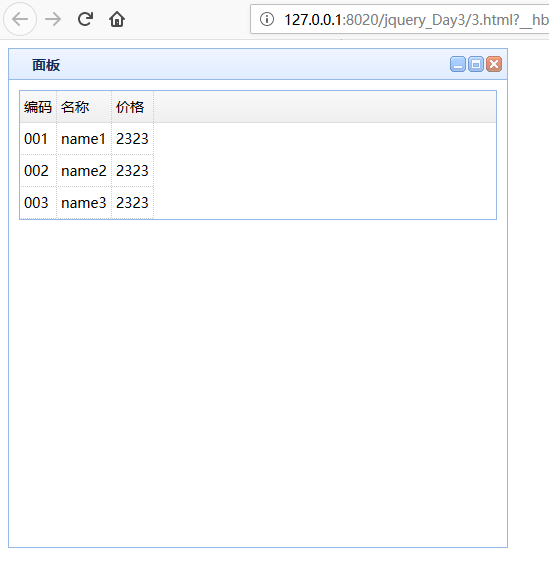
1. 创建面板,并在面板内创建数据表格
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <script type="text/javascript" src="js/jquery-easyui-1.5.5.4/jquery.min.js"></script> 8 9 <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.4/themes/default/easyui.css" /> 10 <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.4/themes/icon.css"/> 11 <script type="text/javascript" src="js/jquery-easyui-1.5.5.4/jquery.easyui.min.js"></script> 12 <script type="text/javascript" src="js/jquery-easyui-1.5.5.4/locale/easyui-lang-zh_CN.js"></script> 13 14 <script type="text/javascript"> 15 $(function(){ 16 }); 17 18 </script> 19 </head> 20 <body> 21 <div id="mypanel" class="easyui-panel" style=" 500px; height: 500px ; padding: 10px;" title="面板" data-options=" iconCls:'icon-saver',closable:true,minimizable:true,maximizable:true"> 22 <table class="easyui-datagrid"> 23 <thead> 24 <tr> 25 <th data-options="field:'code'">编码</th> 26 <th data-options="field:'name'">名称</th> 27 <th data-options="field:'price'">价格</th> 28 </tr> 29 </thead> 30 <tbody> 31 <tr> 32 <td>001</td><td>name1</td><td>2323</td> 33 </tr> 34 <tr> 35 <td>002</td><td>name2</td><td>2323</td> 36 </tr> 37 <tr> 38 <td>003</td><td>name3</td><td>2323</td> 39 </tr> 40 </tbody> 41 </table> 42 </div> 43 44 45 </body> 46 </html>
运行结果:

2. Messager(消息窗口)
1.$.messager.confirm
参数:title, msg, fn
显示一个包含“确定”和“取消”按钮的确认消息窗口。参数:
title:在头部面板显示的标题文本。
msg:显示的消息文本。
fn(b):
当用户点击“确定”按钮的时侯将传递一个true值给回调函数,否则传递一个false值。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 <script type="text/javascript" src="js/jquery-easyui-1.5.5.4/jquery.min.js"></script> 8 9 <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.4/themes/default/easyui.css" /> 10 <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.4/themes/icon.css"/> 11 <script type="text/javascript" src="js/jquery-easyui-1.5.5.4/jquery.easyui.min.js"></script> 12 <script type="text/javascript" src="js/jquery-easyui-1.5.5.4/locale/easyui-lang-zh_CN.js"></script> 13 14 <script type="text/javascript"> 15 $(function(){ 16 $("#btn1").click(function(){ 17 //显示一个包含“确定”和“取消”按钮的确认消息窗口 18 $.messager.confirm('确认','确认删除吗?',function(r){ 19 if(r) 20 alert('确认'); 21 else 22 alert("取消"); 23 }); 24 }); 25 }); 26 27 </script> 28 </head> 29 <body> 30 <div id="mypanel" class="easyui-panel" style=" 100%; height: 600px ; padding: 10px;" title="面板" data-options=" iconCls:'icon-saver',closable:true,minimizable:true,maximizable:true"> 31 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a> 32 <a id="btn1" href="#" class="easyui-linkbutton" data-option="iconCla:'icon-cancle'" >删除</a> 33 </div> 34 35 36 </body> 37 </html>