栈(stack)和堆(heap)
stack为自动分配的内存空间,它由系统自动释放;而heap则是动态分配的内存,大小不定也不会自动释放。
基本类型和引用类型
基本类型:存放在栈内存中的简单数据段,数据大小确定,内存空间大小可以分配。
基本数据类型有Undefined、Null、Boolean、Number 和 String,他们的值是直接存放在栈中;
引用类型:存放在堆内存中的对象的值,由地址指针与值组成,地址保存在栈中,实际的值保存在堆中,堆中的每个空间大小不一样,根据情况进行特定的分配。当我们需要访问引用类型(如对象,数组,函数等)的值时,首先从栈中获得该对象的地址指针,然后再从堆内存中取得所需的数据;
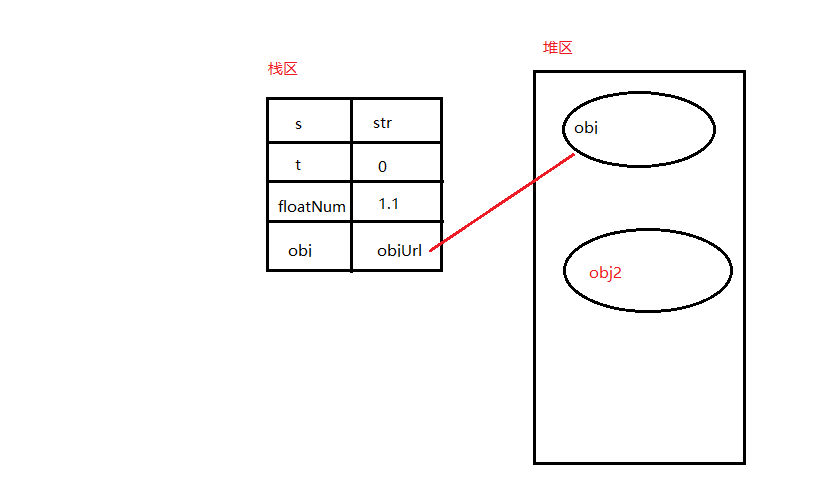
var s='str',t= 0,floatNum=1.1;
var obj={
a:10,
b:'Joel',
c:function(){
console.log('function');
}
}

如上所示:
基本数据类型值是保存在栈中,引用类型的对象引用是保存在栈中,值是保存在堆中;
总结
声明变量时不同的内存分配:
基本类型:存储在栈(stack)中的简单数据段,它们的值直接存储在变量访问的位置。这是因为基本类型占据的空间是固定的,所以可将他们存储在较小的内存区域 – 栈中,这样存储便于迅速查询变量的值。
引用类型:存储在堆(heap)中的对象,存储在栈中的值是一个指针(point)用于指向存储对象的内存地址,这是因为引用类型值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反存在栈中的值是该对象地址而地址的大小是固定的,所以把它存储在栈中对变量性能无任何影响。
不同的内存分配机制也带来了不同的访问机制
在javascript中是不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先访问内存栈得到这个对象在内存堆中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问,而基本类型的值则是直接内存栈中。
复制变量时的不同
基本类型:在将一个保存着原始值的变量复制给另一个变量时,会将原始值的副本赋值给新变量,此后这两个变量是完全独立的,他们只是拥有相同的value而已。
引用类型:在将一个保存着对象内存地址的变量复制给另一个变量时,会把这个内存地址赋值给新变量,也就是说这两个变量都指向了堆内存中的同一个对象,他们中任何一个作出的改变都会反映在另一个身上。(这里要理解的一点就是,复制对象时并不会在堆内存中新生成一个一模一样的对象,只是多了一个保存指向这个对象指针的变量)多了一个指针。
参数传递的不同(把实参复制给形参的过程)
ECMAScript中所有函数的参数都是按值来传递的,但是为什么涉及到原始类型与引用类型的值时仍然有区别呢?还不就是因为内存分配时的差别。
基本数据类型:只是把变量里的值复制一个副本然后传递给参数,之后参数和这个变量互不影响。
引用类型:因为它传递的值是内存地址,所以都是指向同一个对象;