
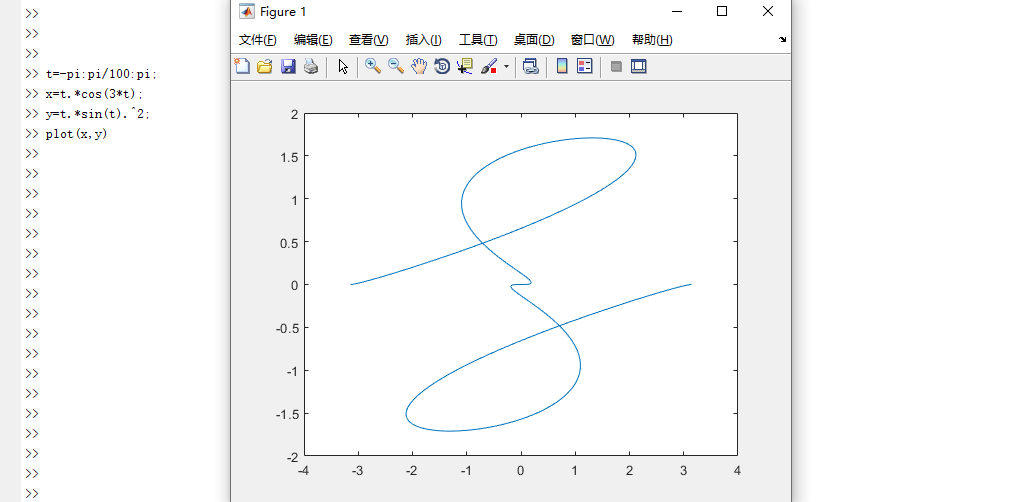
5.1 二维曲线绘图的基本操作
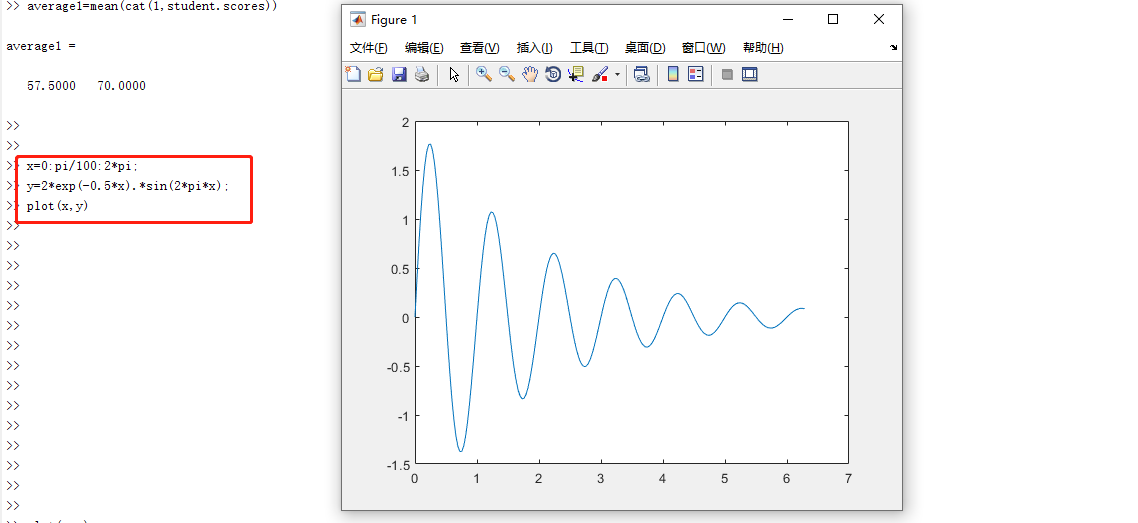
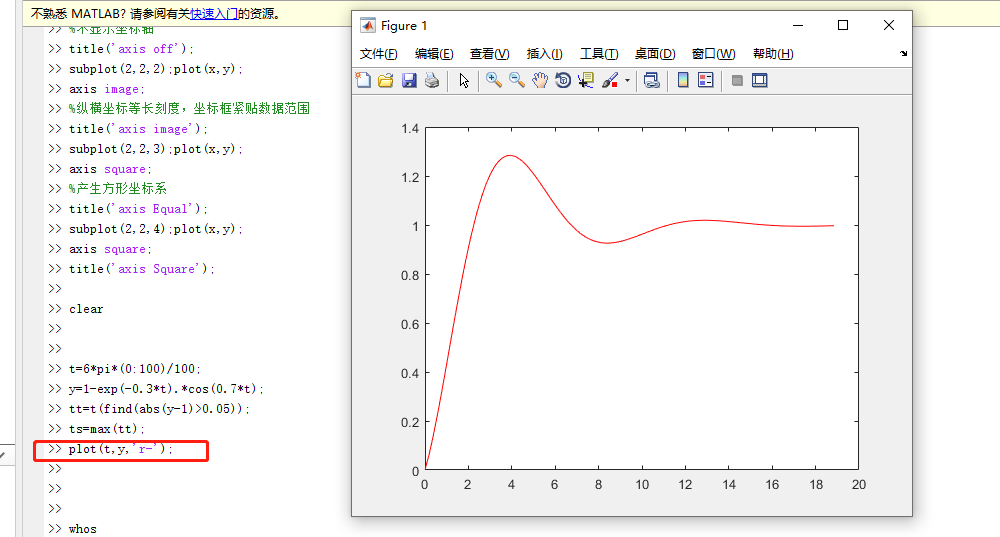
plot指令的基本调用格式






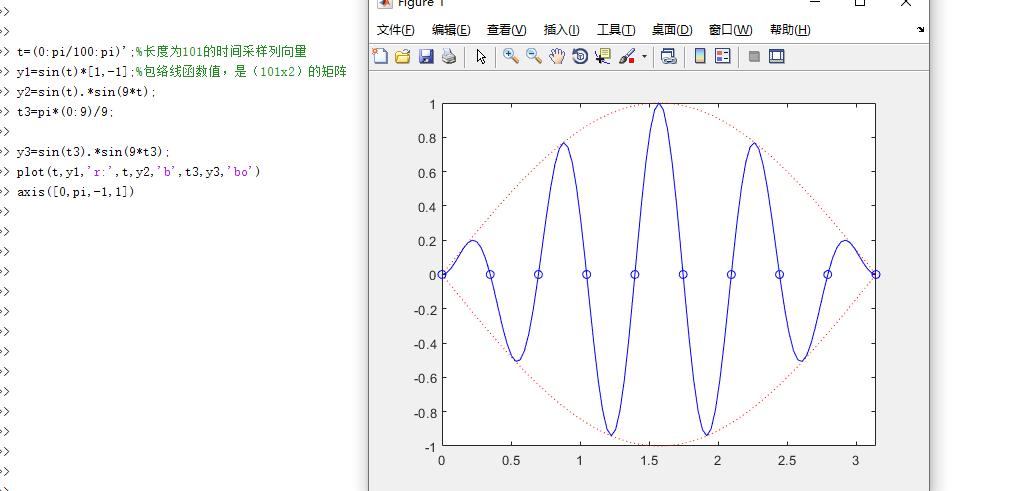
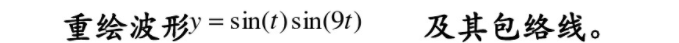
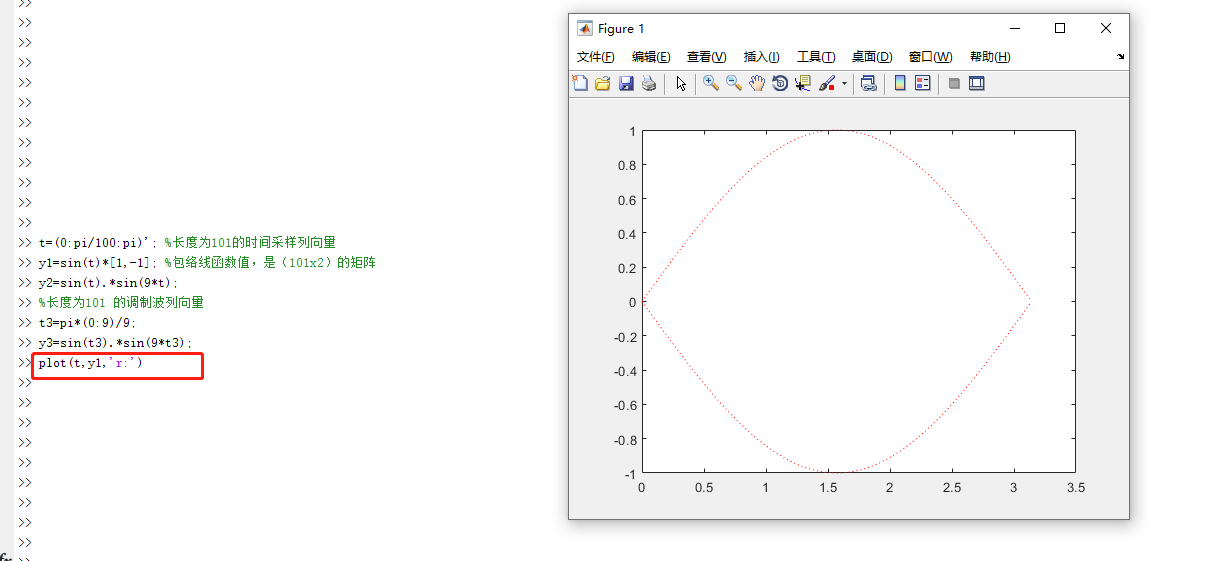
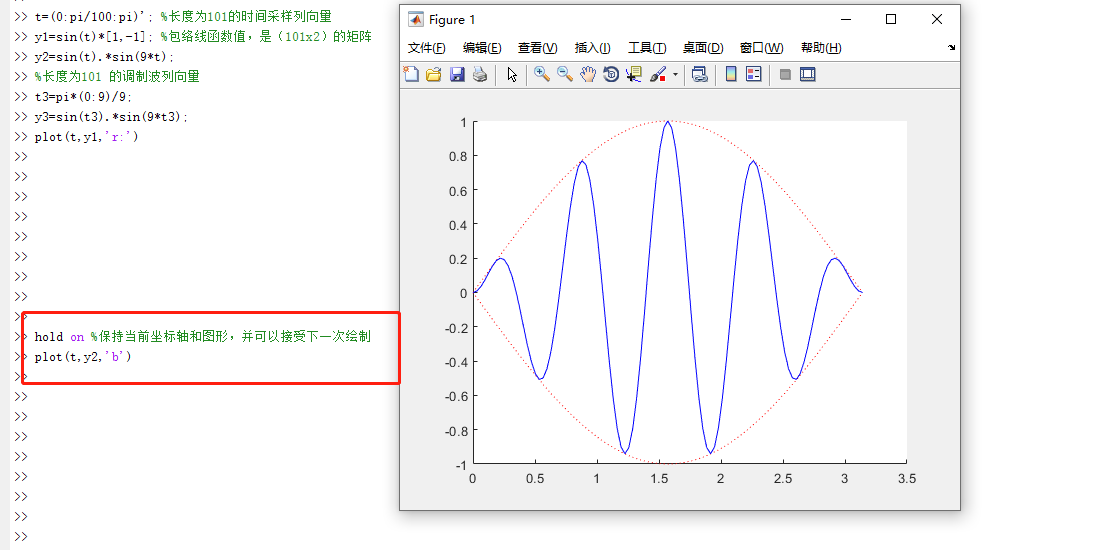
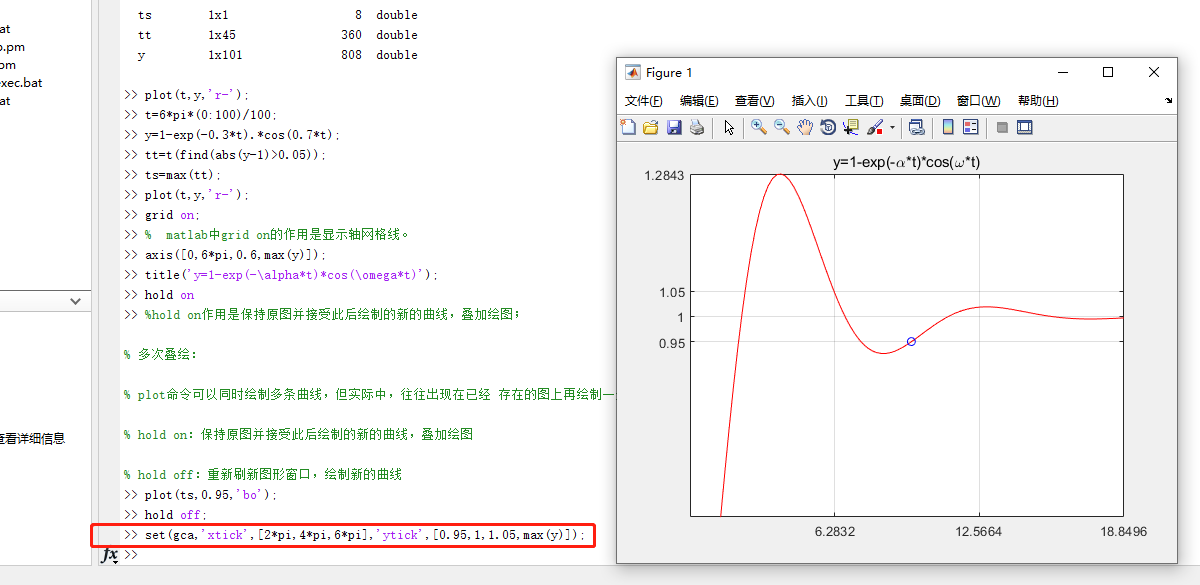
用图形表示连续调制波形以及其他包络线

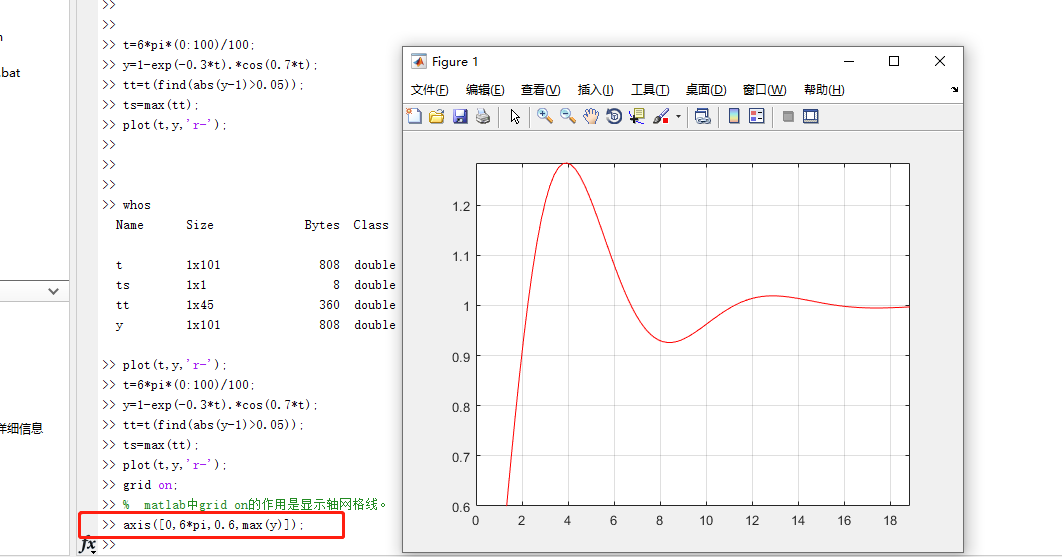
关于axis:
axis主要是用来对坐标轴进行一定的缩放操作,其操作命令主要如下:
1、axis( [xmin xmax ymin ymax] ) 设置当前坐标轴 x轴 和 y轴的限制范围
2、axis( [xmin xmax ymin ymax zmin zmax cmin cmax] ) 设置 x,y,z轴的限制范围和色差范围。
3、v = axis 返回一个行向量,记录了坐标范围
4、axis auto 解除限制,恢复到默认状态
比如,下面的一个例子:

使用axis对坐标轴进行缩放,
>> axis([2,5,-0.5,0.8])
参考:https://blog.csdn.net/qq_25018077/article/details/87873702
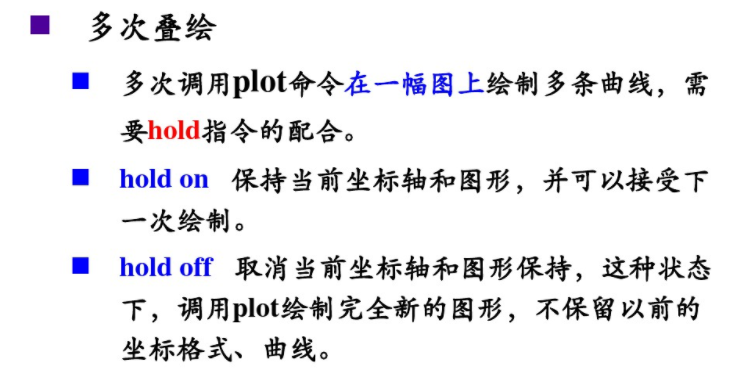
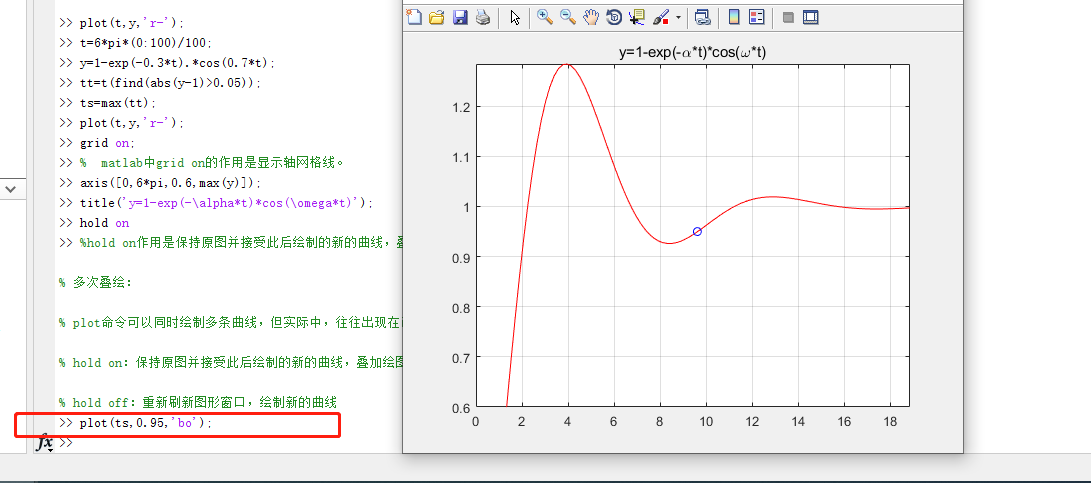
多次叠绘,双纵坐标和多子图







利用hold绘制离散信号的波形

stairs( 绘制 Y)Y 中元素的阶梯图。
-
如果
Y为向量,则stairs绘制一个线条。 -
如果
Y为矩阵,则stairs为每个矩阵列绘制一个线条。


x1-y1曲线y轴在左,x2-y2曲线y轴在右

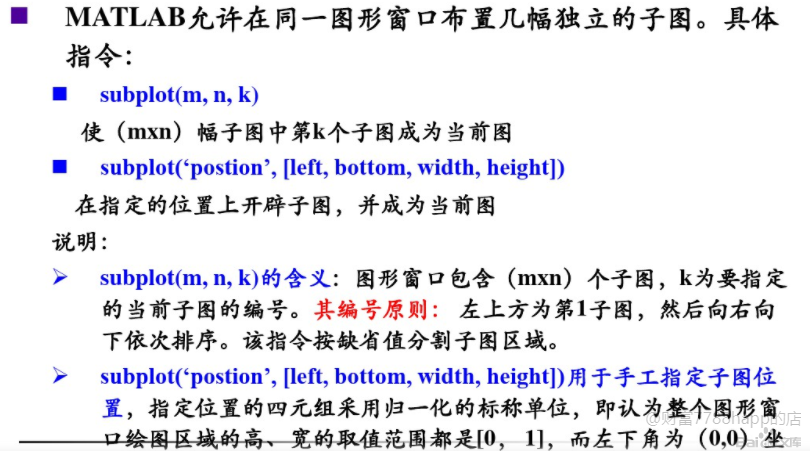
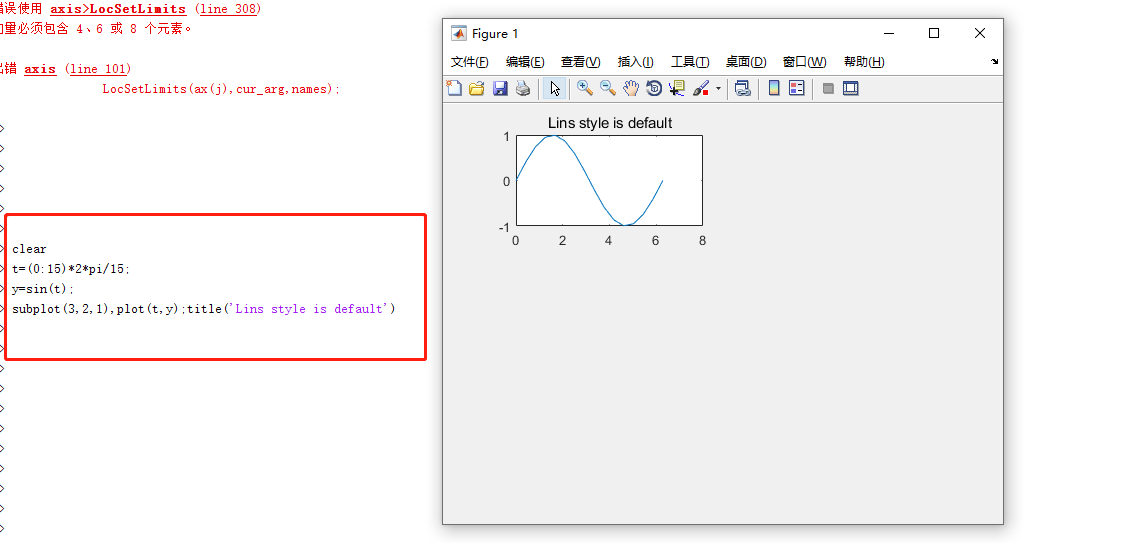
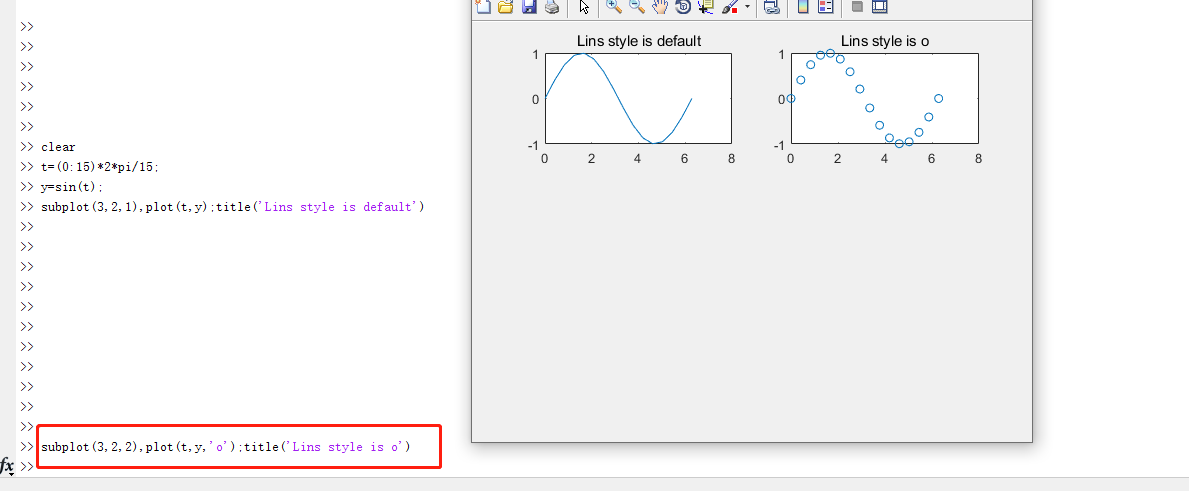
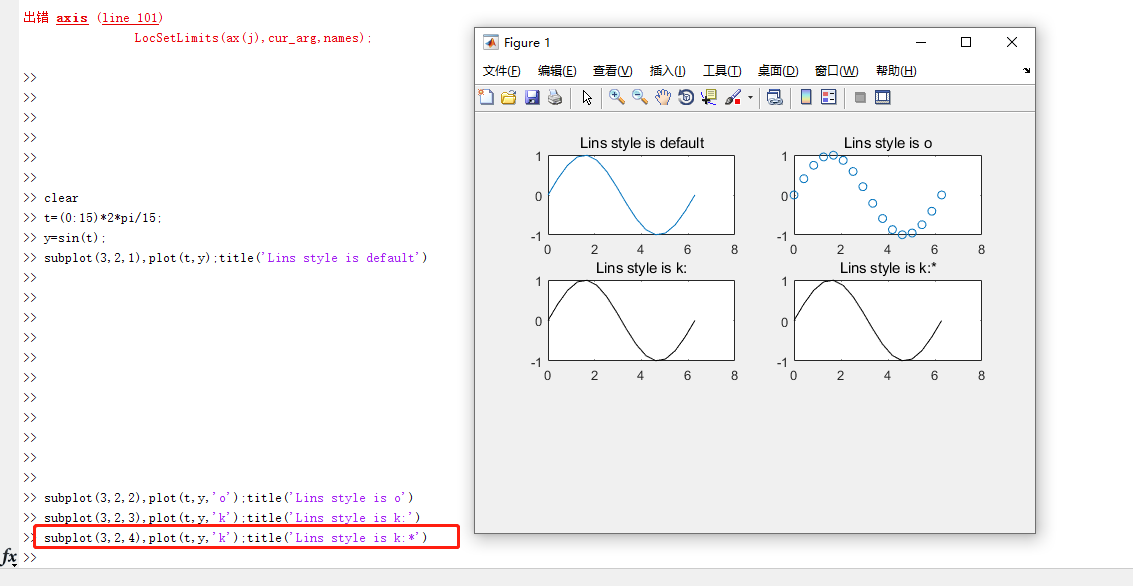
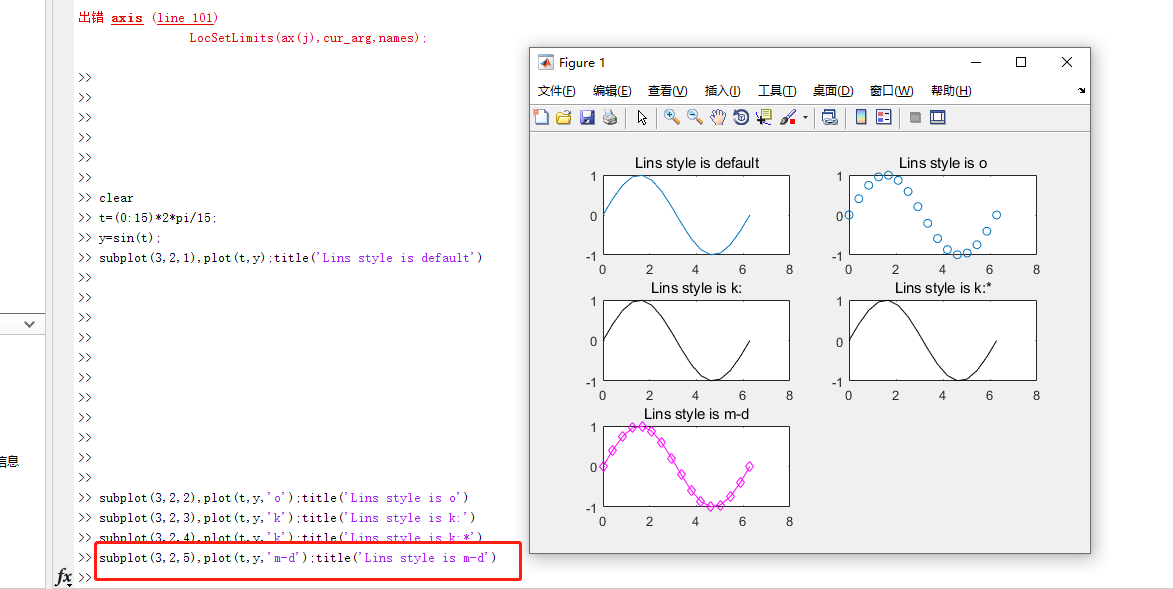
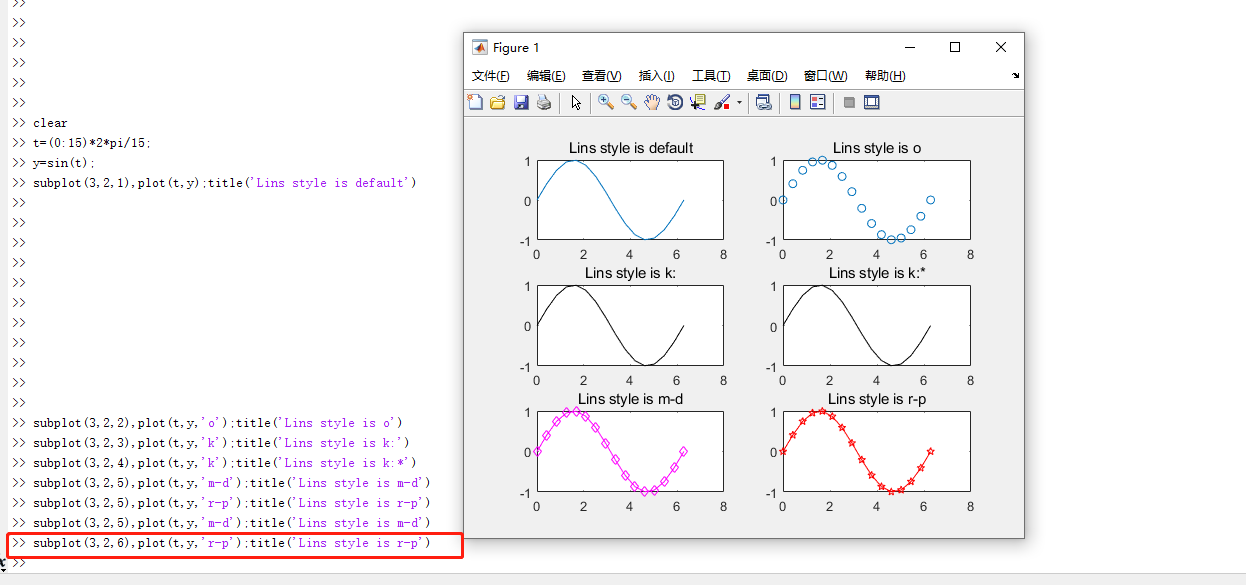
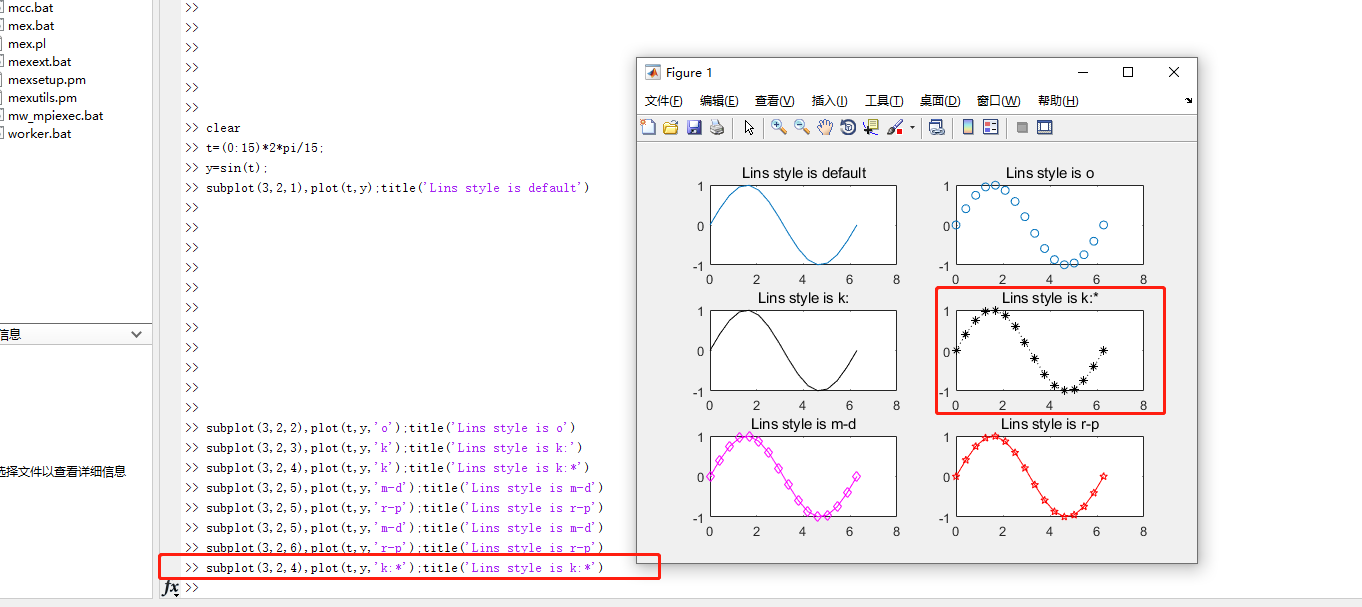
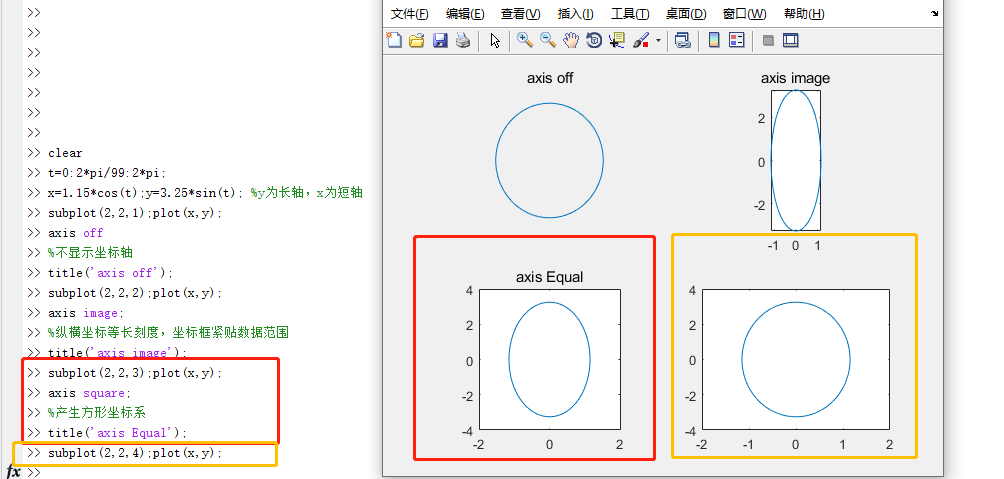
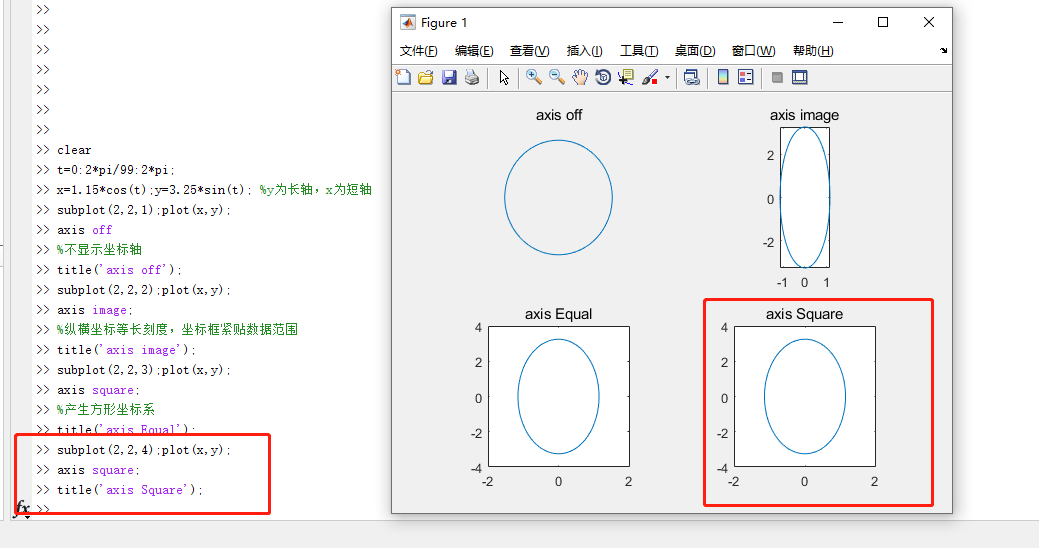
多子图



















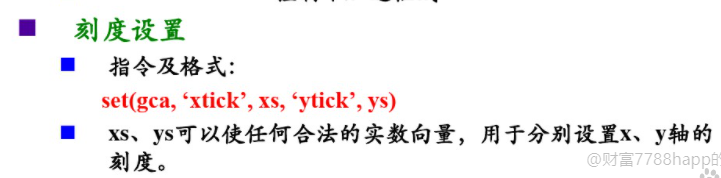
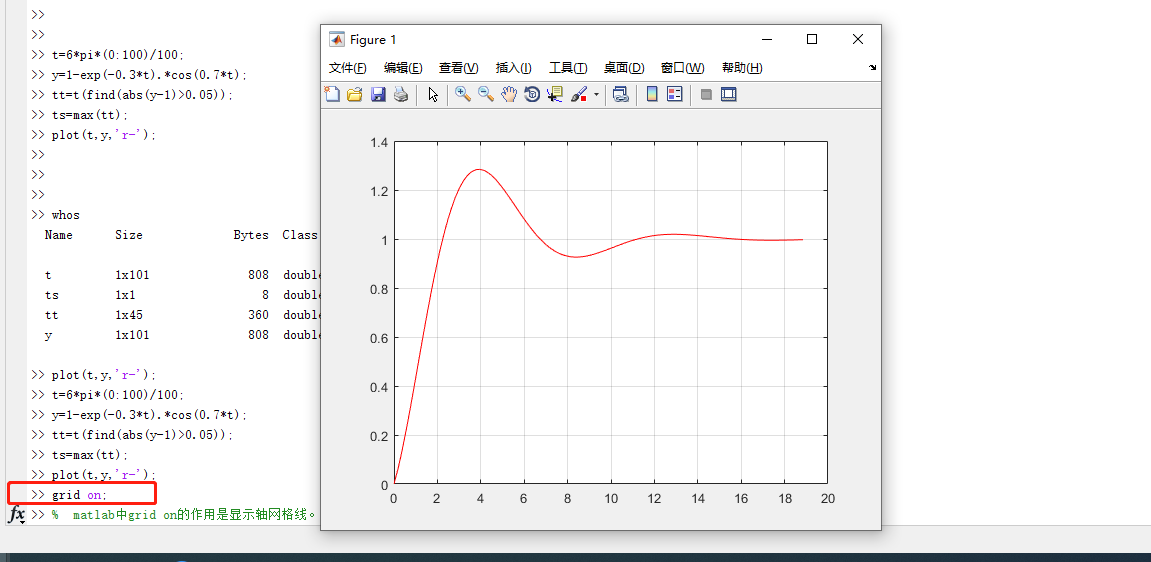
刻度,分割线和坐标框






alpha omega 的表达方式




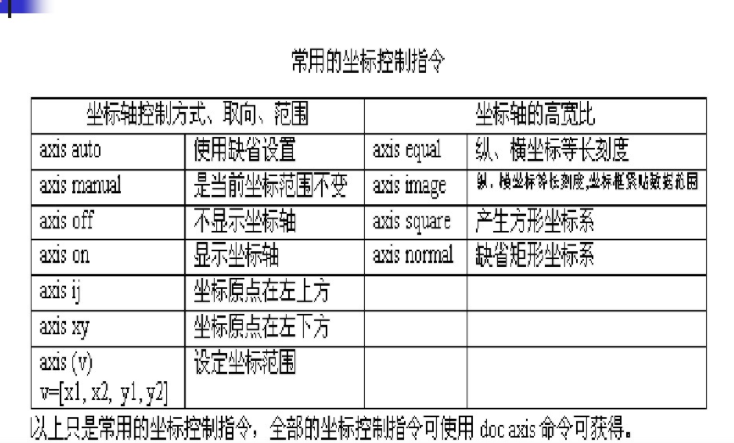
1、axis( [xmin xmax ymin ymax] )
设置当前坐标轴 x轴 和 y轴的限制范围
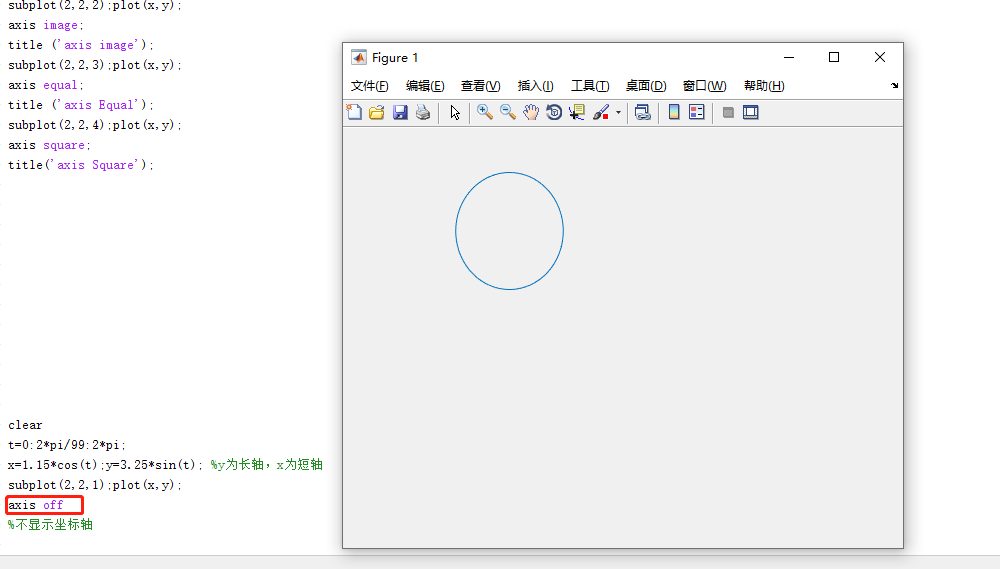
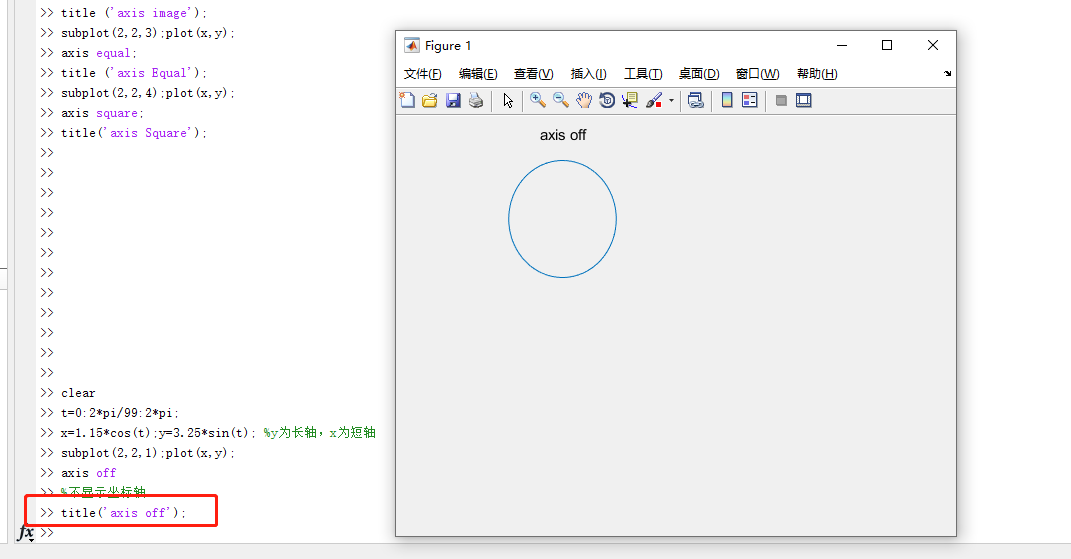
2、axis off;
去掉坐标轴
3、axistight;
紧坐标轴
4、axisequal;
等比坐标轴
5. V=axis;
返回包含当前坐标范围的一个行向量
6. axis auto;
%将坐标轴刻度恢复为自动的默认设置
7. axis manual
冻结坐标轴刻度,此时如果hold被设定为on,那么后边的图形将使用与前面相同的坐标轴刻度范围
8. axis tight
将坐标范围设定为被绘制的数据范围
9. axis fill
这是坐标范围和屏幕的高宽比,使得坐标轴可以包含整个绘制的区域。该选项只有在PlotBoxaApectRatio或DataAspectRatioMode被设置为‘manual’模式才有效
10. axis ij
将坐标轴设置为矩阵模式。此时水平坐标轴从左到右取值,垂直坐标从上到下
11. axis xy
将坐标设置为笛卡尔模式。此时水平坐标从左到右取值,垂直坐标从下到上取值
要区分axis ij和axis xy两种的区别----垂直坐标
12. axis equal
设置屏幕高宽比,使得每个坐标轴的具有均匀的刻度间隔
13. axis square
将坐标轴设置为正方形
14. axis normal
将当前的坐标轴框恢复为全尺寸,并将单位刻度的所有限制取消
15. axis vis3d
冻结屏幕高宽比,使得一个三维对象的旋转不会改变坐标轴的刻度显示
16. axis on