Egret 官方教程
相关项目说明
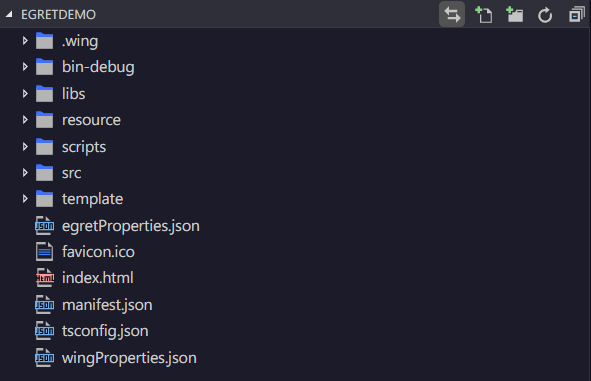
- 项目结构

.Wing:配置文件
bin-debug 目录:项目编译和运行的debug目录,一般不修改该目录下的内容
libs 目录:存放库文件,包括 Egret 核心库和其他扩展库(包括第三方库)
resource 目录:存放资源文件,有一个 default.res.json 配置文件,用来配置资源
src 目录:存放代码,编写的代码都放在 src 目录下面
template 目录:项目调试过程中所需的目录,一般不需要修改该目录下的内容
egretProperties.json 项目的配置文件:一般会用到里面的 modules 字段来配置项目的模块
favicon.ico:一个ico
index.html:项目访问的入口文件,可以在这里面配置项目的旋转、缩放模式、背景颜色等
- 我们会动的文件一般只有 resource、src、index、egretProperties 文件:
resource 中可以添加图片,声音,exml 文件(类似于 iOS 的 xib 可视化布局文件),json文件等
src 主要是创建的ts文件
index:
-
-
data-entry-class 属性是要第一个加载的ts文件,默认是 Main.ts
-
data-orientation 是支持方向
-
data-scale-mode 是缩放模式
-
data-frame-rate 是设置游戏帧数(fps)
-
data-content-width 是设置场景宽度
-
datat-content-height 是设置场景高度
-
background 是设置默认的背景颜色
-
egretProperties:modules 是引入的模块,target 调试工具默认是 web 及 web 调试,设置为 wxgame 就可以联合小程序开发工具一起联调
- 小游戏的生命周期
1 // 如果是继承 egret.DisplayObjectContainer 则入口函数为构造函数 2 public constructor() { 3 super(); 4 this.once( egret.Event.ADDED_TO_STAGE, this.onAddToStage, this ); 5 } 6 7 // 如果是继承 eui.UILayer 则入口函数为 8 protected createChildren(): void { 9 super.createChildren(); 10 11 // 监听生命循环 是用于在后台时对内核更新暂停。 12 egret.lifecycle.addLifecycleListener((context) => { 13 // custom lifecycle plugin 14 }) 15 16 // 暂停,推到后台时调用,用于暂停游戏保存游戏的状态和数据 17 egret.lifecycle.onPause = () => { 18 egret.ticker.pause(); 19 } 20 21 // 恢复,回到前台重新开始游戏 22 egret.lifecycle.onResume = () => { 23 egret.ticker.resume(); 24 } 25 26 // 注入自定义的素材解析器 27 let assetAdapter = new AssetAdapter(); 28 egret.registerImplementation("eui.IAssetAdapter", assetAdapter); 29 egret.registerImplementation("eui.IThemeAdapter", new ThemeAdapter()); 30 this.runGame().catch(e => { 31 console.log(e); 32 }) 33 }
用 exml 编辑 UI 界面
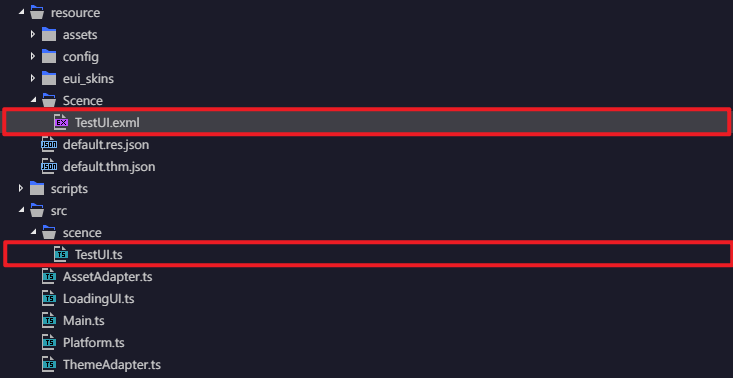
- 选中文件 -> 新建模板文件 -> 新建EUI组件

- 设置类名,设置 .exml 文件路径

- 完成后会在相应的目录下生产一个 ts 文件和一个 exml 文件

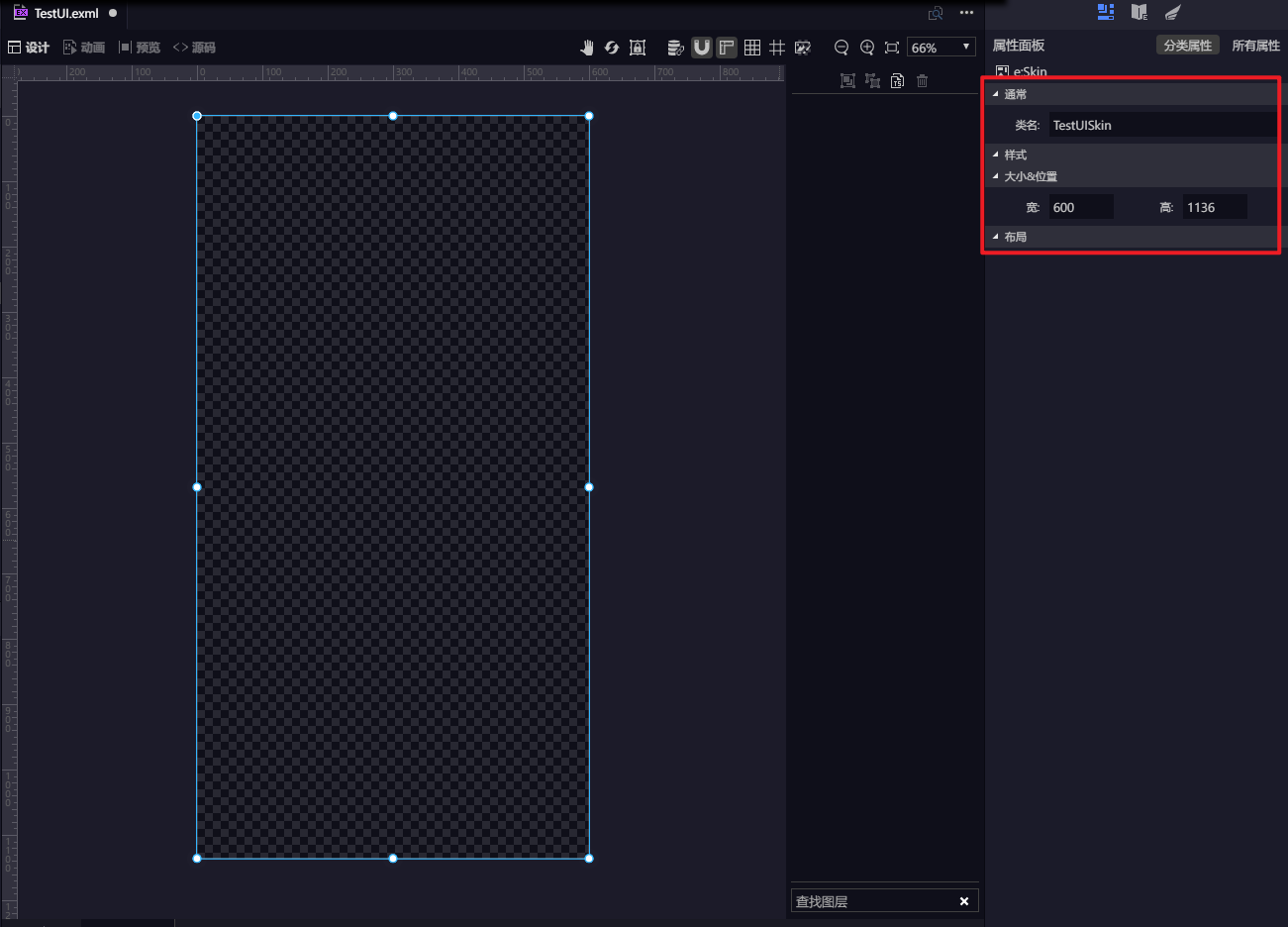
- 产生相应的画板,就可以设置它的宽高,然后添加响应的控件

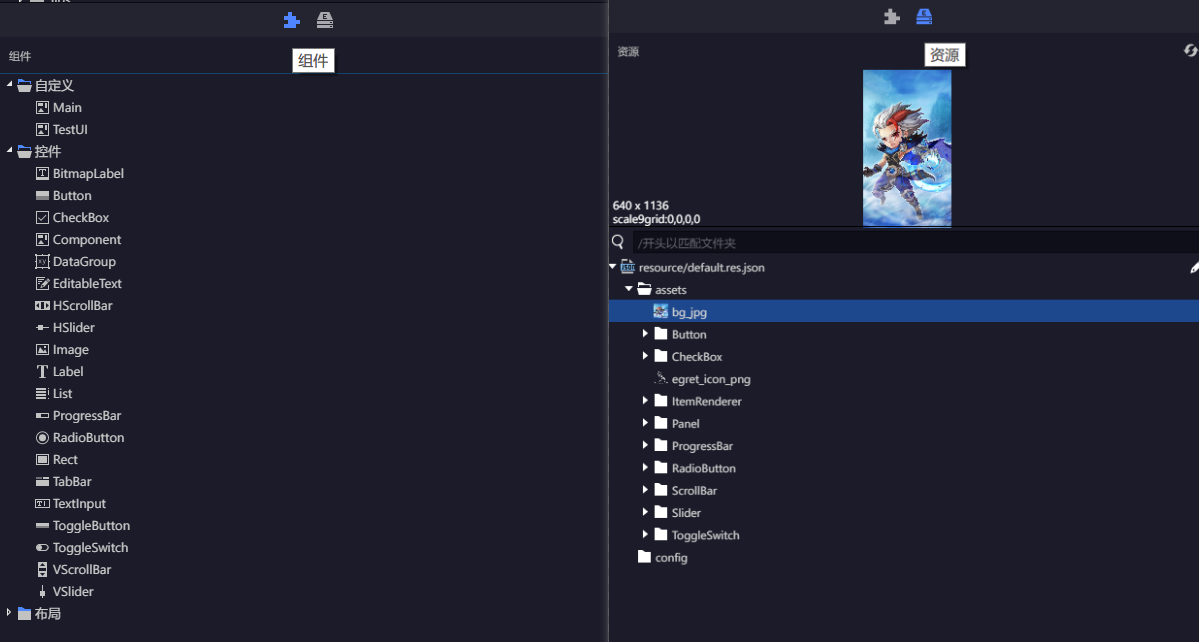
- 可以在左侧面板上添加布局控件和资源图片

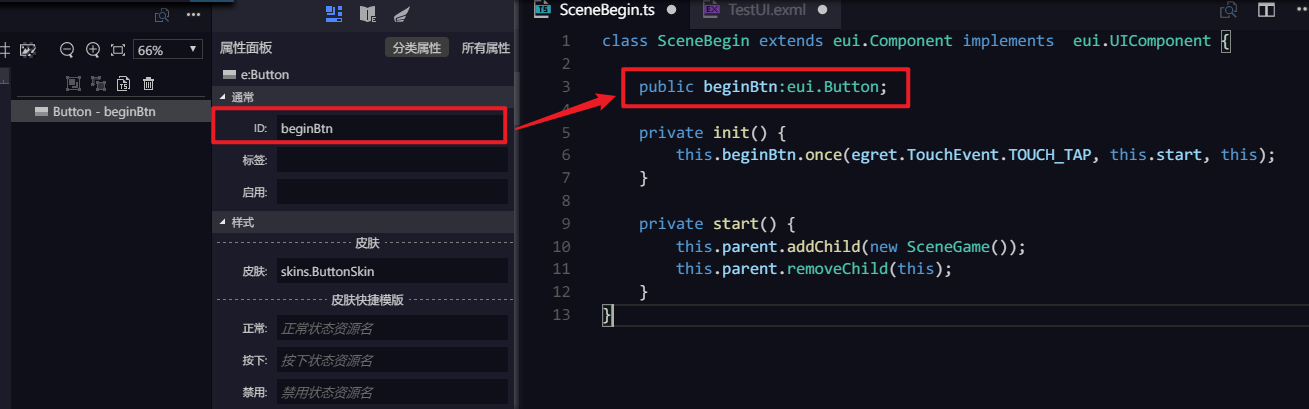
- 在对应名称的 ts 文件中通过绑定的 id 名称获取相应的组件

*** | 以上内容仅为学习参考、学习笔记使用 | ***