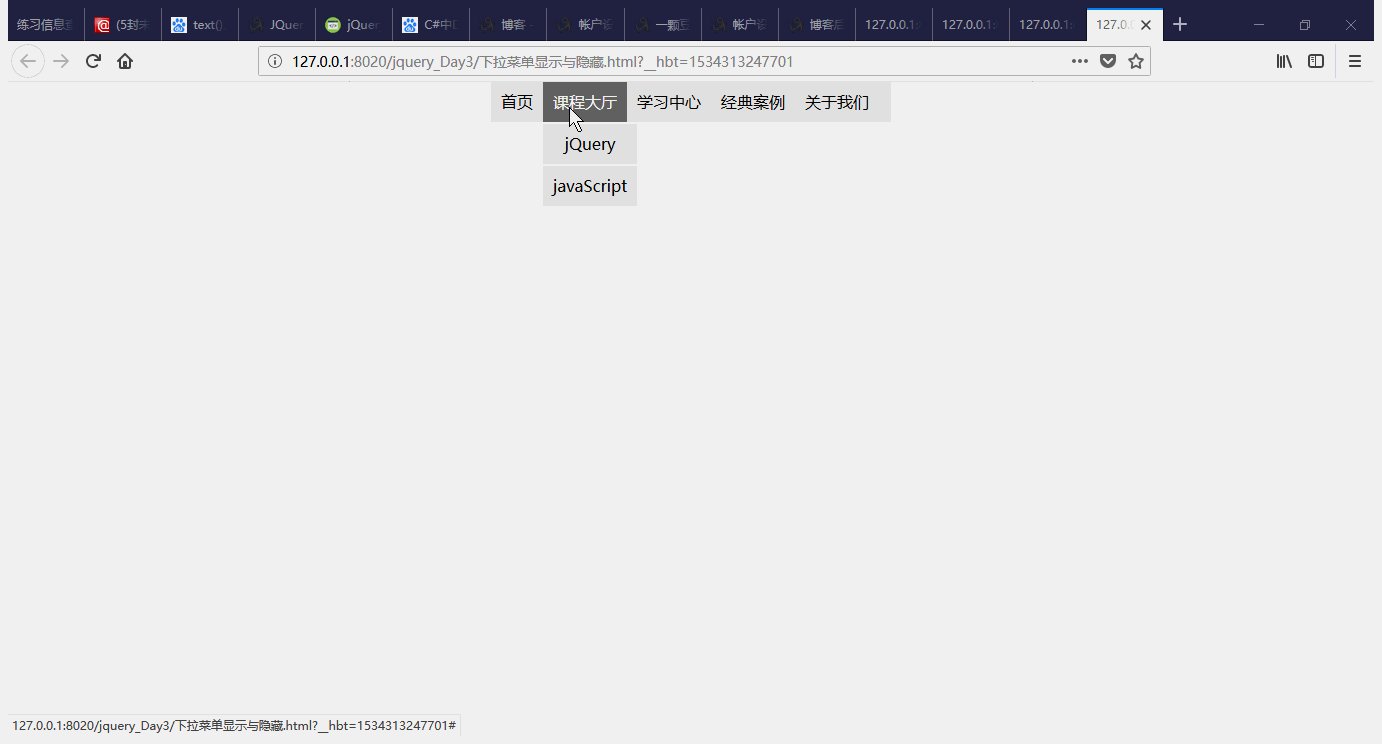
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <style type="text/css"> 8 *{ 9 margin: 0px; 10 padding: 0px; 11 } 12 #nav{ 13 background-color: #EEE; 14 400px; 15 height: 40px; 16 margin: 0 auto; 17 } 18 ul{ 19 list-style: none; 20 } 21 ul li{ 22 float: left; 23 padding: 0 0; 24 line-height: 40px; 25 text-align: center; 26 position: relative; 27 } 28 a{ 29 text-decoration: none; 30 color: #000000; 31 display: block; 32 padding: 0 10px; 33 } 34 a:hover{ 35 color: #FFF; 36 background-color:#666666; 37 } 38 ul li ul li{ 39 float: none; 40 background-color: #EEE; 41 margin-top: 2px; 42 } 43 ul li ul{ 44 position: absolute; 45 left: 0px ; 46 top: 40px; 47 display: none; 48 49 } 50 </style> 51 <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> 52 <script> 53 $(function(){ 54 $('.navmenu').mousemove(function(){ 55 $(this).children('ul').show(); 56 }); 57 $('.navmenu').mouseout(function(){ 58 $(this).children('ul').hide(); 59 }); 60 }); 61 </script> 62 </head> 63 <body> 64 <div id="nav"> 65 <ul> 66 <li class="navmenu"><a href="#">首页</a></li> 67 <li class="navmenu"><a href="#">课程大厅</a> 68 <ul> 69 <li><a href="#">jQuery</a></li> 70 <li><a href="#">javaScript</a></li> 71 </ul> 72 </li> 73 <li><a href="#">学习中心</a></li> 74 <li><a href="#">经典案例</a></li> 75 <li><a href="#">关于我们</a></li> 76 </ul> 77 </div> 78 </body> 79 </html>