前言:
前几天成功对接了跳转第三方小程序的功能,今天有个页面有需要对接。但是奇怪的是用的和上次一模一样的配置,但就是死活不显示wx-open-launch-weapp这个开放标签的按钮,看不到任何效果(这个问题真的是让人欲哭无泪,相同的代码不同的页面就不显示了),下面就说说我的排查解决过程。
开启wx.config的debug模式:
首先我们在wx.config的配置中开启debug。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: 'ccccxxxx4354353453', // 必填,公众号的唯一标识
timestamp: 0123456, // 必填,生成签名的时间戳
nonceStr: 'nonceStr', // 必填,填任意非空字符串即可
signature: 'signature', // 必填,填任意非空字符串即可
jsApiList: ['showOptionMenu', 'chooseImage', 'previewImage'], // 必填,随意一个接口即可
openTagList: ['wx-open-launch-weapp'], // 填入打开小程序的开放标签名
})
然后把修改的代码发布到服务其中,在手机上看出调试效果(注意只能够在真机上才看到效果,浏览器和微信开发工具中都看不到效果)
输出结果为:"errMsg":"config:ok"
这就奇怪了,这里提示配置成功也就说明了,签名什么的都是生成成功了的。排除签名生成错误和后端参数传递异常问题。

使用微信开发工具查看wx.config是否获取到OpenTag
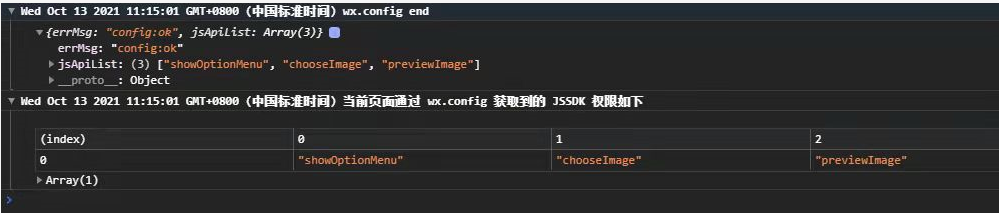
查看之前的一个配置成功的页面微信开发工具控制台输出是:
获取到了wx-open-launch-weapp的开发标签权限

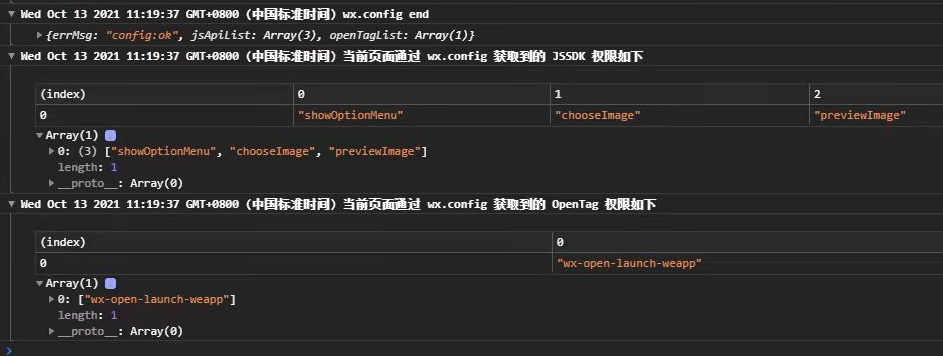
而我新加的这个页面是没有获取到开发标签的权限的,如下图所示:

分析解决问题
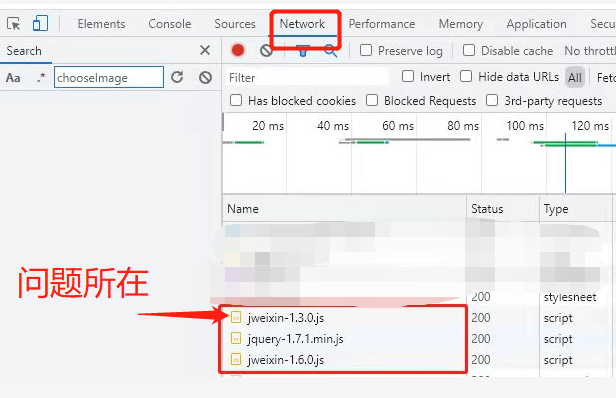
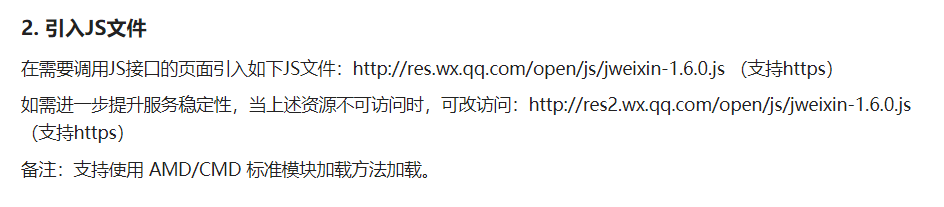
到这里我们基本上可以看出来是没有获取到微信开放标签(OpenTag)的权限,而开放标签也是jweixin-1.6.0.js开始支持,于是我到浏览器页面查看了js的加载资源,果然发现了问题所在,原来在之前的母版页中有一个jweixin-1.3.0.js的SDK先加载了,所以导致了这个开发标签获取不到的问题,于是我将jweixin-1.3.0.js替换成jweixin-1.6.0.js就成功了!!!


invalid signature签名错误排查:
假如你遇到签名错误的情况,建议你按照以下顺序进行排查。
-
确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
-
确认config中nonceStr(js中驼峰标准大写S), timestamp与用以签名中的对应noncestr, timestamp一致。
-
确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括
'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分。 -
确认 config 中的 appid 与用来获取 jsapi_ticket 的 appid 一致。
-
确保一定缓存access_token和jsapi_ticket。
-
确保你获取用来签名的url是动态获取的,动态页面可参见实例代码中php的实现方式。如果是html的静态页面在前端通过ajax将url传到后台签名,前端需要用js获取当前页面除去'#'hash部分的链接(可用location.href.split('#')[0]获取,而且需要encodeURIComponent),因为页面一旦分享,微信客户端会在你的链接末尾加入其它参数,如果不是动态获取当前链接,将导致分享后的页面签名失败。