这节课我们来实战下上几节讲的几乎所有Particle System用到的参数。
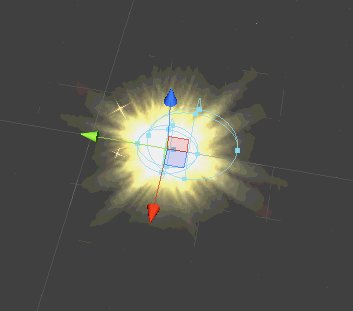
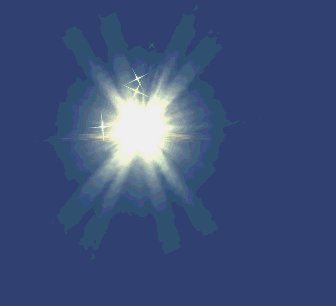
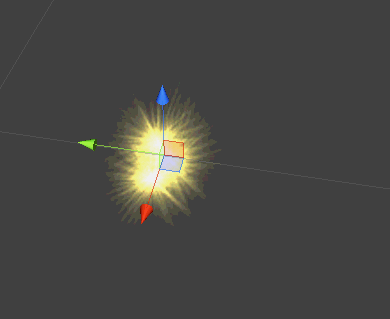
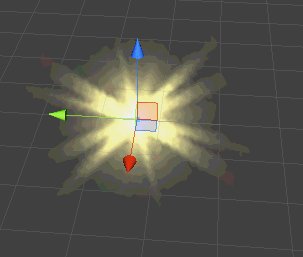
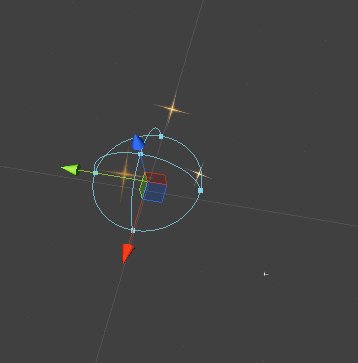
我们今天制作下图所示的粒子:

类似于带有光晕的魔法球。用到的材质也就是上节课用到的材质贴图。
http://pan.baidu.com/s/1nvlQST7 该粒子用到的贴图和材质
首先,我们先分解下整体粒子,其中包含哪几个部分:
1.光晕(不止一个)
2.星光
因为光晕是粒子的整体部分,所以我们把它当做粒子的父类节点。
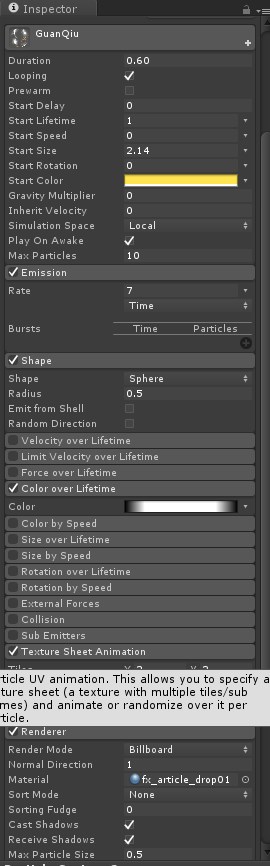
所以我们直接先做粒子的主体部分--光晕
因为中间部分的粒子不会移动,所以我们得把粒子的Speed设置为0,然后粒子的Shape我们可以设置为Box或者Sphere,因为我们主要的目的是让光晕填充完这个粒子,显的饱满。
还有光晕由于受四周的光照影响,在实际中,在光晕从出生到消失的时候,肯定是无中生有,那么一切光从黑暗中来最后消失与黑暗,所以最外部的颜色肯定是黑色。
所以其中的组件:
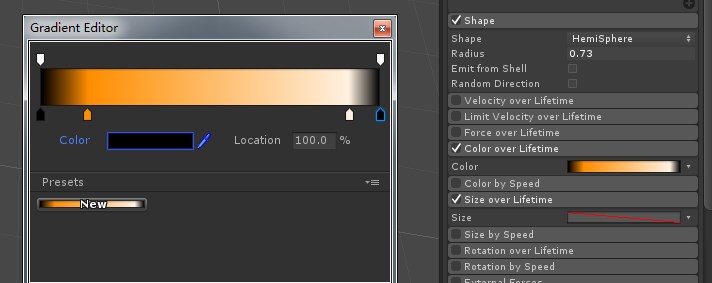
Color over Lifetime:

大致其他参数你们自己可以调:这里贴一张我调的数值:


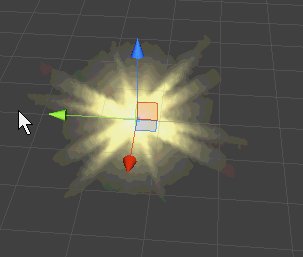
然后我们接着创建子粒子,由于这只是一个骨架,还需要其他的粒子来修饰,所以这个子粒子就是修饰用的。
由于我们现在创建的只是光,并没有很强的光晕,所以修饰的东西就是增强光晕效果。
那么光晕是通向四周360度的,所以再出生的旋转方向应该是四周随机的,不然光晕只闪一个方向你不觉得很神奇吗?
还有光晕的Shape可以定义为任何形状,只要我们把半径啥的都改成0,那么他将从一个点发散出去。
下面是我的参数配置:


然后还有啥,还有星光,闪光球肯定带有星光冒出。
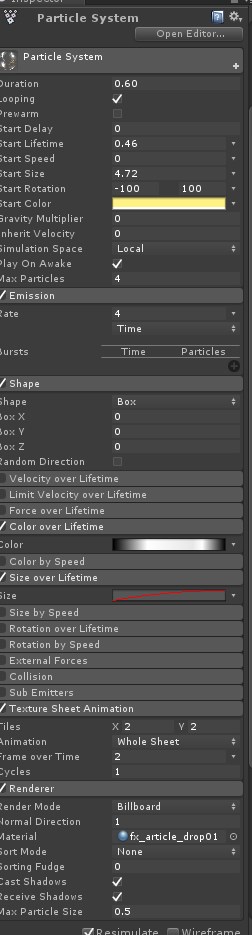
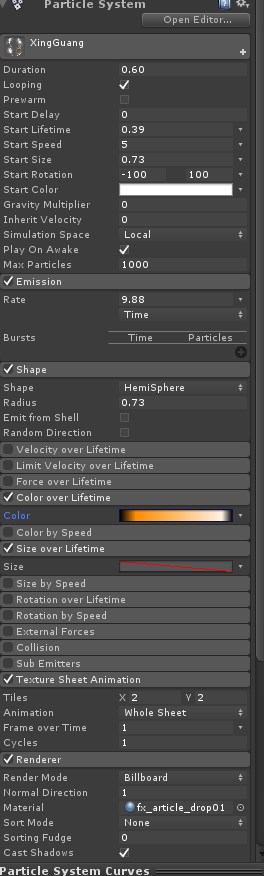
再创建下一个子Particle,取名为XingGuang:
想下星光的特征,也是无中生有,还有就是出生的时候颜色应该和闪光球的颜色一致,然后越来越淡(白色),最后消失于黑暗中(黑色)。

还有就是从大到小,最后消失。
然后发射的shape随便你,只要能向四周发射就ok,Sphere和HimeSphere都可以。


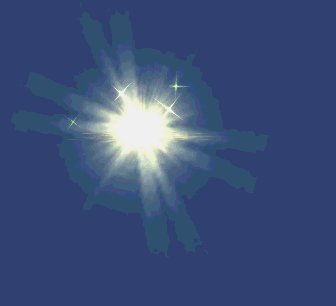
到这里大致就ok,其实我们只要了解各个组件怎么用,很快就能搞出一个好看的粒子。
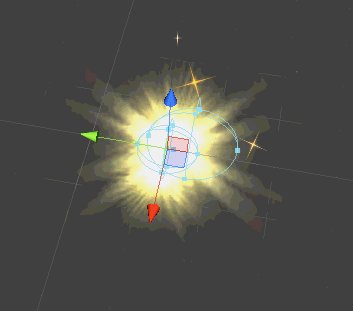
最后的特效粒子大致是这样的: