序
上一篇已经把基本架子搭起来了,现在来增加css、scss、自动生成html、css 提取等方面的打包。webpack 默认只能处理js模块,所以其他文件类型需要做下转换,而loader 恰恰是做这个事情的,来试试一步一步的完成这个事情吧。
1、安装 normalize.css
normalize.css是一种CSS reset的替代方案。它在默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的Css reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
1 npm install -D normalize.css
在main.js 引入
1 import 'normalize.css'
现在打包应该会报错,因为还没安装css-loader、style-loader
2、安装 css-loader、style-loader
1 npm i -D css-loader style-loader
loader 配置相关
在webpack.config.js 中增加module对象,根据字面理解就是模块的相关配置
1 module: { 2 rules: [ 3 { 4 test: /.css$/, 5 use: [ 6 { loader: 'style-loader' }, 7 { loader: 'css-loader' } 8 ] 9 } 10 ] 11 }
在webpack.config.js 配置文件中加入module属性,该属性是一个对象,在这个属性中有一个rules属性,该属性的值为一个数组,每一个数组成员都是一个对象,可以配置不同的规则。
test:test后是一个正则表达式,匹配不同的文件类型
use:在这个规则中,当你匹配了这个文件后,使用什么样的loader去处理匹配到的文件,use接收的是一个数组,意味着当他匹配到文件后,它可以用多个的loader去处理这些文件。
use中可以有字符串和对象,当我们需要对loader进行额外的配置时,需要用到对象,如果我们使用的是loader默认的配置,就直接字符串(对应的loader)即可, 如
1 {test: /.css$/, use: 'css-loader'} 2 // 等同于 3 {test: /.css$/, use: [{ 4 loader: 'css-loader' 5 }]}
loader 还会有其他的一些属性比如 exclude、include等,具体可以参考:https://webpack.js.org/configuration/module/
loader 作用
- style-loader 将模块的导出作为样式添加到 DOM 中
- css-loader 解析 CSS 文件后,使用 import 加载,并且返回 CSS 代码
- less-loader 加载和转译 LESS 文件
- sass-loader 加载和转译 SASS/SCSS 文件
- postcss-loader 使用 PostCSS 加载和转译 CSS/SSS 文件
- stylus-loader 加载和转译 Stylus 文件
loader 的加载顺序是从右到左,所以顺序一定不要写反了。
现在一次运行打包命令,应该可以成功打包了,但是因为没有html,所以无法跑在浏览器上去,当然我们可以在dist 目录手动建立一个html 文件,然后手动引入打包成功的js,但是这样太麻烦了,我希望是打包的时候自动生成html,并且自动引入打包的css。
我们可以利用webpack 内置的 HtmlWebpackPlugin 插件来帮我们做上面的事情
3、安装 HtmlWebpackPlugin、clean-webpack-plugin
1 npm i -D html-webpack-plugin clean-webpack-plugin
html-webpack-plugin:该插件将为您生成一个HTML5文件,其中会使用script标签将您的所有Webpack捆绑包包括在内
clean-webpack-plugin:主要是用来每次打包的时候清理dist 目录,我不希望里面还保留之前打包的文件
在main.js 同级目录建立html 文件
webpack.config.js 中配置 plugin
1 plugins: [ 2 new CleanWebpackPlugin(), 3 new htmlWebpackPlugin({ 4 title: '脱离脚手架', 5 template: './index.html' 6 }) 7 ]
增加对scss 的支持,安装 node-sass sass-loader
1 npm i -D node-sass sass-loader
在src 目录 style 目录下建立 相关scss 文件,同理在rules 中增加对scss 文件的转换
1 { 2 test: /.scss$/, 3 use: [{ 4 loader: 'style-loader' 5 }, { 6 loader: 'css-loader' 7 }, { 8 loader: 'sass-loader' 9 }] 10 }
4、提取css 到单独的文件
安装 mini-css-extract-plugin
优化之前的loader 配置,因为之前的loader 配置有点重复(css-loader、style-loader等写了多次), 其实完全可以只要把test 的正则表达式优化下即可 如:
1 module: { 2 rules: [ 3 { 4 test: /.(sa|sc|c)ss$/, 5 use: [ 6 { 7 loader: miniCssExtractPlugin.loader, 8 }, 9 'css-loader', 10 'sass-loader', 11 ], // 从右往左开始处理 12 } 13 ] 14 }
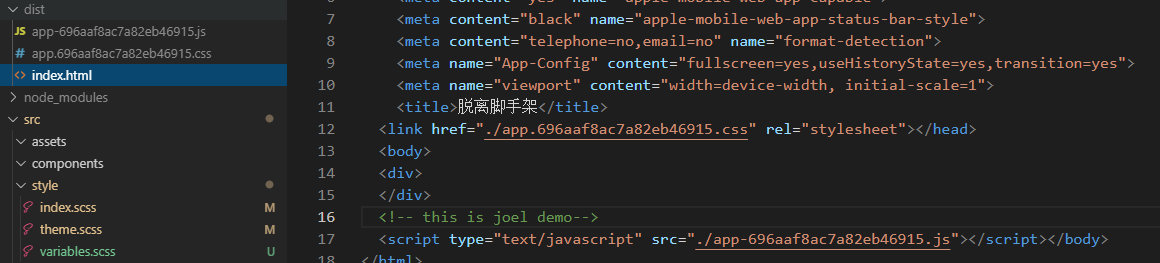
重新打包应该可以看到下图

源码
https://github.com/ben-Run/webpack-learn
要是帮到你了可以点下star, 哈哈~~~