1、对象:在JavaScript中,所有事物都是对象,如字符串、数值、数组、函数等。
JavaScript中的基本数据类型:
number(数值类型)
string(字符串类型)
boolean(布尔类型)
null(空类型)
undefined(未定义类型)
object:一种复杂的数据类型,该类型实例化的对象是一组数据和功能的集合;
对象是包含相关属性和方法的集合体
属性
方法
●什么是面向对象:
★面向对象仅仅是一个概念或者编程思想
★通过一种叫做原型的方式来实现面向对象编程
在JavaScript中,对象分为两种:
自定义对象
内置对象
1、自定义对象
创建自定义对象的最简单的方式就是使用操作符new创建一个Object的实例,然后通过“.”为其添加属性和方法。
语法:
var 对象名称=new Object( );
例如:

在JavaScript中还有一种使用字面量赋值的方式在定义对象的时候为其添加属性和方法,这样创建的对象、其方法和属性可以直接使用对象引用。
例如:

常见的内置对象

构造函数和原型对象
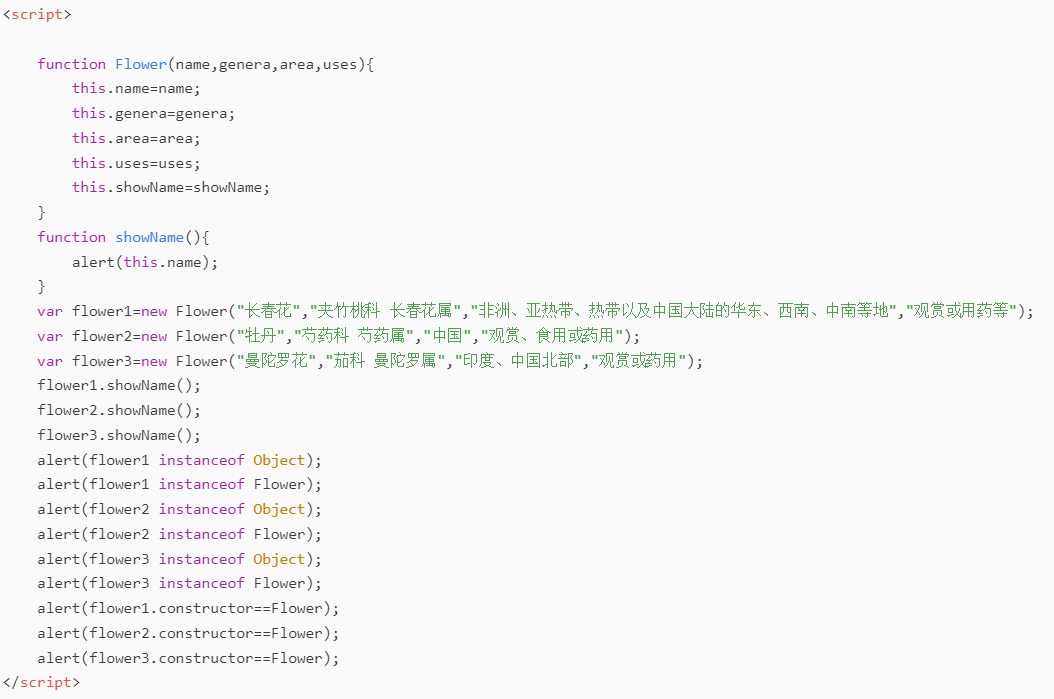
构造函数可用来创建特定类型的对象,所谓的构造函数就是一个普通函数,但是内部使用了this变量,对构造函数使用new操作符,就能生存实例,并且this变量会绑定在实例对象上,从而定义自定义对象类型的属性和方法。
例如:

注:对象的constructor属性最初是用来标识对象类型的,但是检查对象类型,还是instanceof操作符要更可靠
调用构函数的4个步骤
1、创建一个新对象
2、将构造函数的作用域赋给新对象(this就指向了这个新对象)
3、执行构造函数中的代码
4、返回新对象
原型对象
在JavaScript中创建的每个函数都有一个prototype对属性,这个属性是一个指针,指向一个对象而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
声明一个函数,则这个函数默认会有一个属性叫 prototype 。而且浏览器会自动按照一定的规则 创建一个对象,这个对象就是这个函数的原型对象,prototype属性指向这个原型对象。这个原型对象 有一个属性叫constructor 执行了这个函数
原型链
一个原型对象是另一个原型对象的实例
相关的原型对象层层递进,就构成了实例与原型的链条,就是原型链
在JavaScript中,每个构造函数都拥有一个原型对象,原型对象都包含一个执行构造函数的执行(constructor),实例都包含一个指向原型对象的内部指针(_proto_)
例如:

对象继承
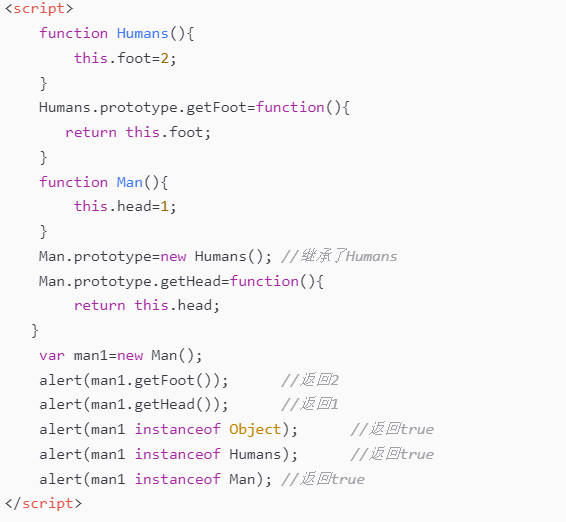
1、借用构造函数
在子类构造函数的内部通过apply()或call()方法调用父类型的构造函数,也可以在将来新创建的对象上执行构造函数。
语法:
apply([thisOjb[,argArray]])
应用某一对象的一个方法,用另一个对象替换当前对象
接收两个参数,一个是函数运用的作用域(this),另一个参数是数组
call([thisObj[,arg1[,arg2[, [,argN]]]]])
调用一个对象的一个方法,以另一个对象替换当前对象
2、组合继承
组合继承:有时也叫做伪经典继承
将原型链和借用构造函数的技术组合到一块,发挥二者之长的一种继承模式
使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承
例如:
