JQuery小语法总结
以该前端代码为例
<!DOCTYPE html>
<html>
<head>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<h2 class="test">标题</h2>
<p class="test">段落1<p>
<p>段落2<p>
<button>点我</button>
</body>
</html>
$("p")
选择元素
$("#test")
选择id
$(".test")
选择class

read()
$(document).ready() 方法允许我们在文档完全加载完后执行函数。
click()
单击触发事件:MouseDown(鼠标按下),Click(点击),MouseUp(松开鼠标)三个动作全部发生才会触发动作。
dblclick()
双击触发事件
mouseenter()
鼠标移到上面,触发事件
mouseleave()
鼠标离开触发事件
mousedown()
鼠标按下触发事件
mouseup()
鼠标离开触发事件
hover()
当鼠标移动到元素上时,会触发指定的第一个函数(mouseenter);当鼠标移出这个元素时,会触发指定的第二个函数(mouseleave)。
focus()
当元素获得焦点时,发生 focus 事件。
blur()
当元素失去焦点时,发生 blur 事件。
hide() show()
hide()隐藏,show()显示
$('#id').css('display','none');
$('#id').css('display','block');
$('#id').hide();
$('#id').show();
toggle()
同一个按钮,点击一下隐藏,再点击一下显示。一直循环。
fadeIn() fadeOut()
fadeIn()淡入、fadeOut()淡出、fadeToggle()同一按钮,淡入淡出、fadeTo()变淡至某一状态。
slideDown() slideUp()
slideDown()划下面板、slideUp()拉起面板、slideToggle()同一按钮。
animate() stop()
动画、停止动画。
callback
$("button").click(function(){
$("p").hide("slow",function(){
alert("段落现在被隐藏了");
});
});
先隐藏后弹框
$("button").click(function(){
$("p").hide(1000);
alert("段落现在被隐藏了");
});
先弹框后隐藏
jQuery方法链接
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red")
.slideUp(2000)
.slideDown(2000);
});
});
text() html() val()
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
attr()
获取或设置属性值
$("button").click(function(){
alert($("#runoob").attr("href"));
});
<p><a href="http://www.runoob.com" id="runoob">菜鸟教程</a></p>
添加元素
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
区别:append/prepend 是在选择元素内部嵌入。after/before 是在元素外面追加。
remove() empty()
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
addClass() removeClass()
addClass() 向被选元素添加一个或多个类属性(css样式)。
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").addClass("blue");
$("div").addClass("important");
});
});
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}
removeClass() 删除属性 toggleClass()一个按钮
css()
返回、设置css的属性值。
返回:$("p").css("background-color");
设置:$("p").css("background-color","yellow");
设置多个属性值:$("p").css({"background-color":"yellow","font-size":"200%"});
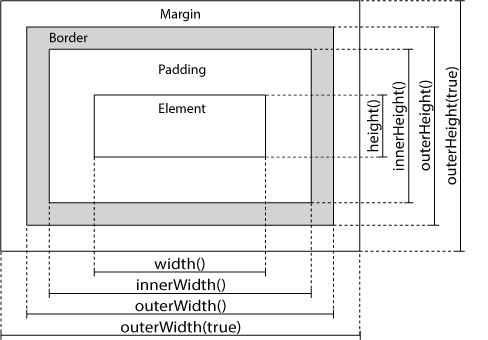
设置尺寸

parent() children()
parent() 方法返回被选元素的直接父元素。
$("span").parent();`
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。下面的例子返回所有 <span> 元素的所有祖先,并且它是ul元素:
$("span").parents("ul");
parentsUntil()方法返回介于两个给定元素之间的所有祖先元素。
$("span").parentsUntil("div");
children() 方法返回被选元素的所有直接子元素。下面的例子返回类名为 "1" 的所有p元素,并且它们是div的直接子元素:
$("div").children();
$("div").children("p.1");
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
closest()
parent是找当前元素的第一个父节点,不管匹不匹配都不继续往下找
parents是找当前元素的所有父节点
closest() 是找当前元素的所有父节点 ,直到找到第一个匹配的父节点
同胞
siblings() 方法返回被选元素的所有同胞元素。
next() 方法返回被选元素的下一个同胞元素。
nextAll() 方法返回被选元素的所有跟随的同胞元素。
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
过滤
first() 方法返回被选元素的首个元素。
last() 方法返回被选元素的最后一个元素。
eq() 方法返回被选元素中带有指定索引号的元素。
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
not() 方法返回不匹配标准的所有元素。
Ajax:load() get() post()
jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
$(selector).load(URL,data,callback);
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。$.get(URL,callback);
$.post() 方法通过 HTTP POST 请求从服务器上请求数据。$.post(URL,data,callback);
noConflict()
其中某些框架也使用 $ 符号作为简写(就像 jQuery),如果您在用的两种不同的框架正在使用相同的简写符号,有可能导致脚本停止运行。
noConflict() 方法会释放对 $ 标识符的控制,这样其他脚本就可以使用它了。
当然,您仍然可以通过全名替代简写的方式来使用 jQuery:
$.noConflict();
jQuery(document).ready(function(){
jQuery("button").click(function(){
jQuery("p").text("jQuery 仍然在工作!");
});
});
$与$.fn的区别
$拓展的方法是静态方法,可以使用$直接调用,其拓展的方式有两种,一般使用$.extend({});;而$.fn拓展的方法是实例方法,必须由“对象”$("")来调用,其拓展的方式同样有两种,一般使用$.fn.extend({ })。
在框架中二者没有区别,只是样式有区别。
Ajax always、done
jQuery中Ajax有done和always这两个回调方法:
done:成功时执行,异常时不会执行。
always:不论成功与否都会执行。
ajaxComplete()
ajaxComplete() 方法规定 AJAX 请求完成时运行的函数。
不像 ajaxSuccess(),通过 ajaxComplete() 方法规定的函数将在请求完成时运行,即使请求并未成功。