新手先去看看 CSS z-index 属性 CSS z-index 属性的使用方法和层级树的概念
--------------------------------------------------------------------------------------------------
关于z-index,目前遇到的一些问题
- 某些浏览器下元素层级遮盖存在bug;
- 某个元素z-index设的太大,导致始终无法被遮盖;
- js动态计算z-index,导致元素覆盖关系部可控
层级遮盖bug出现的原因:
IE6/7对z-index的表现跟IE8及以上浏览器不一致。position值为非static时,如果不设置z-index属性,IE6/7下z-index默认为0,而IE8及以上浏览器z-index为auto,且zindex:auto的元素不参与堆叠优先级比较。
层级关系的比较:
先看几点结论:
- 对于同级元素,默认(或position:static)情况下文档流后面的元素会覆盖前面的;
- 对于同级元素,position不为static且z-index存在的情况下z-index大的元素会覆盖z-index小的元素,即z-index越大优先级越高;
- IE6/7下position不为static,且z-index不存在时z-index为0,除此之外的浏览器z-index为auto
- z-index为auto的元素不参与层级关系的比较,由向上遍历至此且z-index不为auto的元素来参与比较。
在上面2点结论的基础上,我们引入“定位树”(非w3c官方词汇)的概念来做层级的比较。
在定位树这个概念下,浏览器在渲染dom节点时,除了生成dom树之外,还会根据dom树中的定位元素(position不为static)生成“定位树”:
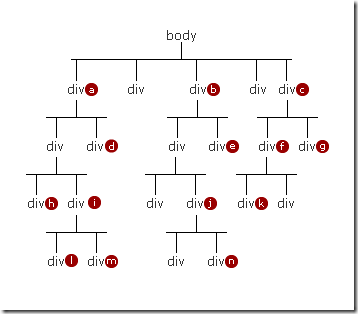
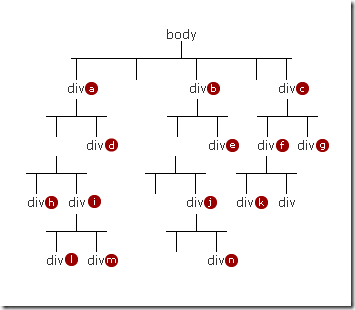
dom树、定位树对比如下(其中边上有红色圆圈的表示该元素position不为static):
可以这样理解:定位树中包含了dom树中position不为staitc的全部元素。
非同级元素比较层级关系可以这样比较:
- 向上遍历定位树的父节点直到2个元素为同级元素。
- 根据上面的结论来最最后的比较。层级高的元素会越靠近用户的显示器并能覆盖层级低的元素。
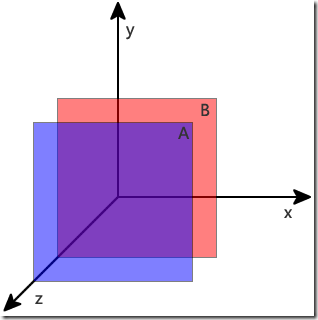
实例一:假设上图中所有标红色元素position都不为static;且z-index=1,根据上面的比较规则可以知道:
- c > (b && b *) > (a && a *) 即元素c及c的所有定位元素层级比a、b高
- m > h、 g > k、d > m
实例二:假设a的position不为static,z-index属性不存在,定位树中a的子元素z-index一次分别为1,2,3,4…其它定位元素z-index:1:
1. 根据结论三有:IE6/7下 b > (a && a *) 即元素b的层级比a及a的所有定位元素层级高,其它浏览器下:i > h > b > d