最近在捣鼓一个稍微有点low的商城网站,没有计划做app却要求有个wap版,而前端又没有做成响应式,时间WTF,直接利用了asp.net mvc的Display Mode Provider。
使用方式依照上面的链接地址,asp.net mvc application启动的时候会在全局变量 DisplayModeProvider.Instance.Modes 集合中加入 DisplayModeId == "Mobile" 的 IDisplayMode ,因此如果想要在移动端浏览器中展示移动视图只需要添加对应的以 .Mobile.cshtml 结尾的视图文件就可以了;可以通过chrome浏览器F12模拟移动端进行测试。
通过查看mvc源码发现IDisplayMode的默认实现为 DefaultDisplayMode ,它通过 HttpContext.GetOverriddenBrowser().IsMobileDevice 来判断是否为移动端,如果Controller需要针对pc端及mobile端做不同处理可以通过这种方式来判断,其他方式可能会造成两边不一致。
从GetOverriddenBrowser这个命名可以看出它的判断结果是可以通过某种方式改变的,也就是视图切换,实现如下:
public RedirectResult SwitchView(bool mobile, string returnUrl) { if (Request.Browser.IsMobileDevice == mobile) HttpContext.ClearOverriddenBrowser(); else HttpContext.SetOverriddenBrowser(mobile ? BrowserOverride.Mobile : BrowserOverride.Desktop); return Redirect(returnUrl); }
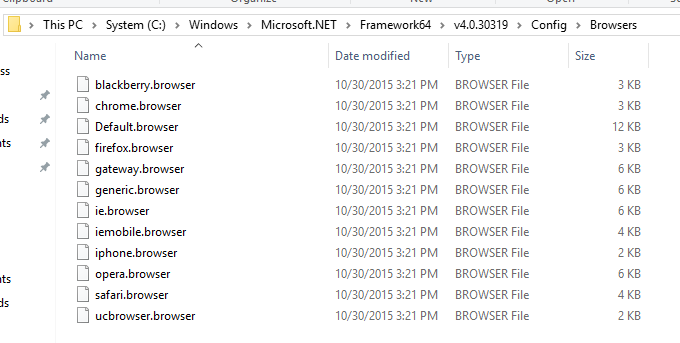
在做的过程中我就在考虑,web server判断web client无非是通过传过去userAgent字符串,.net framework原生不可能准确判断每一种移动端设备,顶多预存了一些比较普遍的浏览器的userAgent;果不其然,在微信内置浏览器中打开呈现的是pc版的视图。再次定位到HttpContext.GetOverriddenBrowser().IsMobileDevice,其值在未被重写的时候是直接通过 Request.Browser.IsMobileDevice 得到的,它的结果由来是通过 C:WindowsMicrosoft.NETFramework64v4.0.30319ConfigBrowsers 中的配置文件来决定的:

里面的配置是xml格式,通过命名可以大致猜出含义,我唯一不明白的是里面browser节点和gateway节点的区别;很奇怪,这一块的知识国内搜索引擎基本搜不到,fan墙google勉强找到一篇介绍这个的https://www.codeproject.com/Articles/1088703/How-to-detect-browsers-in-ASP-NET-with-browser-fil,写的比较详细,按照该作者对Edge浏览器的配置,写了一个wechat.browser:
<browsers> <!-- mozilla/5.0 (linux; u; android 4.1.2; zh-cn; mi-one plus build/jzo54k) applewebkit/534.30 (khtml, like gecko) version/4.0 mobile safari/534.30 micromessenger/5.0.1.352 --> <browser id="WechatInAndroid" parentID="Chrome"> <identification> <userAgent match="MicroMessenger" /> <userAgent match="Safari" /> </identification> <capabilities> <capability name="isMobileDevice" value="true" /> <capability name="mobileDeviceManufacturer" value="Google" /> <capability name="mobileDeviceModel" value="Android" /> <capability name="canInitiateVoiceCall" value="true" /> </capabilities> </browser> </browsers>
wechat内置浏览器的userAgent比较另类,android中都还有safari;其中MicroMessenger是它特有的,判断有这个就将isMobileDevice设置为true就行了。上面写的有点偷懒,都没有使用正则判断出版本号,也没有过滤桌面版微信~
在web项目中新建App_Browsers文件夹然后将wechat.browser即可生效。
The End.