背景:
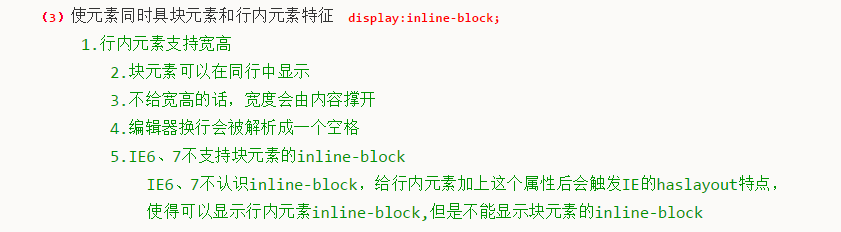
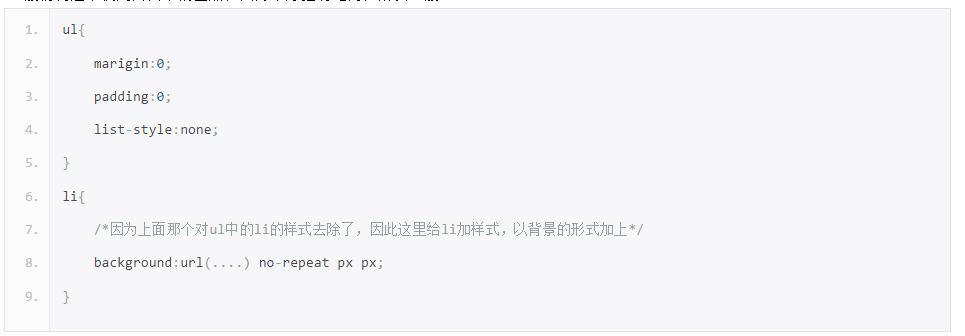
通过为知笔记发布笔记到博客园后,发现一些样式不太满意,比如下面的两种情况
1、 代码段中行间隔太大

2、 从网页粘贴进笔记的间隔太宽

分析:
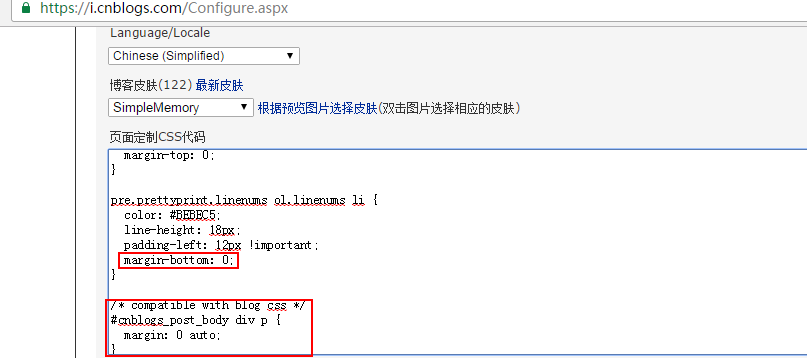
打开chrome开发者工具,选择显示异常的元素,检查css样式。
第一个问题:发现在A处的代码里面有一个margin-bottom: 1em的样式,这个样式是写在博客园的css代码里面的无法修改。但是,在B处有一个css,这个css是自定义的样式,根据css优先级的规则,B处的选择器的优先级是高于A处的,所以只需要在A处里面新增一行margin-bottom: 0此问题应该就能解决了。

第二个问题:查看A处的代码,发现给P标签设置了一个上下的margin,同时,这个已经定义的样式是无法修改的。再一次,想到了样式优先级规则,查看B处,这个P标签的完整路径是#cnblogs_post_body div p
所以,可以在自定义的css里面新增一个样式#cnblogs_post_body div p{0 auto} 问题解决

解决:

结果:
1、 代码段中行间隔太大问题解决

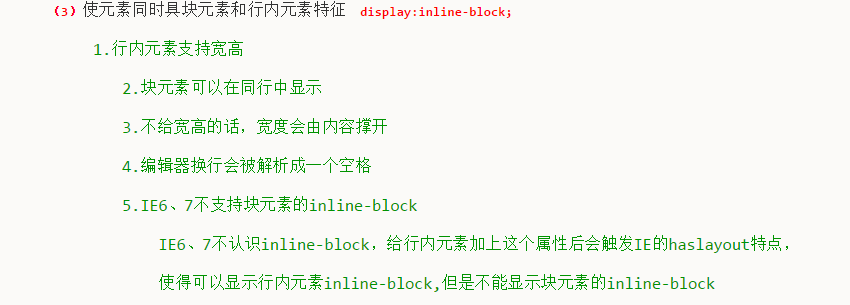
2、 从网页粘贴进笔记的间隔太宽问题解决