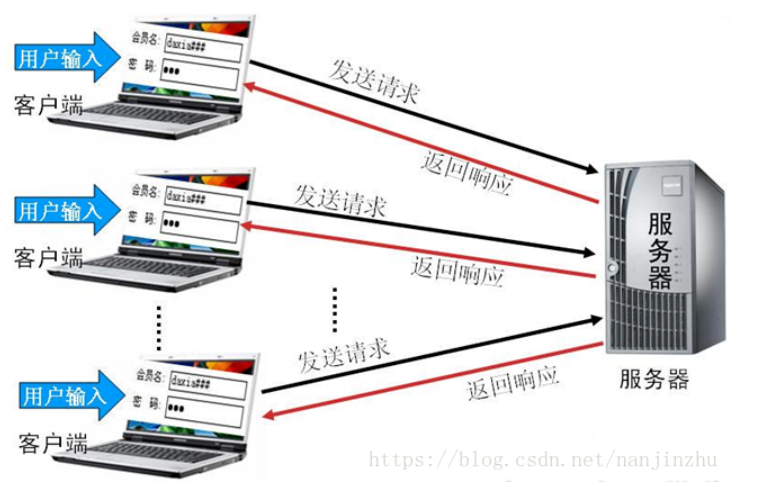
为什么要表单验证
1.减轻服务器的压力 2.保证输入的数据符合要求

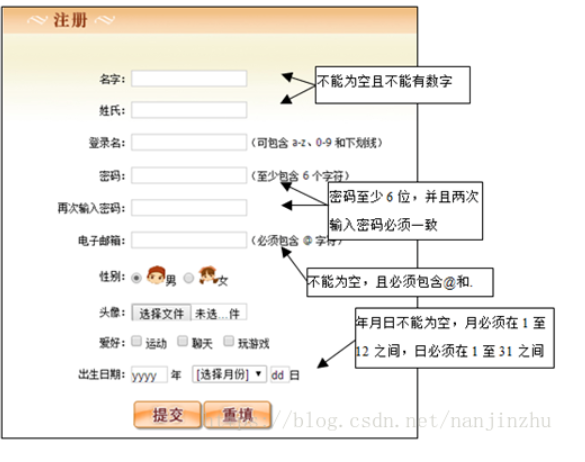
常用的表单验证
- 日期格式
- 表单元素是否为空
- 用户名和密码
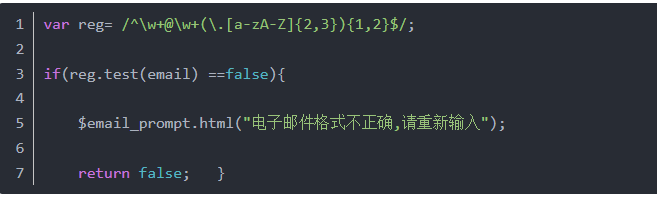
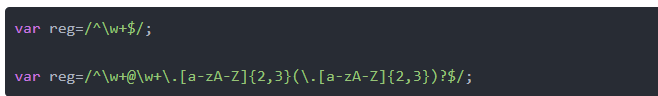
- E-mail地址
- 身份证号码

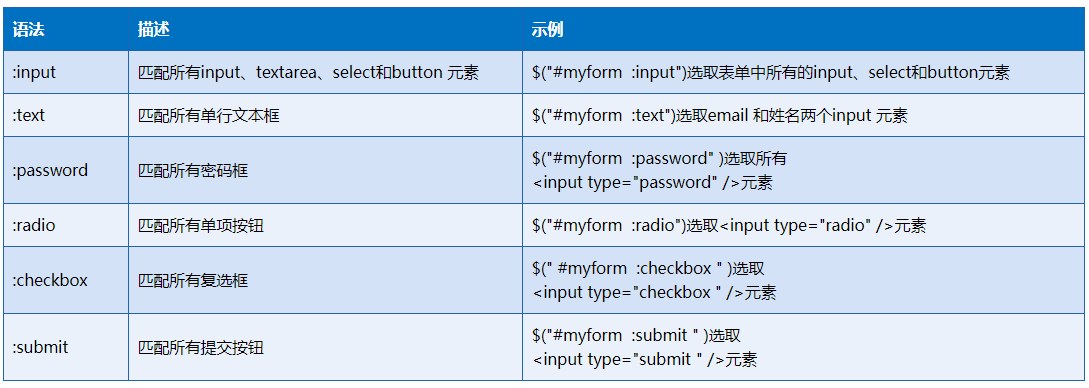
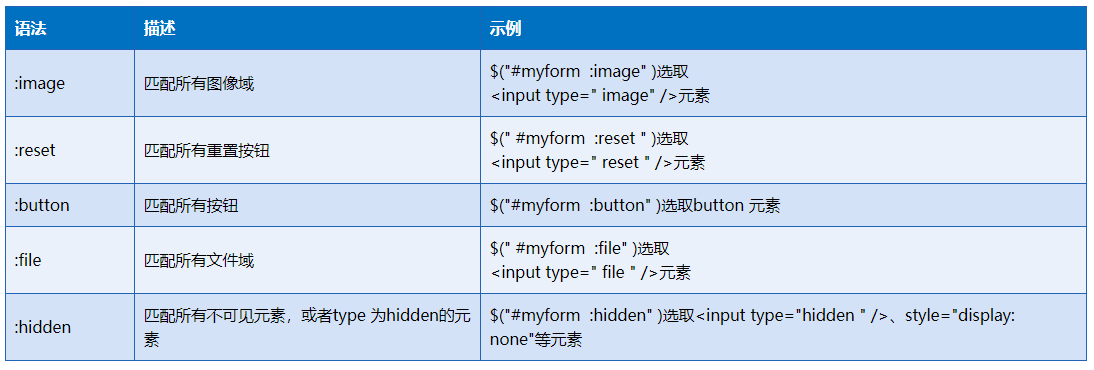
表单选择器


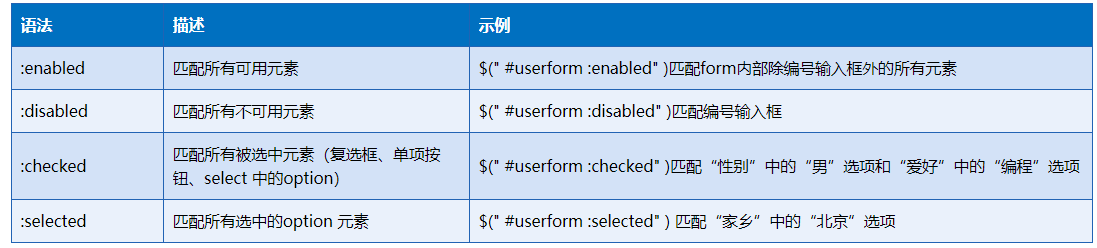
属性过滤选择器

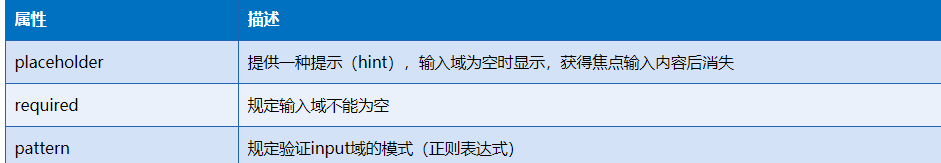
验证表单内容:
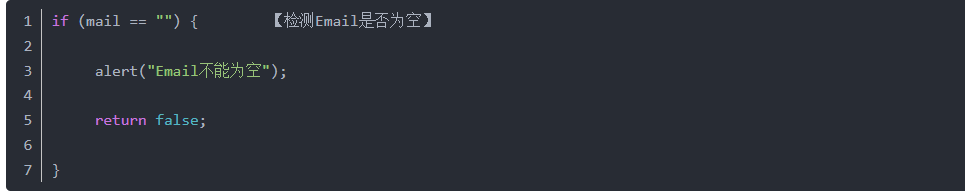
使用String 对象验证邮箱:不能为空,格式正确。
非空验证:

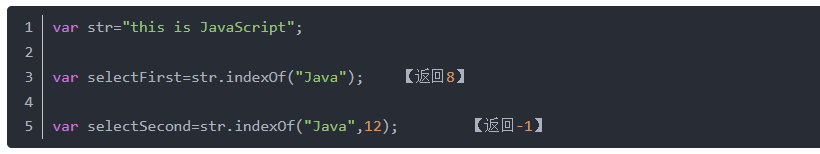
字符串查找:indexOf():
查找某个指定的字符串值在字符串中首次出现的位置

文本框内容的验证:
密码不能为空,不少于6个字符,姓名不能为空,不能有数字。
长度验证:

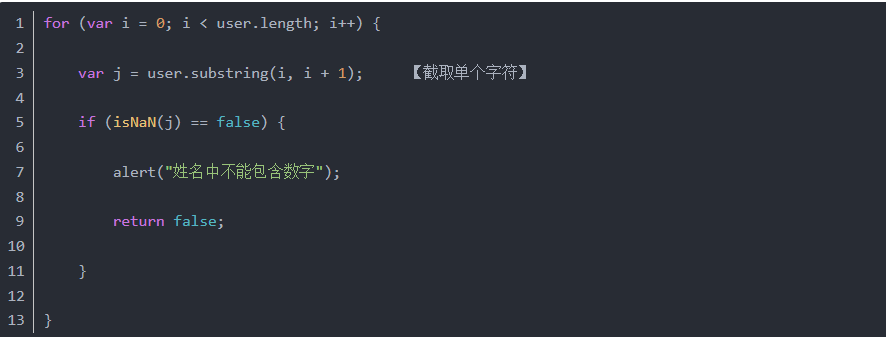
判断字符串是否有数字:
使用for循环和substring()方法依次截断单个字符,再判断每个字符是否是数字

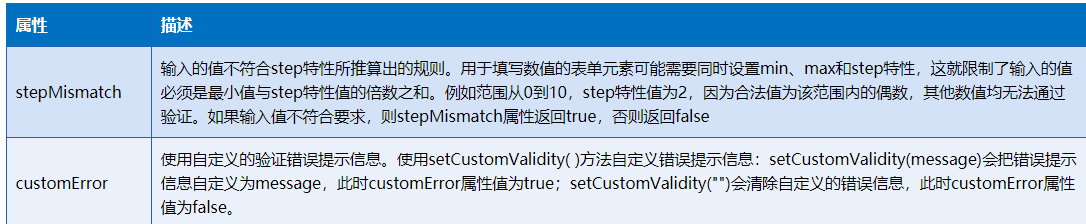
表单验证事件和方法
表单验证需要综合运用元素的事件和方法: