Python最新源码,二进制文档,新闻资讯等可以在Python的官网查看到:
Python官网:https://www.python.org/
一、linux下开发环境搭建
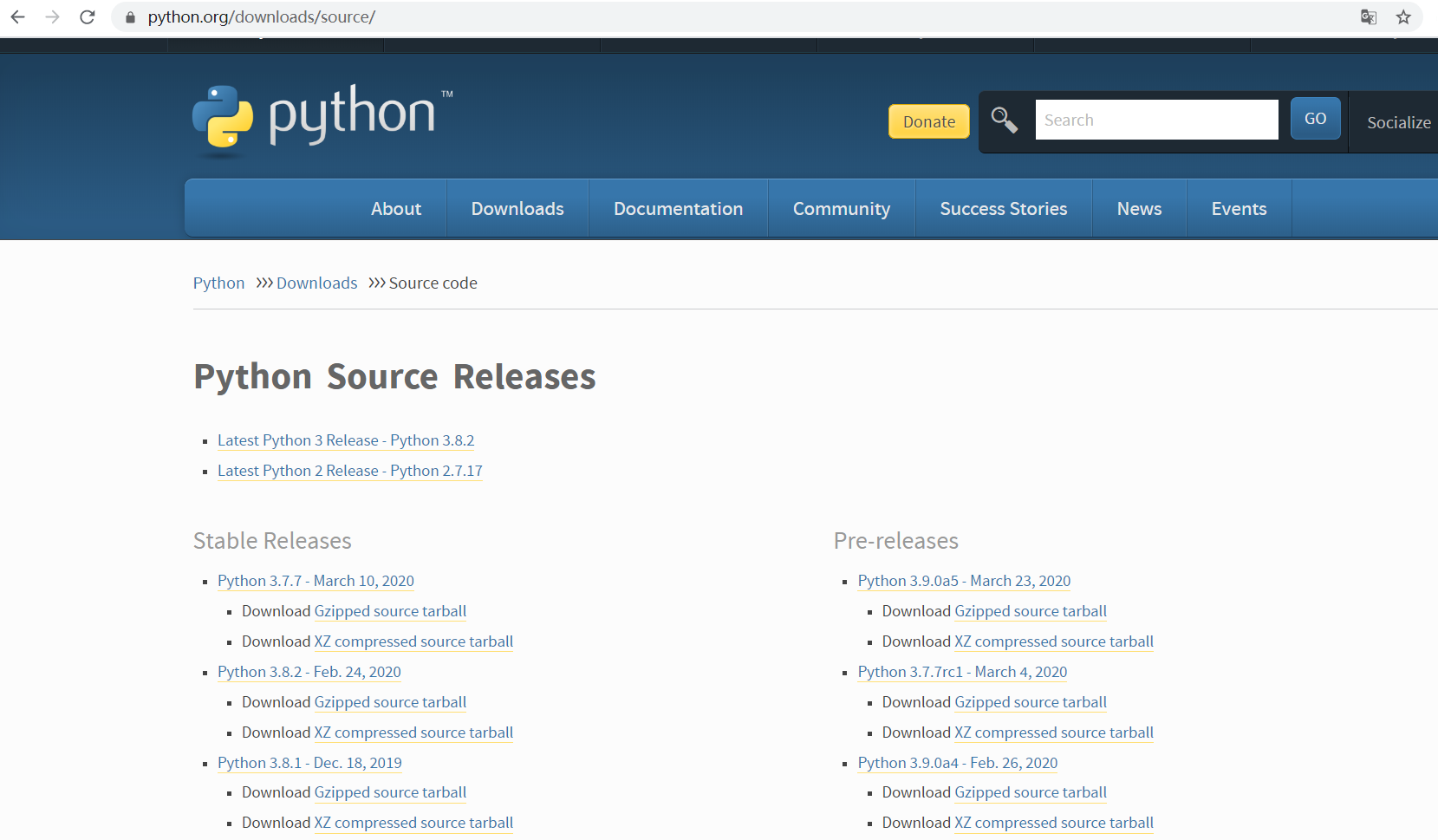
打开 WEB 浏览器访问https://www.python.org/downloads/source/下载对应的软件包
python的不同版本各有差异,尤其是在2版本和3版本上变化巨大,不过2版本即将退场。但是不同大版本在功能的实现方式上略有差异,这需要我们安装不同的python版本来执行不同python版本开发的程序,现在我们来实现在linux上安装多个python版本。
虚拟机环境:使用图形化安装虚拟机
1、上传并解压对应版本安装包
[root@localhost ~]# tar xf Python-3.7.7.tgz -C /opt
2、安装python3
[root@localhost ~]# cd /opt/Python-3.7.7/ [root@localhost ~]# yum install gcc gcc-c++ make zlib* -y [root@localhost ~]# yum install libffi-devel -y [root@localhost ~]# ./configure --prefix=/usr/local/python3.7.7 [root@localhost ~]# make [root@localhost ~]# make install

3、配置执行文件路径
[root@localhost Python-3.7.7]# cd /usr/bin
[root@localhost bin]# ln -fs /usr/local/python3.7.7/bin/python3 /usr/bin/python377
4、安装完成后测试python3和python2能不能分别调用
[root@localhost ~]# python2 Python 2.7.5 (default, Oct 30 2018, 23:45:53) [GCC 4.8.5 20150623 (Red Hat 4.8.5-36)] on linux2 Type "help", "copyright", "credits" or "license" for more information. >>> exit() [root@localhost ~]# python377 Python 3.7.7 (default, Mar 27 2020, 12:29:36) [GCC 4.8.5 20150623 (Red Hat 4.8.5-39)] on linux Type "help", "copyright", "credits" or "license" for more information. >>> exit()
二、集成开发环境 PyCharm
1、linux下安装
下载地址:https://www.jetbrains.com/pycharm/download/download-thanks.html?platform=linux&code=PCC
[root@localhost ~]# tar xvf pycharm-community-2019.3.4.tar.gz -C /usr/local/src/ [root@localhost ~]# cd /usr/local/src/pycharm-community-2019.3.4/bin/ [root@localhost bin]# ./pycharm.sh [root@localhost bin]# ln -s /usr/local/src/pycharm-community-2019.3.4/bin/pycharm.sh /usr/sbin/pycharm