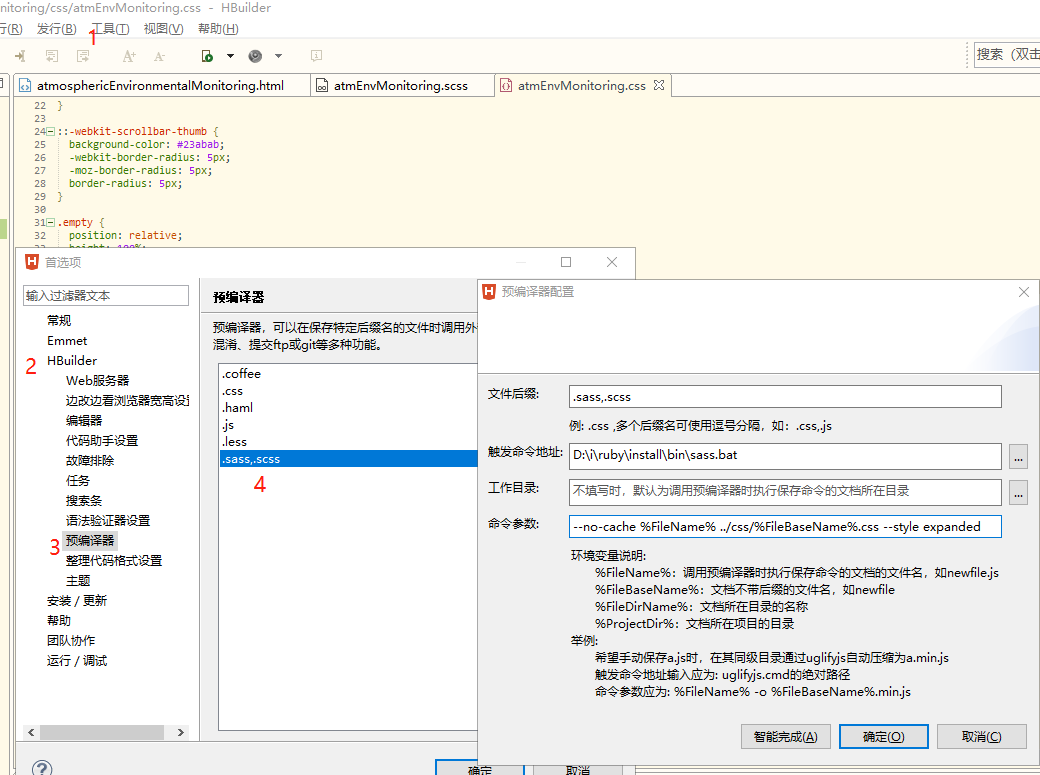
打开首选项,找到预编译选项,找到对应的sass,没有的话自行添加一个。点击后弹出弹窗,如下图所示:

其中,触发命令地址是通过ruby安装sass的对应安装位置地址。
这里主要讲命令参数,个人设置代码如下,同时也是个人喜欢的默认设置:
--no-cache %FileName% ../css/%FileBaseName%.css --style expanded
而Hbuilder的“智能完成”功能的设置为:
--no-cache %FileName% %FileBaseName%.css
产生的文件结构效果如下:

Hbuilder的这种智能设置,css和sass文件是同一级别,同一个文件夹下。
其中 --style 后面有四种输出css格式:
嵌套:nested;
展开:expanded;
每句一行:compact;
压缩:compressed;
%FileBaseName%.css 表示写sass后生成的css文件,默认和sass同级,以此为起点写相对路径,比如上面说的个人喜欢的默认设置,产生的sass和css文件结构对应如下:

即../css/%FileBaseName%.css,产生的css文件在sass文件的父层同级css文件夹下。