js正则表达式的方法:一种正则在前,一种正则在后:

使用:
1.exec
var res = /-[a-z]/g .exec("font-size");
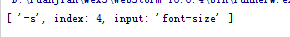
console.log(res);
得到的结果:

所以返回的是一个数组,第一个为匹配值,第二个是匹配的位置,第三个是输入的数
2.test
var res = /-[a-z]/g .test("font-size");
console.log(res);

返回为一个布尔值
3.match
var res =("font-size-style").match( /-[a-z]/g );
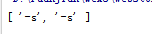
console.log(res);

返回为匹配到的值
4.replace
("font-size-style").replace( /-[a-z]/g ,function(a,b,c){
console.log(a);
console.log(b);
console.log(c);
});

返回的a为匹配值,b为索引值,C为输入值;当有多个值的时候,如上图,是一组循环,这种非常适合匹配多值
replace常用来匹配全局,匹配首字母
参考链接:https://www.w3cschool.cn/regexp/m2ez1pqk.html (W3Cschool)