windows对象
浏览器对象模型(BOM :Browser Object Model)是JavaScript的组成之一,它提供了独立于内容与浏览
器窗口进行交互的对象,使用浏览器对象模型可以实现与HTML的交互。它的作用是将相关的元素组织包装起来,
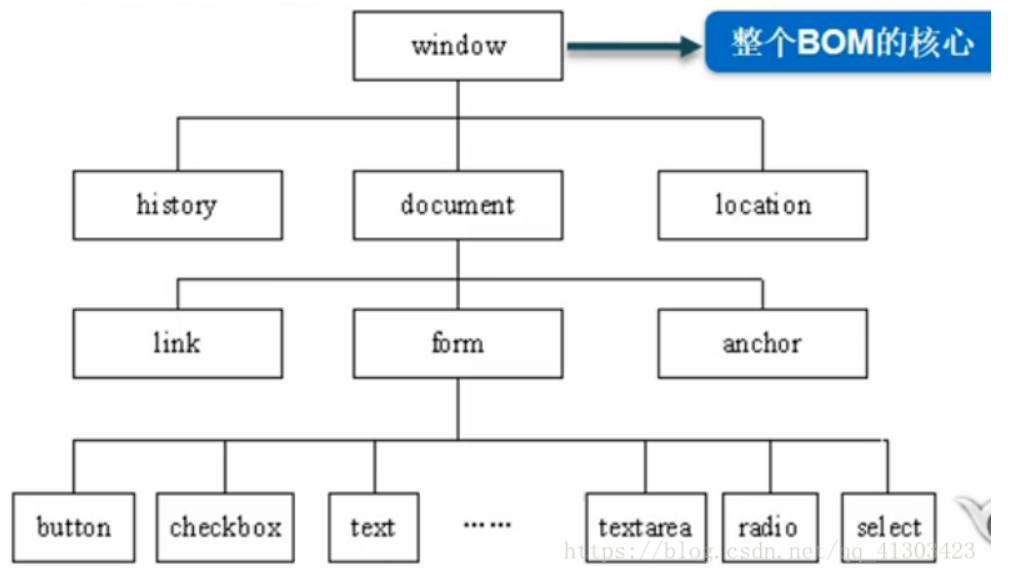
提供给程序设计人员使用,从而降低开发人员的劳动量,提高设计Web页面的能力。BOM是一个分层结构

使用BOM通常可实现如下功能:
1.弹出新的浏览器窗口
2.移动、关闭浏览器窗口及调整窗口大小
3.在浏览器窗口中实现页面的前进、后退功能
window对象的属性:
history:
方法:
back() 加载 history 对象列表中的前一个URL
forward() 加载 history 对象列表中的下一个URL
go() 加载 history 对象列表中的某个具体URL
location:
属性:
host 设置或返回主机名和当前URL的端口号
hostname 设置或返回当前URL的主机名
href 设置或返回完整的URL
方法:
reload() 重新加载当前文档
replace() 用新的文档替换当前文档
document:
属性:
referrer 返回载入当前文档的URL
URL 返回当前文档的URL
方法:
getElementById() 返回对拥有指定id的第一个对象的引用
getElementsByName() 返回带有指定名称的对象的集合
getElementsByTagName() 返回带有指定标签名的对象的集合
window对象的方法:
prompt( ) 显示可提示用户输入的对话框
alert( ) 显示带有一个提示信息和一个确定按钮的警示框
confirm( ) 显示一个带有提示信息、确定和取消按钮的对话框
close( ) 关闭浏览器窗口
open( ) 打开一个新的浏览器窗口,加载给定 URL 所指定的文档
setTimeout( ) 在指定的毫秒数后调用函数或计算表达式
setInterval( ) 按照指定的周期(以毫秒计)来调用函数或表达式
Date:
getDate() 返回 Date 对象的一个月中的每一天,其值介于1~31之间
getDay() 返回 Date 对象的星期中的每一天,其值介于0~6之间
getHours() 返回 Date 对象的小时数,其值介于0~23之间
getMinutes() 返回 Date 对象的分钟数,其值介于0~59之间
getSeconds() 返回 Date 对象的秒数,其值介于0~59之间
getMonth() 返回 Date 对象的月份,其值介于0~11之间
getFullYear() 返回 Date 对象的年份,其值为4位数
getTime() 返回自某一时刻(1970年1月1日)以来的毫秒数
Math:
ceil() 对数进行上舍入 Math.ceil(25.5);返回26
Math.ceil(-25.5);返回-25
floor() 对数进行下舍入 Math.floor(25.5);返回25
Math.floor(-25.5);返回-26
round() 把数四舍五入为最接近的数 Math.round(25.5);返回26
Math.round(-25.5);返回-26
random() 返回0~1之间的随机数 Math.random();例如:0.6273608814137365
定时器:
setTimeout:
//多少ms之后触发
setTimeout(function(){
/* alert('王洪涛'); */
}, 3000);
setInterval:
//代表每ms触发
var interval=setInterval(function(){
//创建出Date对象
var datetime = new Date();
//01.getElementById()获取具有id属性值的元素
var span = document.getElementById('span01');
span.innerHTML = datetime;
}, 1000);
案例:
<script type="text/javascript">
var time=10;
var interval;
//点击开始按钮时触发
function start(){
//每一次-1秒
interval=setInterval(function(){
time--;
//给span赋值
document.getElementById('time').innerHTML=time;
if(time<=0){
//停止定时器
clearInterval(interval);
}
}, 1000);
};
function stop() {
clearInterval(interval);
};
</script>