给Datagrid添加操作列:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title></title> 6 <meta charset="utf-8" /> 7 <!-- 引入相关CSS --> 8 <!-- BaseCss --> 9 <link rel='stylesheet' href='/Styles/base.css' /> 10 <link rel='stylesheet' href='/Styles/table.css' /> 11 <link rel='stylesheet' href='/Scripts/lib/loadmask/jquery.loadmask.css' /> 12 <!-- XUICss --> 13 <link rel='stylesheet' href='/Scripts/lib/easyUI/themes/gray/easyui.css' /> 14 <link rel='stylesheet' href='/Scripts/lib/easyUI/themes/icon.css' /> 15 <link rel='stylesheet' href='/Scripts/lib/easyUI/themes/xUI.css' /> 16 <!-- 引入相关JS --> 17 <!-- JQueryJs --> 18 <script src='/Scripts/lib/jquery/jquery.min.js'></script> 19 <script src='/Scripts/lib/jquery/jquery.json-2.3.min.js'></script> 20 <script src='/Scripts/lib/jquery/jquery.extend.js'></script> 21 <!-- JQueryJs --> 22 23 <script src="/Scripts/lib/jquery/jquery.json-2.3.min.js"></script> 24 <!-- BaseJs --> 25 <script src="/Scripts/base.js"></script> 26 <script src="/Scripts/lib/loadmask/jquery.loadmask.js"></script> 27 <!-- XUIJs --> 28 <script src="/Scripts/lib/easyUI/jquery.easyui.min.js"></script> 29 <script src="/Scripts/lib/artDialog/artDialog.source.js?skin=chrome"></script> 30 <script src="/Scripts/lib/artDialog/artDialog.iframe.source.js?skin=chrome"></script> 31 <script src="/Scripts/xUI/xui.all.js"></script> 32 <script type="text/javascript"> 33 34 (function () { 35 var myModObj = { 36 /*公共变量存储*/ 37 dataStore: { 38 ajaxUrl: "/Flow/Controls/Comm/VoteAjax.ashx"//ajax路径 39 }, 40 /*组件对象存储*/ 41 uiStore: { 42 gvVoteResultDetailList: null, 43 }, 44 /*初始化*/ 45 init: function () { 46 this.initUI(); //初始化组件 47 this.initData(); //初始化数据 48 this.initEvent(); //初始化事件 49 }, 50 /*初始化组件*/ 51 initUI: function () { 52 var that = this; 53 var setList = { 54 title: '投票明细', 55 iconCls: 'icon-table', 56 serverPaging: true, 57 getServerData: this.loadVoteResultDetail, 58 columns: [[ 59 { field: 'USER_NO', title: '投票人', 200, align: 'center' }, 60 { field: 'VOTE_RESULT_ZQ', title: '债券等级', 200, align: 'center' }, 61 { field: 'VOTE_RESULT_ZT', title: '主体等级', 200, align: 'center' }, 62 { 63 field: 'VOTE_RESULT_ZW', title: '展望', 200, align: 'center', 64 formatter: function (value) { 65 switch (value) { 66 case "0": 67 return "负面"; 68 case "1": 69 return "稳定"; 70 case "2": 71 return "正面"; 72 default: 73 return ""; 74 } 75 } 76 }, 77 { field: 'IMP_TIME', title: '投票时间', 200, align: 'center',align: "center" }, 78 { field: 'NOTE_CONTENT', title: '投票意见', 200, align: 'left' }, 79 { 80 field: 'key', title: '操作', formatter: function (value, row, index) { 81 return "<a class='link' onclick='modVoteResultCtrl.delVoteResult("" + value + "");'>删除</a>" 82 } 83 } 84 ]], 85 } 86 //创建投票明细数据表格 87 that.uiStore.gvVoteResultDetailList = $('#gvVoteResultDetailList').createDatagrid(setList); 88 }, 89 /*初始化数据*/ 90 initData: function () { 91 var that = modVoteResultCtrl; 92 that.loadVoteResult();//获取投票结果 93 that.loadVoteResultDetail();//获取投票结果明细 94 //显示body 95 $("body").css("visibility", "visible"); 96 }, 97 /*初始化事件*/ 98 initEvent: function () { 99 }, 100 //获取投票结果 101 loadVoteResult: function () { 102 var that = modVoteResultCtrl; 103 var param = { 104 reqType: "GetVoteResult", 105 instID: "555", 106 stepID: "555" 107 }; 108 that.ajaxDeal(that.dataStore.ajaxUrl, param, loadDataSuc); 109 //加载数据 110 function loadDataSuc(result) { 111 for (var i = 0; i < result.data.length; i++) { 112 if(result.data[i].VOTE_TYPE == '债券等级') 113 { 114 $("#lblZQDJ").text(result.data[i].GRADE); 115 } 116 if (result.data[i].VOTE_TYPE == '主体等级') 117 { 118 $("#lblZTDJ").text(result.data[i].GRADE); 119 } 120 if(result.data[i].VOTE_TYPE == '展望') 121 { 122 var grade = result.data[i].GRADE; 123 if ( grade == '0') { 124 $("#lblZW").text("负面"); 125 } 126 else if (grade == '1') { 127 $("#lblZW").text("稳定"); 128 } 129 else { 130 $("#lblZW").text("正面"); 131 } 132 } 133 } 134 } 135 }, 136 //获取投票结果明细 137 loadVoteResultDetail: function (pageNumber, pageSize) { 138 var that = modVoteResultCtrl; 139 //处理页码 140 if (pageNumber == undefined || pageSize == undefined) { 141 pageNumber = that.uiStore.gvVoteResultDetailList.getPageNumber(); 142 pageSize = that.uiStore.gvVoteResultDetailList.getPageSize(); 143 } 144 var param = { 145 reqType: "GetVoteResultDetail", 146 instID: "555", 147 stepID: "555", 148 pageSize: pageSize,//每页数据 149 pageNum: pageNumber//页数 150 }; 151 that.ajaxDeal(that.dataStore.ajaxUrl, param, loadDataSuc); 152 //加载数据 153 function loadDataSuc(result) { 154 var dataInfo = {//分页信息 155 total: result.data.length <= 0 ? 0 : result.data[0].TOTAL_COUNT,//与数据库中总记录数字段对应 156 rows: result.data 157 } 158 that.uiStore.gvVoteResultDetailList.loadData(dataInfo); 159 } 160 }, 161 delVoteResult: function () { 162 var row = $('#gvVoteResultDetailList').datagrid('getSelected'); 163 if (row){ 164 console.log(row); 165 console.log(row.RN); 166 } 167 } 168 }; 169 //赋给公共的对象 170 exp.modVoteResultCtrl = myModObj; 171 })(); 172 /** 173 * 引入公共工具集及其他模块 174 */ 175 window.modVoteResultCtrl = imp(["baseHelper", "modVoteResultCtrl"]); 176 /** 177 * 页面初始化 178 */ 179 $(function () { 180 modVoteResultCtrl.init(); 181 }); 182 </script> 183 </head> 184 <body style="visibility:hidden"> 185 <div> 186 <div title="投票结果" class="easyui-panel" icon="icon-edit" collapsible="true" style=" auto; height: auto; padding: 5px;"> 187 <table class="tableList"> 188 <tr> 189 <td class="title" align="center">债券等级:</td> 190 <td> 191 <label id="lblZQDJ" /> 192 </td> 193 <td class="title" align="center">主体等级:</td> 194 <td> 195 <label id="lblZTDJ" /> 196 </td> 197 <td class="title" align="center">展望:</td> 198 <td> 199 <label id="lblZW" /> 200 </td> 201 </tr> 202 </table> 203 </div> 204 <table id="gvVoteResultDetailList"></table> 205 </div> 206 </body> 207 </html>
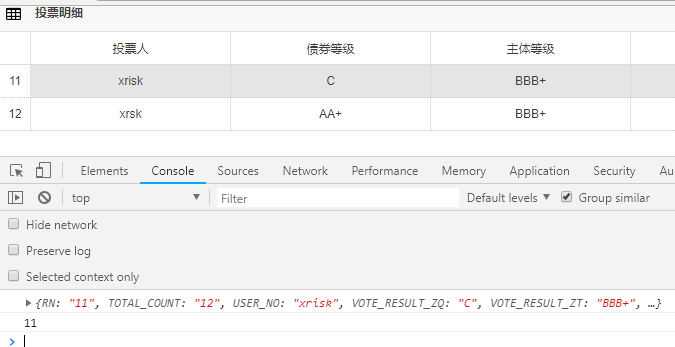
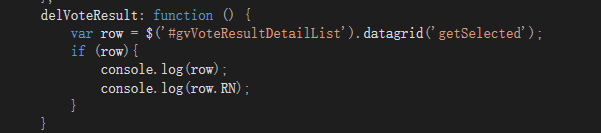
获取选中行数据:

结果: