css定位比较灵活,一般情况下定位速度要比XPTAH要快。
基础语法
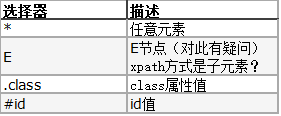
1.选择器 注意class属性值是包含某值

2.节点关系定位

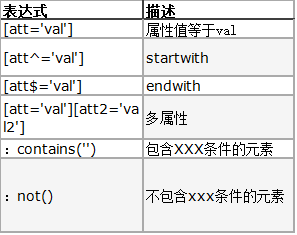
3.谓语

实例
以百度首页为例,定位一些元素。旧版本的firebug和firefox也可以,但是现在这两个插件已经被遗弃,推荐使用try xpath来验证自己的选择器是否正确。

a.根据元素属性定位
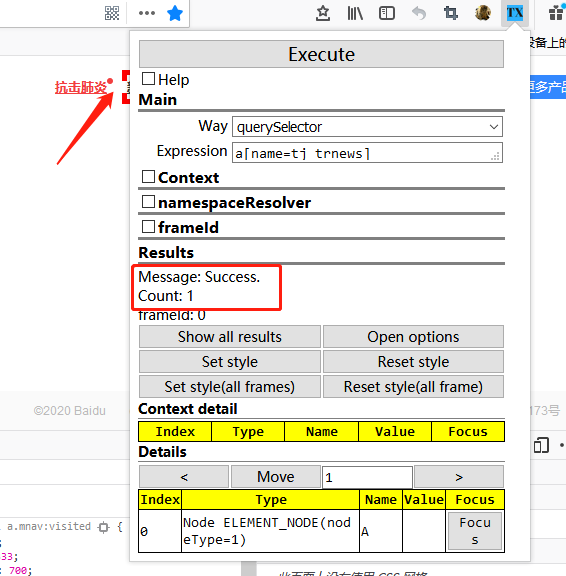
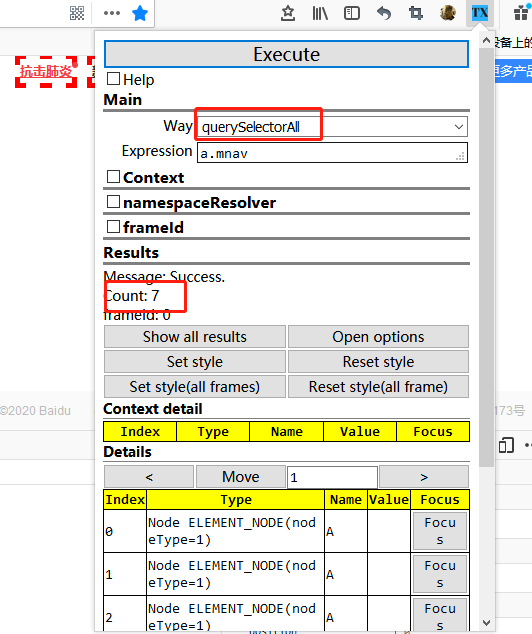
a[name=tj_trnews] 如果找到的话,在网页上会红色虚线框标注找到的元素(way=querySelector如果找到多个符合条件的元素,只会返回第一个,querySelectorALL是返回所有,建议使用此选项)。class是不唯一的,并且无id属性,这里使用了name属性值。
a[name^=tj] 这个条件会找到多个元素


b.利用层级关系定位元素
a[name=tj_trnews],a[name=tj_trhao123] 这里同时定位到了“新闻”和“好123”这两个元素
a#virus-2020+a[name^=tj] 兄弟关系定位,先定位到“抗击肺炎”,再去找这个元素的毗邻元素,只会返回一个符号条件的。
a#virus-2020~a[name^=tj] 返回所有符合此选择器条件的兄弟元素 注意这里找到的兄弟元素,在html里的位置都是后面的,可以理解为找到的都是弟弟

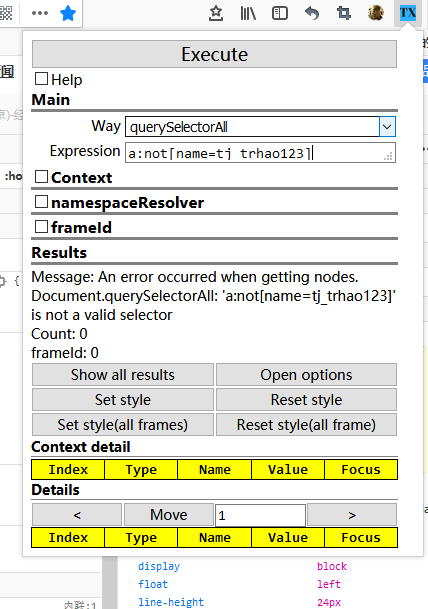
c.contain和not的使用
这里为何报错了呢?emmm...看起来像是不支持

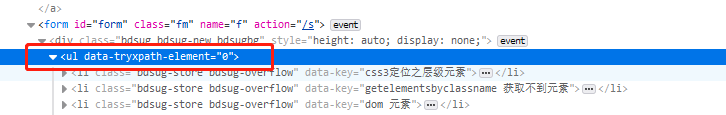
d.层级定位
定位下面的ul元素

driver.find_element_by_css_selector(".bdsug > ul:first-child") 先定位ul的父级元素,再在它的ul子元素中,取第一个
或者 driver.find_element_by_css_selector(".bdsug > ul:nth-child(1)")