现在在学习canvas,是html5中扮演者一个非常重要的角色,可以画出很多奇异的,带有diy的图形。。。。
这里,我设计了几个:
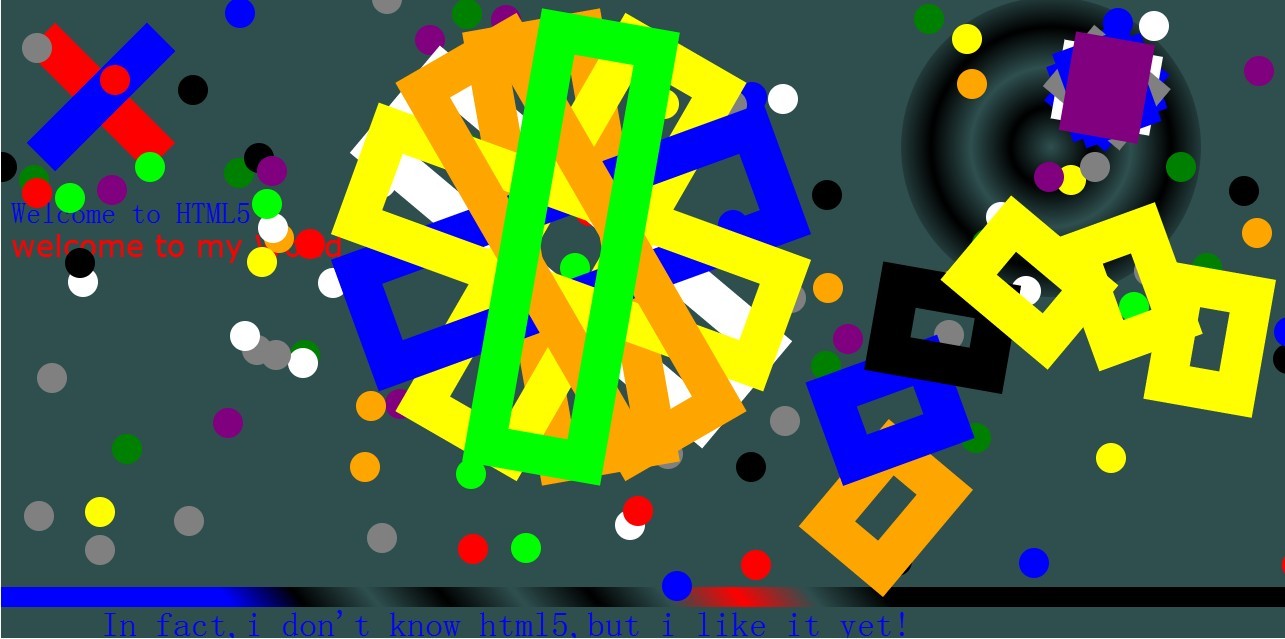
这次,我将界面弄的比较花哨,因为我在同一个画布上面画了很多个形状!
| <!DOCTYPE html> | |
| <html> | |
| <head> | |
| <title></title> | |
| <meta charset="utf-8"> | |
| <style type="text/css"> | |
| </style> | |
| <script type="text/javascript"> | |
| var color = new Array("red", "grey", "blue", "yellow", "orange", "green", "purple", "black", "white", "#0f0"); | |
|
window.onload = function () { 得到画布 |
|
| var canvas = document.getElementById("myCanvas"); | |
| var context = canvas.getContext("2d"); | |
| 开始画 | |
| context.beginPath(); | |
| context.lineWidth = 40; | |
| context.strokeStyle = "#f00"; | |
| context.moveTo(40, 40); | |
| context.lineTo(160, 160); | |
|
context.stroke(); 结束画 |
|
| context.closePath(); | |
| context.beginPath(); | |
| context.lineWidth = 40; | |
| context.strokeStyle = "#00f"; | |
| context.moveTo(160, 40); | |
| context.lineTo(40, 160); | |
| context.stroke(); | |
| context.closePath(); | |
| 在这里我们应用到渐变 | |
|
var fillcolordiagonal = context.createLinearGradient(60, 400, 500, 40); |
|
| fillcolordiagonal.addColorStop(0, "blue"); | |
| fillcolordiagonal.addColorStop(0.1, "black"); | |
| fillcolordiagonal.addColorStop(0.2, "darkslategrey"); | |
| fillcolordiagonal.addColorStop(0.3, "black"); | |
| fillcolordiagonal.addColorStop(0.4, "darkslategrey"); | |
| fillcolordiagonal.addColorStop(0.5, "black"); | |
| fillcolordiagonal.addColorStop(0.6, "darkslategrey"); | |
| fillcolordiagonal.addColorStop(0.7, "red"); | |
| fillcolordiagonal.addColorStop(0.8, "darkslategrey"); | |
| fillcolordiagonal.addColorStop(0.9, "black"); | |
| context.fillStyle = fillcolordiagonal; | |
| context.fillRect(0, 590, 1300, 20); | |
| context.stroke(); | |
| var fillcolortext = context.createLinearGradient(100, 100, 100, 50); | |
| fillcolortext.addColorStop(0.2, "blue"); | |
| fillcolortext.addColorStop(0.4, "purple"); | |
| fillcolortext.addColorStop(0.6, "green"); | |
| fillcolortext.addColorStop(0.8, "red"); | |
| context.beginPath(); | |
| context.fillStyle = fillcolortext; | |
| context.font = "30px verdana red"; | |
| context.textBaseline = "top"; | |
| // context.fontcolor("red"); | |
| context.fillText("Welcome to HTML5", 10, 200); | |
| context.fill(); | |
| // context.stroke(); | |
| var fillcolortext = context.createLinearGradient(100, 100, 100, 50); | |
| fillcolortext.addColorStop(0.2, "red"); | |
| fillcolortext.addColorStop(0.4, "purple"); | |
| fillcolortext.addColorStop(0.6, "green"); | |
| fillcolortext.addColorStop(0.8, "red"); | |
| context.beginPath(); | |
| context.fillStyle = fillcolortext; | |
| context.font = "30px verdana"; | |
| context.textBaseline = "top"; | |
| // context.fontcolor("red"); | |
| context.fillText("welcome to my World", 10, 230); | |
| context.fill(); | |
| // context.stroke(); | |
| var fillcolortext = context.createLinearGradient(100, 100, 100, 50); | |
| fillcolortext.addColorStop(0.2, "blue"); | |
| fillcolortext.addColorStop(0.4, "purple"); | |
| fillcolortext.addColorStop(0.6, "green"); | |
| fillcolortext.addColorStop(0.8, "red"); | |
| context.beginPath(); | |
| context.fillStyle = fillcolortext; | |
| context.font = "35px verdana red"; | |
| context.textBaseline = "top"; | |
| // context.fontcolor("red"); | |
| context.fillText("In fact,i don't know html5,but i like it yet!", 100, 610); | |
| context.fill(); | |
| context.stroke(); | |
| context.beginPath(); | |
| var fillcolorradial = context.createRadialGradient(1050, 150, 0, 1050, 150, 200); | |
| fillcolorradial.addColorStop(0, "darkslategrey"); | |
| fillcolorradial.addColorStop(0.2, "black"); | |
| fillcolorradial.addColorStop(0.4, "darkslategrey"); | |
| fillcolorradial.addColorStop(0.6, "black"); | |
| fillcolorradial.addColorStop(0.8, "darkslategrey"); | |
| fillcolorradial.addColorStop(0.9, "black"); | |
| context.fillStyle = fillcolorradial; | |
| // context.rect(1050,150,150,150); | |
| context.arc(1050, 150, 150, 0, Math.PI * 2, true); | |
| context.fill(); | |
| //context.stroke(); | |
|
for (var i = 0; i < 105; i++) { 得到随机数,这样就可以随机颜色与位置了 |
|
| var srandX = parseInt(Math.random() * 10000 % 1300); | |
| var srandY = parseInt(Math.random() * 1000 % 600); | |
| var srandColor = parseInt(Math.random() * 10); | |
| context.beginPath(); | |
| context.fillStyle = color[srandColor]; | |
| // context.arc(30+100*i,560,15,0,Math.PI*2,true); | |
| context.arc(srandX, srandY, 15, 0, Math.PI * 2, true); | |
| context.fill(); | |
| context.closePath(); | |
| } | |
|
for (var i = 0; i < 7; i++) { 在这里我们开始画最大的那7个围绕着一个中心旋转的矩形 |
|
| var srandColor = parseInt(Math.random() * 10); | |
|
context.beginPath(); 得到一个新的原点 |
|
|
context.translate(570, 250); 旋转的角度 |
|
|
context.rotate(40 * Math.PI / 180); 返回到原点 |
|
| context.translate(-570, -250); | |
|
context.strokeStyle = color[srandColor]; 设置矩形的位置与大小 |
|
|
context.strokeRect(360, 200, 420, 100); |
|
| context.stroke(); | |
|
} 上面的旋转类似 |
|
| for (var i = 0; i < 6; i++) { | |
| var srandColor = parseInt(Math.random() * 10); | |
| context.beginPath(); | |
| context.translate(820, 750); | |
| context.rotate(30 * Math.PI / 180); | |
| context.translate(-820, -750); | |
| context.strokeStyle = color[srandColor]; | |
| context.strokeRect(790, 730, 60, 40); | |
| context.stroke(); | |
|
} 同上 |
|
| for (var i = 0; i < 6; i++) { | |
| var srandColor = parseInt(Math.random() * 10); | |
| context.beginPath(); | |
| context.translate(1200, 720); | |
| context.rotate(30 * Math.PI / 180); | |
| context.translate(-1200, -720); | |
| context.strokeStyle = color[srandColor]; | |
| context.strokeRect(1300, 800, 100, 70); | |
| // context.stroke(); | |
| } | |
| } | |
| </script> | |
| </head> | |
| <body> | |
| <canvas width="1300" height="800" id="myCanvas" style="background-color: darkslategrey"></canvas> | |
| </body> | |
| </html> |