投影变化分两种:
1 . 平行投影 2 . 透视投影
投影变化的设置一般放在reshape函数当中调用
每次要对投影变化进行操作的时候我们需要修改矩阵的变化模式,指定它为投影变化
glMatrixMode(GL_PROJECTION);
用完了记得改回去让 视景体内的物体进行正常的视图变化
glMatrixMode(GL_MODELVIEW);
这里主要讲一下最近对透视投影的理解,以免以后自己又不记得了
透视投影主要的两个函数
void glFrustum(GLdouble left , GLdouble right , GLdouble bottom , GLdouble top , GLdouble near , GLdouble far);
void gluPerspective(GLdouble fovy, GLdouble aspect, GLdouble near , GLdouble far);
这两个函数之间干同一件事用不同的方式进行表达,能够相互转化

我们可以将照相机的位置看作视点所在,这个可以用glLookAt函数设置
靠近照相机的作为近侧面,右侧较远的作为远侧面
near:表示的是沿z轴方向的视点到近侧面的距离
far :表示的是沿z轴方向的视点到远侧面的距离
视线和远近侧面构成了一个棱台作为视景体,意思就是只有视景体内的物体才会被投影到屏幕上,多出的就会被裁减
对于一个物体投影到屏幕的方式是,可以看作将屏幕放在照相机和近侧面中间的某一位置上,视景体中的物体按照投影变化形成的角度,每一点
按这个角度投射到屏幕上,一条同等长度的线,所以当线的位置越在视景体的内侧,那么它投射到屏幕上的长度将越小
另外视点到视景体范围形成的角度越大,那么线透射到屏幕上越是倾斜偏移,那么屏幕上投射的线长度将会越小
这个角度也正是gluPerspective中的第一个参数fovy
void glFrustum(GLdouble left , GLdouble right , GLdouble bottom , GLdouble top , GLdouble near , GLdouble far);
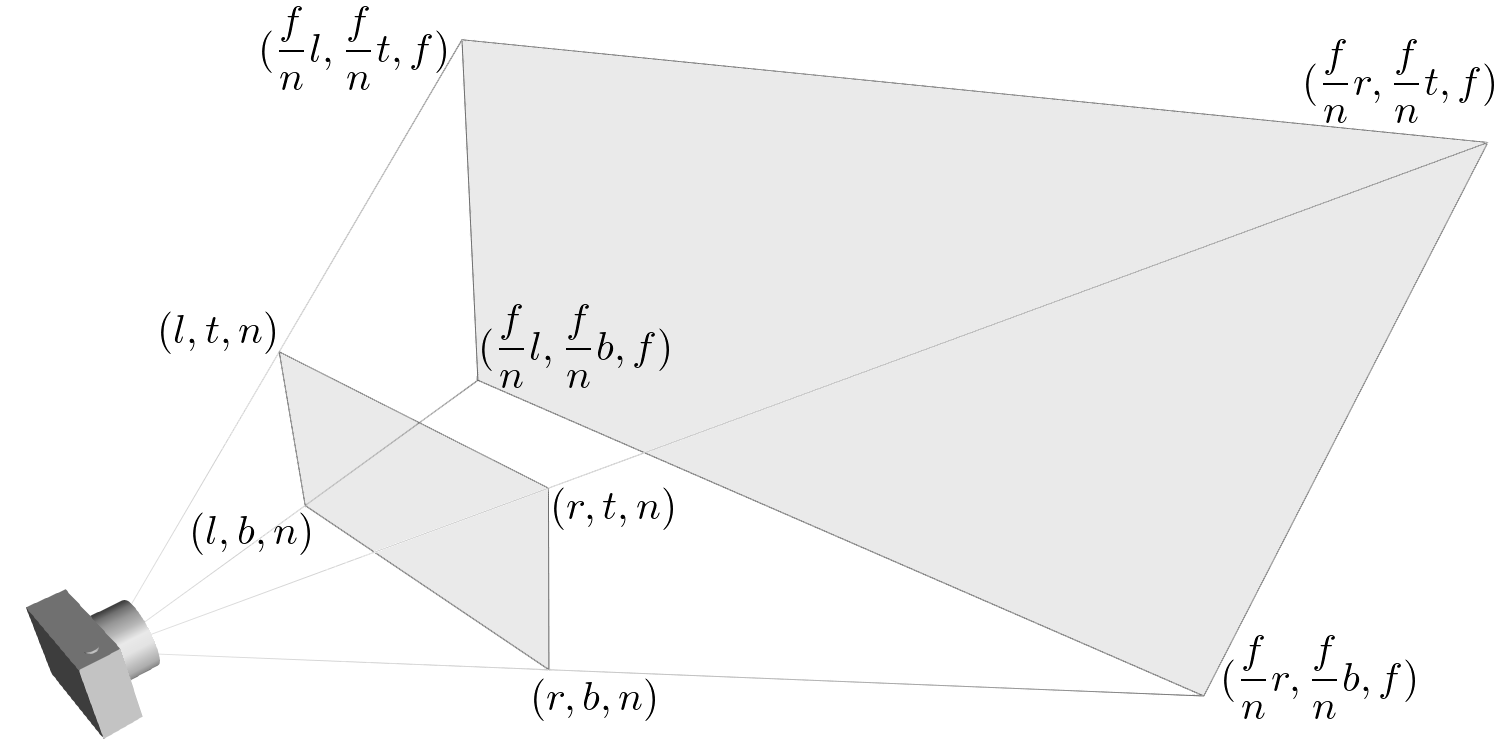
(left , bottom , -near)和(right , top , -near)分别指定了近侧裁剪面左上角和右下角的坐标
这里在图上显示的是(l,t,n) 和 (r,b,n)
这里可以看出,视角(gluPerspective中的第一个参数fovy)的形成在这里只跟视点和近侧面的位置有关
这个视角是水平夹角

B点的坐标就可表示为((left+right)/2 , bottom , -near)
C点的坐标就可表示为((left+right)/2 , top , -near)
那么视角∠BAC就很容易算了
所以往往到远侧面距离的值是不影响结果的,但是如果这个值过小,物体不出现在视景体里,那就会意外了,所以总是将far值定义的较大,保证物体出现在视景体里
void gluPerspective(GLdouble fovy, GLdouble aspect, GLdouble near , GLdouble far);
aspect在这里是投影截出的侧面的纵横比,其他参数都可以根据上一个函数理解