ASP.NET MVC 富文本编辑器(百度UEditor)配置
官方说明
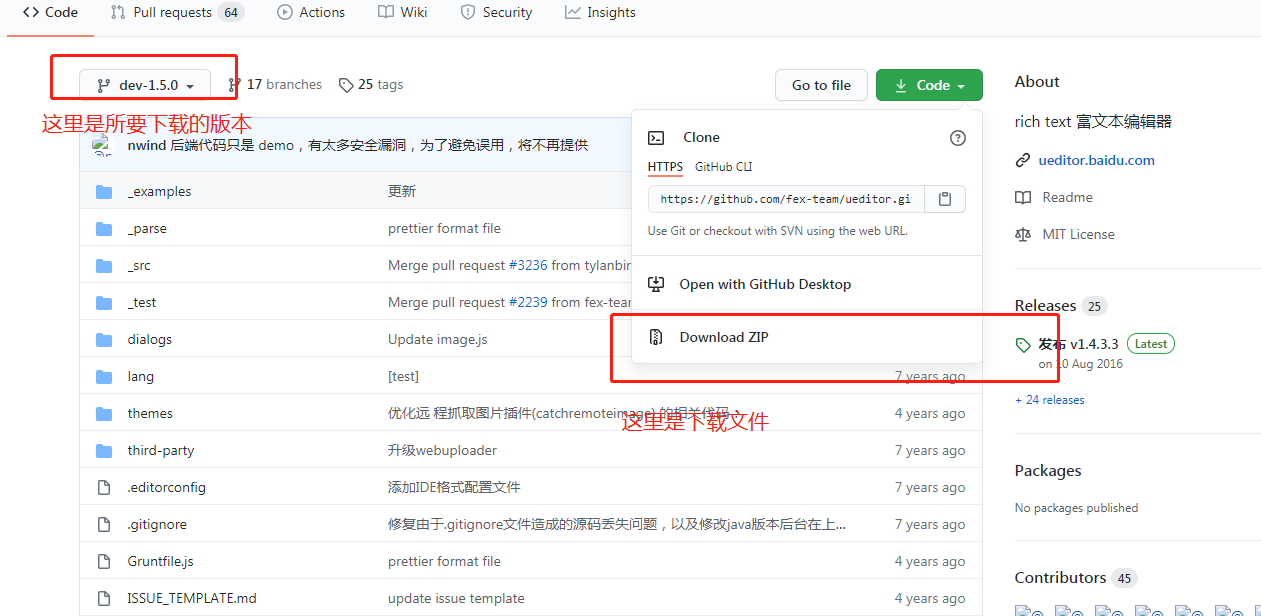
首先进入官网下载百度UEditor
https://github.com/fex-team/ueditor
进去后看到如下

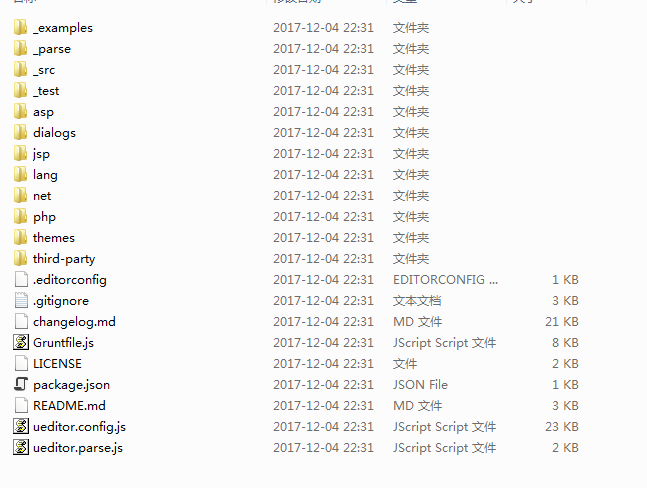
下载好了后解压到你自己所需要的项目的根目录下,解压后如下:

现在百度UEditor下载是默认下载asp,jsp,net,php的,我自己所需要的是net,所以其他的我用不上就不用包含在项目里边。

这里需要特别注意的是现在的UEditor里是没有 ueditor.all.js 这个文件了,他现在全部都被整合到 editor_api.js 里边去了,所以后边的引用也是引用 editor_api.js。
<!-- 加载编辑器的容器 -->
<script id="container" name="content" type="text/plain">
这里写你的初始化内容
</script>
//这里根据你自己的路径来引用
<script src="~/ueditor/ueditor.config.js"></script>
<script src="~/ueditor/_examples/editor_api.js"></script>
<script src="~/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
var ue = UE.getEditor('container', {
//toolbars: [
// ['fullscreen', 'source', 'undo', 'redo', 'bold', 'simpleupload', 'insertimage']
//],
autoHeightEnabled: true,
autoFloatEnabled: true
});
</script>
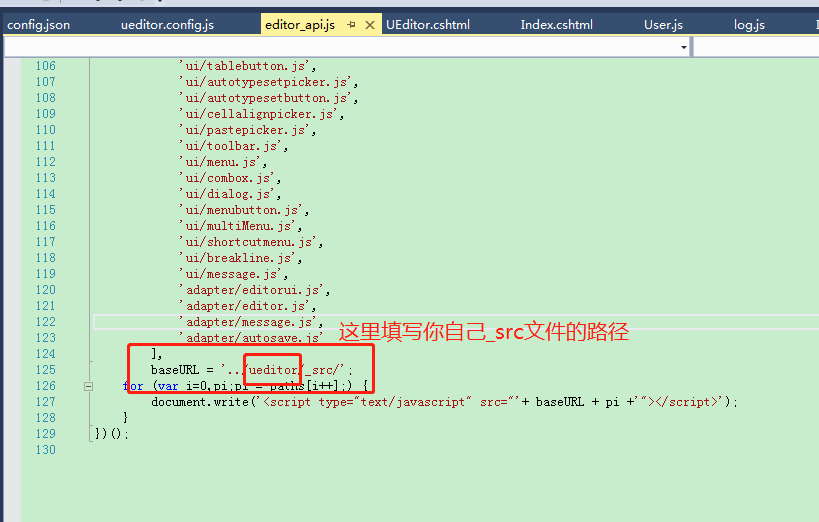
editor_api.js需要修改下里边的路径,根据你自己的_src文件目录来配置

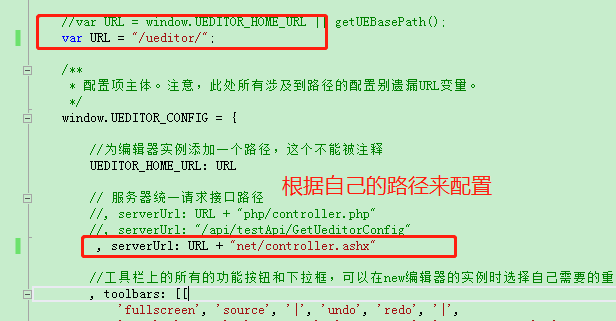
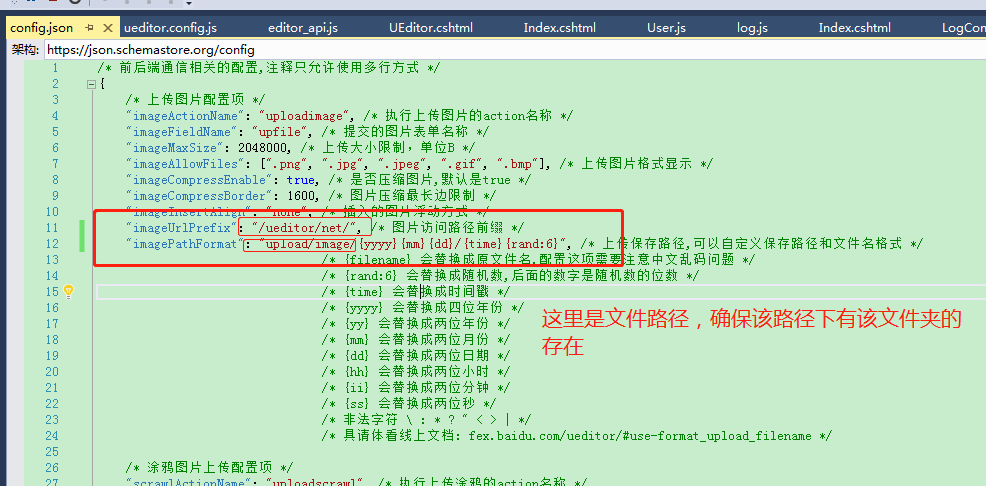
配置ueditor.config.js里边的路径

还要配置你自己的图片,附件,视频,涂鸦上传的路径,这个得根据自己的文件路径来配置

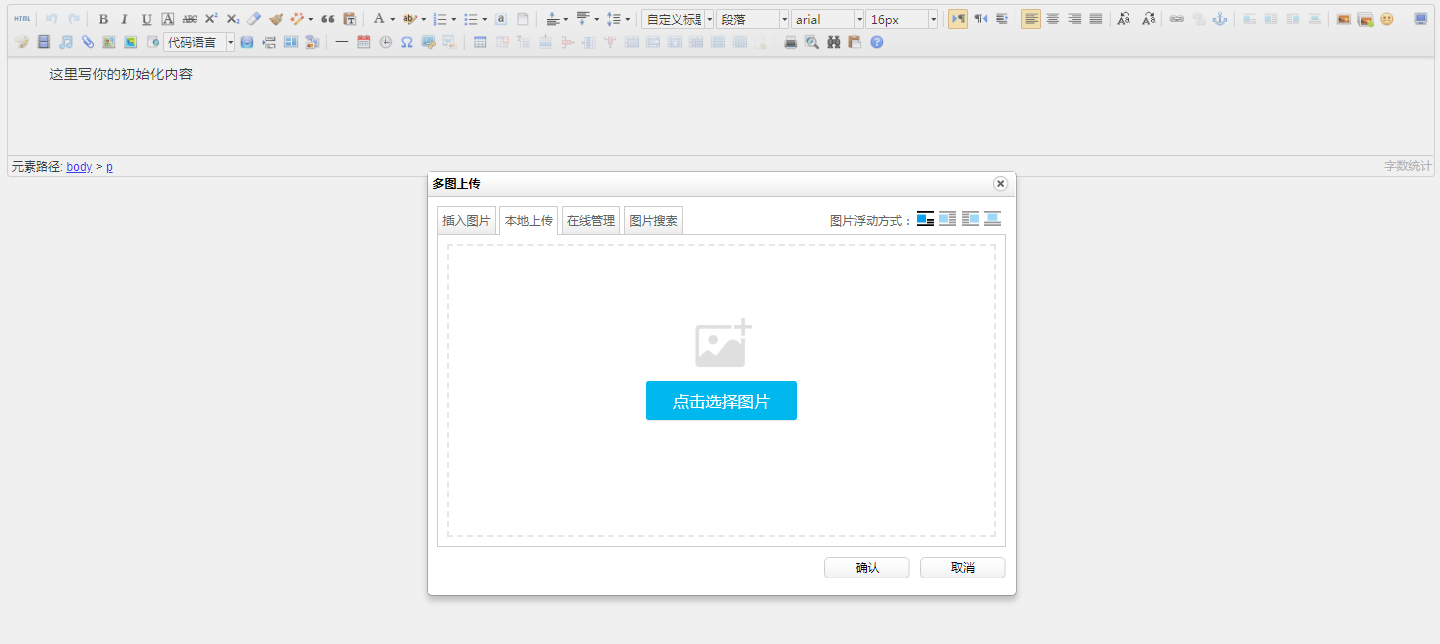
以上配置好了后就可以开始使用UEditor了

如何自定义工具栏:
方法一:在实例化编辑器的时候红色文字部分便是你所需要的
<script type="text/Javascript">
var editor = UE.getEditor('container',{
//这里可以选择自己需要的工具按钮名称,此处仅选择如下五个
toolbars:[['FullScreen', 'Source', 'Undo', 'Redo','bold','test']],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
//默认的编辑区域高度
initialFrameHeight:300
//更多其他参数,请参考ueditor.config.js中的配置项
});
</script>
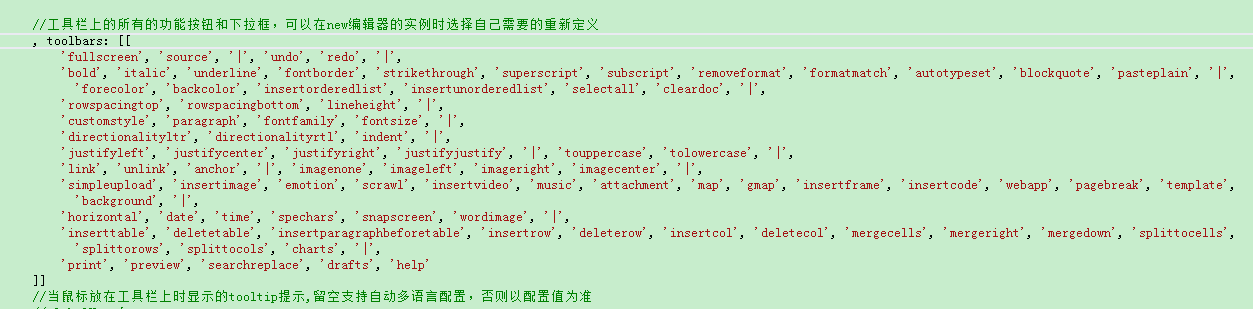
方法二:直接修改ueditor.config.js配置文件

, toolbars: [[
toolbars: [
[
'anchor', //锚点
'undo', //撤销
'redo', //重做
'bold', //加粗
'indent', //首行缩进
'snapscreen', //截图
'italic', //斜体
'underline', //下划线
'strikethrough', //删除线
'subscript', //下标
'fontborder', //字符边框
'superscript', //上标
'formatmatch', //格式刷
'source', //源代码
'blockquote', //引用
'pasteplain', //纯文本粘贴模式
'selectall', //全选
'print', //打印
'preview', //预览
'horizontal', //分隔线
'removeformat', //清除格式
'time', //时间
'date', //日期
'unlink', //取消链接
'insertrow', //前插入行
'insertcol', //前插入列
'mergeright', //右合并单元格
'mergedown', //下合并单元格
'deleterow', //删除行
'deletecol', //删除列
'splittorows', //拆分成行
'splittocols', //拆分成列
'splittocells', //完全拆分单元格
'deletecaption', //删除表格标题
'inserttitle', //插入标题
'mergecells', //合并多个单元格
'deletetable', //删除表格
'cleardoc', //清空文档
'insertparagraphbeforetable', //"表格前插入行"
'insertcode', //代码语言
'fontfamily', //字体
'fontsize', //字号
'paragraph', //段落格式
'simpleupload', //单图上传
'insertimage', //多图上传
'edittable', //表格属性
'edittd', //单元格属性
'link', //超链接
'emotion', //表情
'spechars', //特殊字符
'searchreplace', //查询替换
'map', //Baidu地图
'gmap', //Google地图
'insertvideo', //视频
'help', //帮助
'justifyleft', //居左对齐
'justifyright', //居右对齐
'justifycenter', //居中对齐
'justifyjustify', //两端对齐
'forecolor', //字体颜色
'backcolor', //背景色
'insertorderedlist', //有序列表
'insertunorderedlist', //无序列表
'fullscreen', //全屏
'directionalityltr', //从左向右输入
'directionalityrtl', //从右向左输入
'rowspacingtop', //段前距
'rowspacingbottom', //段后距
'pagebreak', //分页
'insertframe', //插入Iframe
'imagenone', //默认
'imageleft', //左浮动
'imageright', //右浮动
'attachment', //附件
'imagecenter', //居中
'wordimage', //图片转存
'lineheight', //行间距
'edittip ', //编辑提示
'customstyle', //自定义标题
'autotypeset', //自动排版
'webapp', //百度应用
'touppercase', //字母大写
'tolowercase', //字母小写
'background', //背景
'template', //模板
'scrawl', //涂鸦
'music', //音乐
'inserttable', //插入表格
'drafts', // 从草稿箱加载
'charts', // 图表
]
获取内容
<script type="text/javascript">
var ue = UE.getEditor('container', {
//toolbars: [
// ['fullscreen', 'source', 'undo', 'redo', 'bold', 'simpleupload', 'insertimage']
//],
autoHeightEnabled: true,
autoFloatEnabled: true
});
//获取编辑后的html内容
ue.getContent();
//获取纯文本内容
ue.getContentTxt();
//纯文本内容,但会保留段落格式
ue.getPlainTxt();
</script>