Bootstrap -- 文本,背景,其他样式
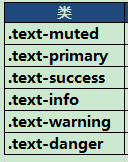
1. 文本样式:展示了不同的文本颜色

使用文本样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p class="text-primary">样式 "text-primary"。</p> <p class="text-success">样式 "text-success"。</p> <p class="text-warning">样式 "text-warning"。</p> </body> </html>
样式效果:

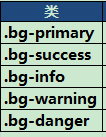
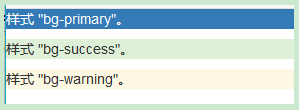
2. 背景样式:展示了不同的背景颜色

使用背景样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p class="bg-primary">样式 "bg-primary"。</p> <p class="bg-success">样式 "bg-success"。</p> <p class="bg-warning">样式 "bg-warning"。</p> </body> </html>
样式效果:

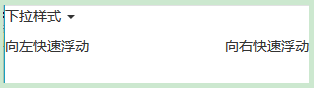
3. 其他样式

使用样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <p>下拉样式 <span class="caret"></span> </p> <div class="pull-left">向左快速浮动</div> <div class="pull-right">向右快速浮动</div> </body> </html>
样式效果: