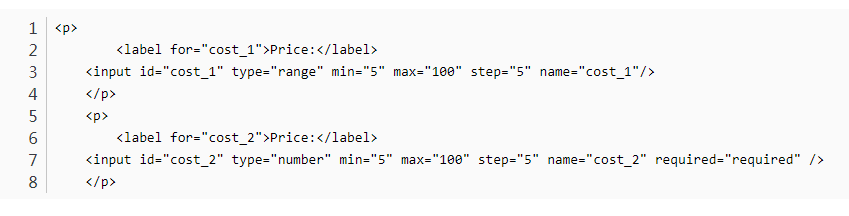
4,step属性
为用户页面提供微调组件,按照step的值逐渐增加。
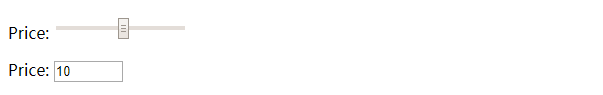
range-滑块
number-上下调整数字组件


4,placeholder属性-占位文本,给用户关于输入的简短提示
一旦开始数据输入,占位文本就消失。
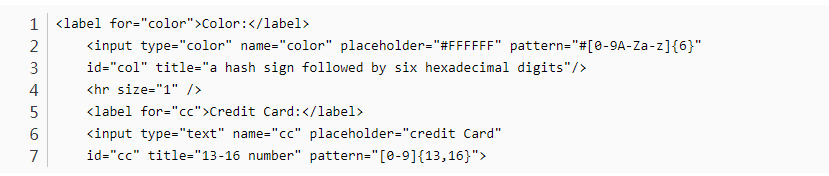
5,pattern属性-哪里允许placeholder,哪里就支持pattern属性。包含一个关于JavaScript的正则表达式。
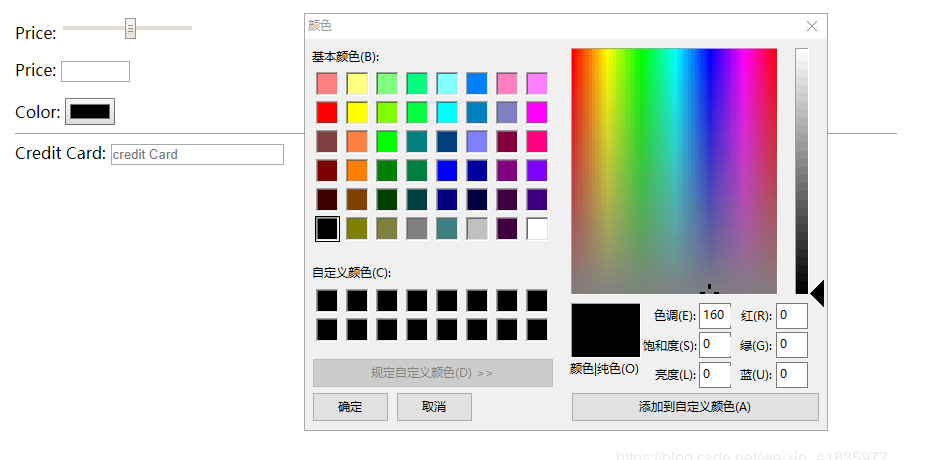
比如:点击颜色,会弹出选择颜色的小工具。


6,readonly属性-表单控件不可编辑
7,disabled属性-禁用一个表单元素,无法得到焦点
8,maxlength-输入最大长度,适用于text,password,url,search,telephone,email,textarea
9,size属性-古老属性
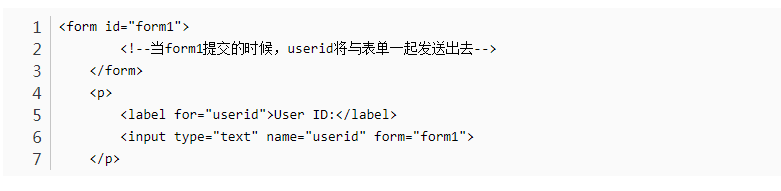
10,form属性-表单控件希望关联的form的id
11,autocomplete属性-是否为表单特定字段打开自动完成功能
三个值:on,off,default
12,autofocus属性-指定在页面载入时获得焦点
13,value-显示在文本框中,但不推荐
14,password-密码栏
如果要索要密码,使用SSL的POST方法
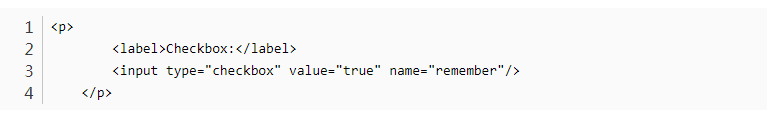
14,checkbox-复选框
其中的name,value将作为键值对被提交。
15,radio-单选按钮
一组单选框,name名相同,只能选择一个。
16,submit-提交按钮
居中显示value属性的按钮
17,reset-重置按钮
18,file-选择文件按钮
19,hidden-隐藏
20,image-接受img的所有属性
21,button-按钮
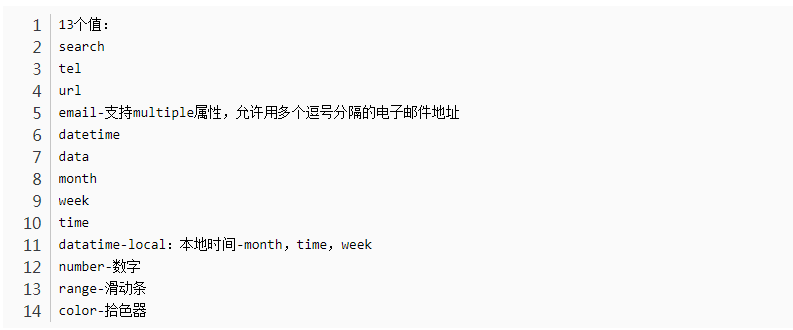
HTML5为input新增的值:
表单验证
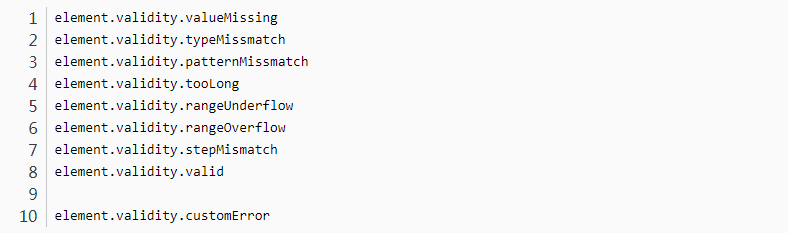
HTML5通过validity引入了8种表单控件:

UI上可以使用webkit的验证气泡,设计样式例如必须填写的表单控件后面加上<span class="required">*</span>
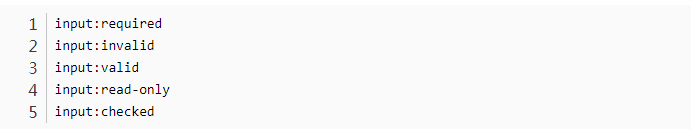
CSS 还有一些伪类:

新的表单元素
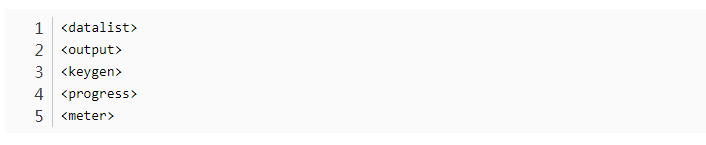
5个新增的表单元素:

datalist元素以及list属性
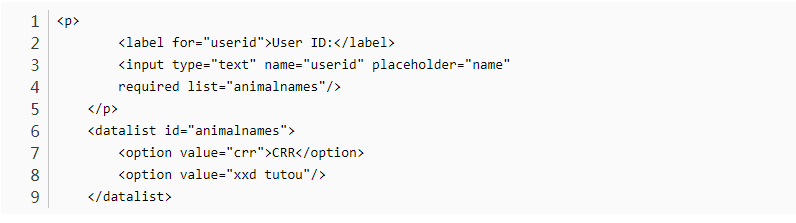
input新增的list属性,还可以提供给用户一个值的列表。例如:
datalist与option配合,option是其选项,输入文本中含有option-value值得内容会呈现。

优雅降级时,可以用select替代option来写。
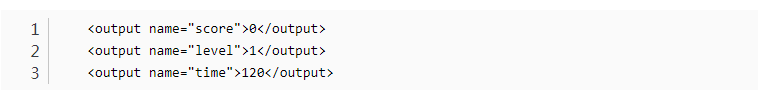
output元素
除了通用属性和事件处理之外,还可以有form,name,for属性,以及onchange,onforminput和onformchange事件。
没有value属性。
使用情况:用户永远不会直接操作它的值,它的可以通过其他值导出。
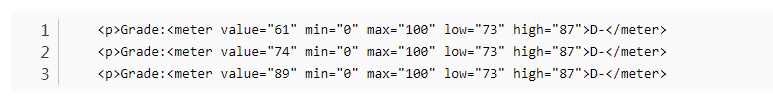
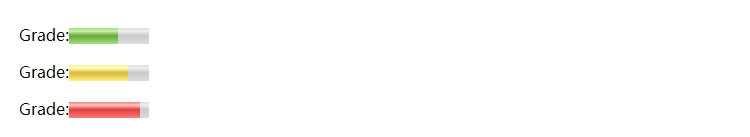
meter元素-采用浮点数作为值,通常被用作在一个已知范围内提供一个测量结果的测量仪。
代码:


progress元素-用于标识一个目标或者任务的进度
认可value和max属性,正的浮点数。
form元素-novallidate属性新增,使得表单提交时不进行原生认证。
fieldset元素-第一个可选子元素是legend,用于给fieldset提供组名。
**select元素-**指定一个选择菜单
textarea元素-自由形态文本框,wrap属性中soft文本无换行提交,hard显式换行,需设置cols。
button
label