js 请求库简单封装
原文地址
个人博客 https://www.charmcode.cn/article/2020-06-22_js_fetch
前言
以前一直用JQuery的 ajax 请求,感觉哪玩意真不好用,后面发现有fetch这个http请求库,于是自己尝试封装看看。
需要注意的
fetch 规范与 jQuery.ajax() 主要有三种方式的不同:
当接收到一个代表错误的 HTTP 状态码时,从 fetch() 返回的 Promise 不会被标记为 reject, 即使响应的 HTTP 状态码是 404 或 500。相反,它会将 Promise 状态标记为 resolve (但是会将 resolve 的返回值的 ok 属性设置为 false ),仅当网络故障时或请求被阻止时,才会标记为 reject。
fetch() 不会接受跨域 cookies;你也不能使用 fetch() 建立起跨域会话。其他网站的 Set-Cookie 头部字段将会被无视。
fetch 不会发送 cookies。除非你使用了credentials 的初始化选项。(自 2017 年 8 月 25 日以后,默认的 credentials 政策变更为 same-origin。Firefox 也在 61.0b13 版本中进行了修改)
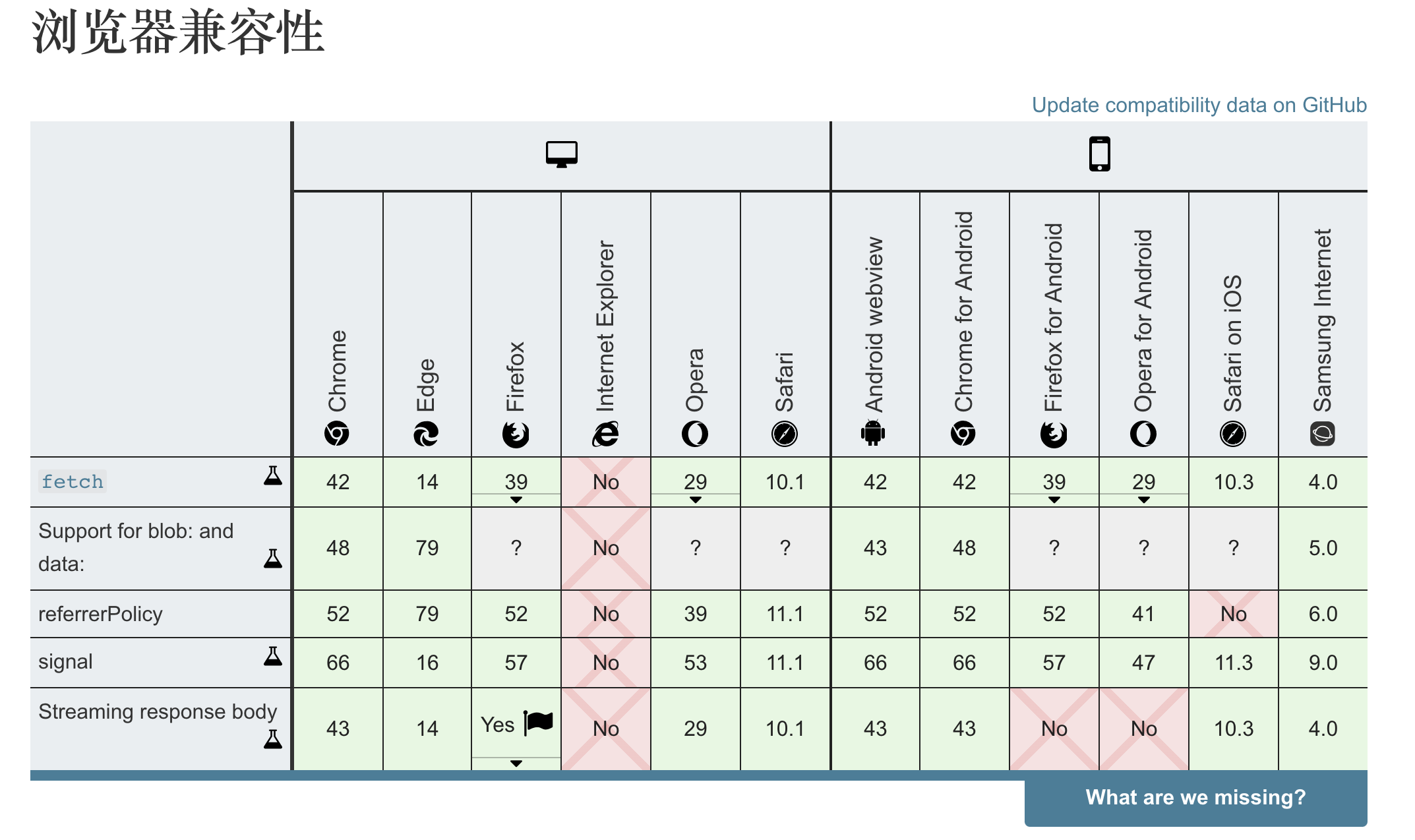
浏览器兼容性

封装代码
可以先建一个 requests.js (Tip: Python requests )
// 请求前缀url
const baseUrl = "https://www.charmcode.cn";
/*
* path: 请求路径
* method: 请求方法 默认get
* data: 请求参数 默认为空
* */
function requests(path, method = "GET", data = {}) {
method = method.toUpperCase();
// 默认请求头
let requestHeader = {
headers: {
'content-type': 'application/json'
},
method
};
// 如果是get请求
if (method === "GET") {
// 转换拼接get参数
let esc = encodeURIComponent;
let queryParams = Object.keys(data)
.map(k => `${esc(k)}=${esc(data[k])}`)
.join('&');
if(queryParams) path += `?${queryParams}`;
} else {
// 其他请求 放入body里面
requestHeader.body = JSON.stringify(data)
}
// 可以在这封装一个回调函数,请求拦截
// 发送请求并返回 promise 对象 注意 fetch不会拦截其他异常请求️
return fetch(`${baseUrl}${path}`, requestHeader).then(
// 可在这里封装 响应拦截函数
response => response.json()
)
}
调用示例
这里是演示的单页面使用方式。
// 一般单页面自己引入
<script src="./js/request.js"></script>
// requests 返回的是一个promise对象 用then函数接收
requests("/api/v1/goods", "get", {goodsId: 123}).then((data) => {
console.log(data)
});