Bootstrap -- 按钮样式与使用
1. 可用于<a>, <button>, 或 <input> 元素的按钮样式

按钮样式使用:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-primary">原始按钮</button> <button type="button" class="btn btn-success">成功按钮</button> <button type="button" class="btn btn-info">信息按钮</button> <button type="button" class="btn btn-warning">警告按钮</button> <button type="button" class="btn btn-danger">危险按钮</button> </body> </html>
实现效果:

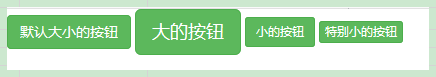
2. 各种大小按钮的样式

按钮大小样式的使用:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-success">默认大小的按钮</button> <button type="button" class="btn btn-success btn-lg">大的按钮</button> <button type="button" class="btn btn-success btn-sm">小的按钮</button> <button type="button" class="btn btn-success btn-xs">特别小的按钮</button> </body> </html>
实现效果:

3. 按钮状态:激活状态(.active)、禁用状态(disabled)

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <button type="button" class="btn btn-success">默认按钮</button> <button type="button" class="btn btn-success active">激活状态按钮</button> <button type="button" class="btn btn-success disabled">禁用状态按钮</button> </body> </html>
实现效果:

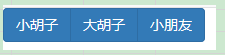
4. 按钮组:使用 .btn-group 可以创建按钮组
使用按钮组:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-primary">小胡子</button> <button type="button" class="btn btn-primary">大胡子</button> <button type="button" class="btn btn-primary">小朋友</button> </div> </body> </html>
实现效果:

5. 按钮自适应样式
自适应样式使用:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <div class="btn-group btn-group-justified"> <a href="https://www.baidu.com" class="btn btn-primary">百度</a> <a href="https://www.taobao.com" class="btn btn-primary">淘宝</a> <a href="https://www.qq.com" class="btn btn-primary">腾讯</a> </div> </body> </html>
实现效果:

