<!--前端样式-->
<style>
#searchs {
200px;
position: absolute;
border-top: none;
margin-top: -5px;
margin-left:112px;
}
.line {
font-size: 12px;
color: #000;
background: #C0C0C0;
200px;
padding: 1px;
border:0.5px solid #fff;
text-align:center;
}
.hover {
background: #007ab8;
color: #fff;
cursor: pointer;
}
</style>
<!--绑定的下拉框-->
<div>
<h6>商品名称:</h6>
<input type="text" id="MerchantsNmae" autocomplete="off"/> <span>输入关键字进行商家查询</span>
<div id="searchs">
</div>
</div>
<!--异步商家名称-->
<script type="text/javascript">
$(function () {
$("#searchs").hide();
//无刷新技术获取通道信息keyup监听事件
$("#MerchantsNmae").keyup(function () {
$.ajax({
async:false,
data: {SupplierName: $("#MerchantsNmae").val() },
url: '/Admin/UnitedSecurities/GetSupplierName',
type: 'post',
datatype: 'json',
success: function (msg) {
$("#searchs").show();
//转化为json对象
var getdata = msg.data;
var Content = "<select multiple="multiple" style="border-radius:2px">";
if (getdata.length<=0) {
Content += "<option class='line'>无此商户</option>";
}
else {
//获取getdata数据中的数量遍历对象
for (var i = 0; i < getdata.length;i++) {
Content += "<option class='line'>" + getdata[i].SupplierName + "</option>";
}
}
Content += "</select>";
//清空
$("#searchs").empty();
$("#searchs").append(Content);
$(".line").hover(function () {
$(this).addClass("hover");
},
function () {
$(this).removeClass("hover");
});
//单击选折事件
$(".line").click(function () {
$("#MerchantsNmae").val($(this).text());
$("#searchs").empty();
});
}
});
});
//加载事件隐藏
$(document).click(function () {
$("#searchs").hide();
});
})
</script>
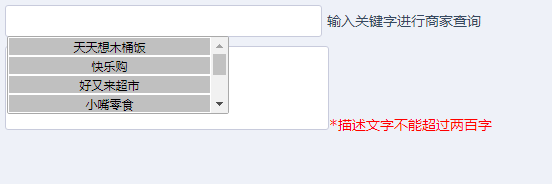
效果图:keyup()事件按键被松开时发生keyup()事件,从而触发ajax触发模糊查询获取后台数据库中的数据,然后动态绑定到下拉框中