首先看一下前面板都有什么数值控件(我用的labview是17年的,其他版本可能会有不同)

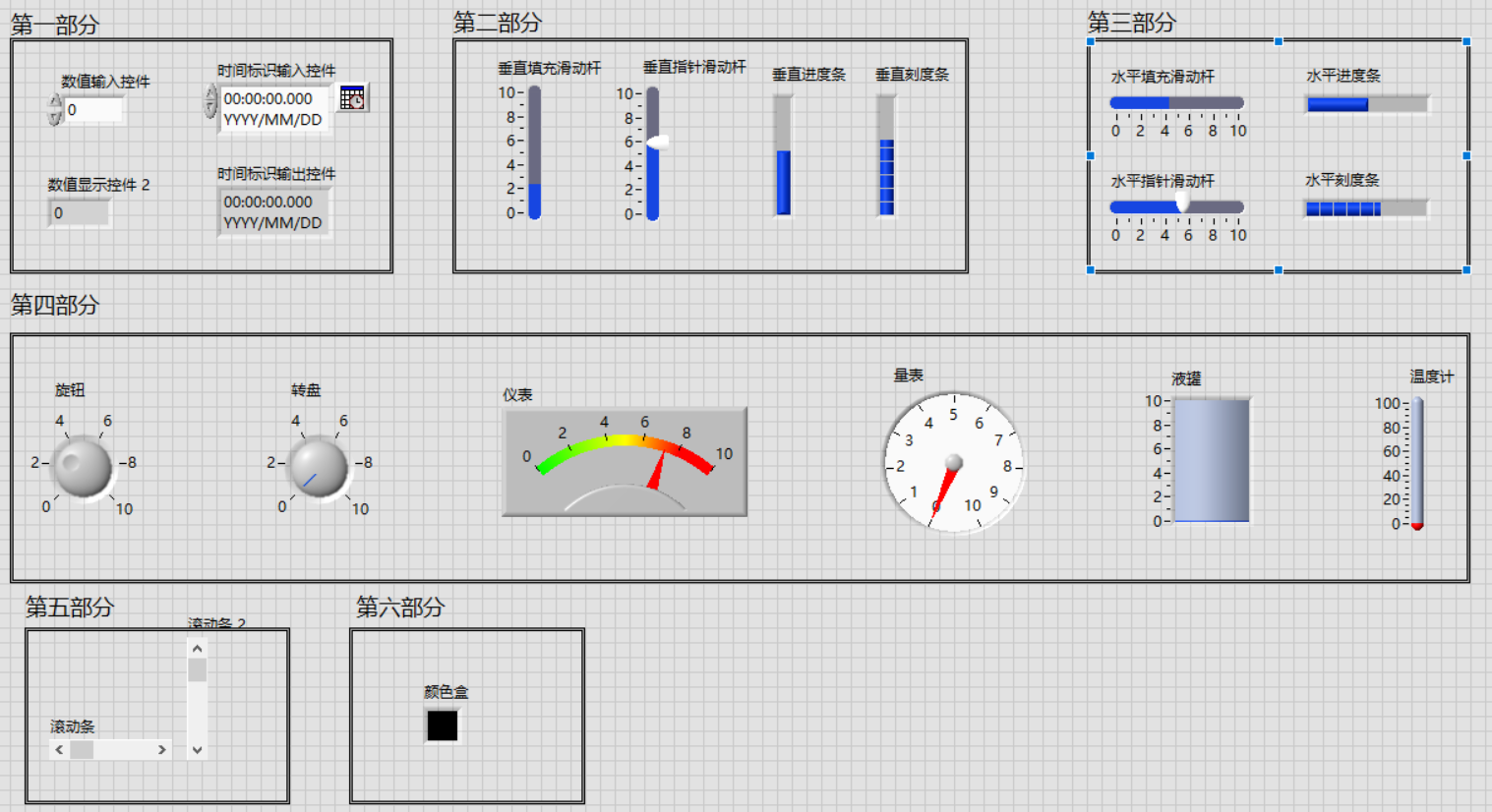
我个人将他们分成了六个部分

第一部分
这个部分大家很好理解,数值输入数值输出,时间输入和时间输出,这里我们讲一下时间的控件
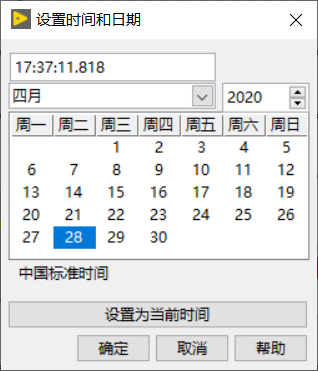
时间输入,可以点击控件右边的时钟的一个小图标

显示就是这个样子的,我们可以任意选择日期,改变时间,其在波形图方面可能有帮助,这个我也还没学到,不是很了解
第二部分&第三部分
这些控件的作用和数值是一样的,只是换了一种表示方式而已。
填充和指针的区别是就是输入的时候指针可以拉着他的指针上下滑动,而填充式直接点在上边就可以。
进度条和刻度条显而易见,一个式全部显示,一个式是分段显示,就想一些手机上的电量显示一样
第二部分是垂直放置,第三部分是水平放置,其根本没有什么区别。
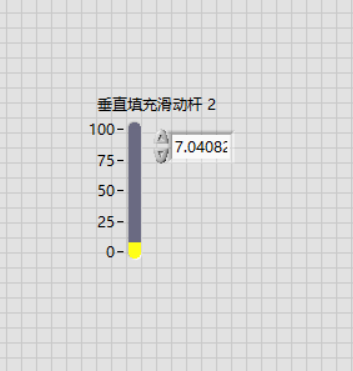
有些小伙伴可能有疑问了,那些滑杆有上限,并且还有刻度间隔,启示这些都是可以添加的
这里以垂直填充滑杆为例,经常改变的就是填充颜色,刻度范围,刻度间隔,数值类型,显示数字显示框,添加滑块等,都可以在属性中找到



第四部分
这些是比较偏向实用一点的东西,其作用与前边的都基本相同,想要改变什么细节的显示东西,直接找属性就可以了
第五部分
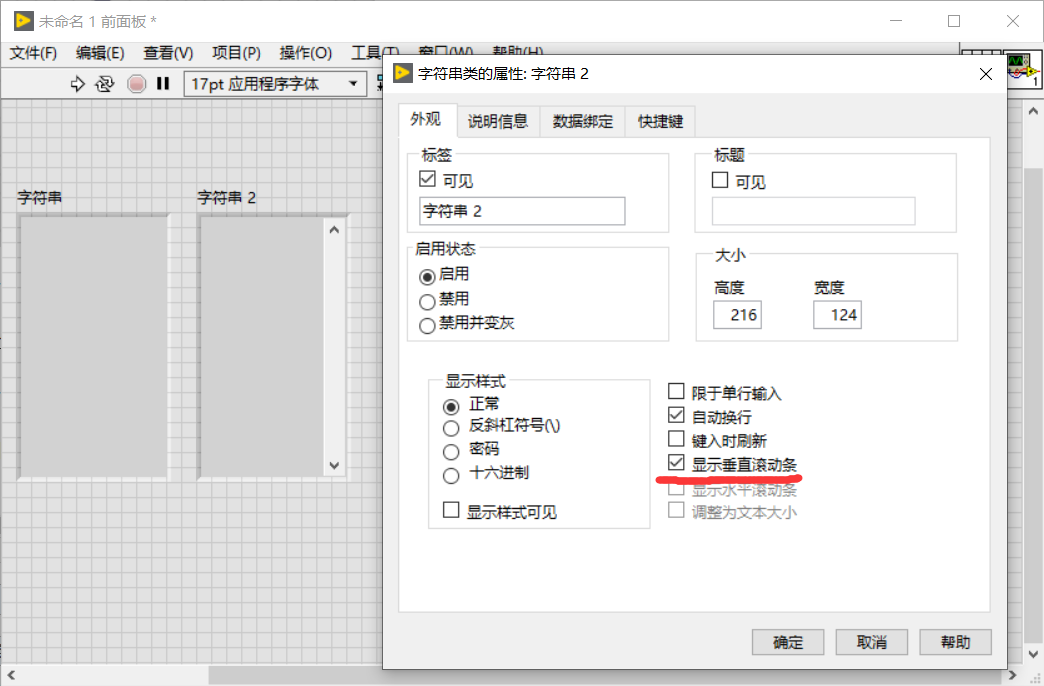
滚动条非常常见,比如浏览器,QQ列表等都会使用滚动条。但是这个地方我也不是很理解,因为我看资料大多都是直接在其他控件中直接属性添加滚动条,例如下边的字符串显示控件

这里我暂且认为其像其他数值控件一样只表示数值,以后学到后我会立即更新,也希望各位大佬能够提出宝贵指导。
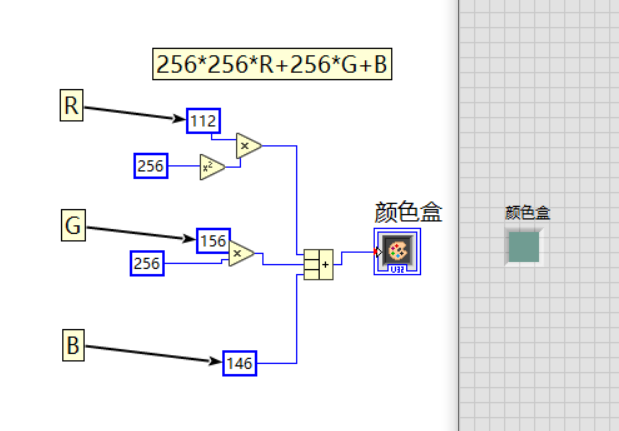
第六部分
由帮助可了解其为32位的整形,下边是其形成RGB色的表达式