Bootstrap -- 缩略图、进度条、列表组、面板
1. 缩略图
大多数站点都需要在网格中布局图像、视频、文本等。Bootstrap 通过缩略图为此提供了一种简便的方式。使用 Bootstrap 创建缩略图的步骤如下:
(1) 在图像周围添加带有 class .thumbnail 的 <a> 标签。
(2) 这会添加四个像素的内边距(padding)和一个灰色的边框。
(3) 当鼠标悬停在图像上时,会动画显示出图像的轮廓
使用缩略图:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="col-md-3"> <div class="thumbnail"> <img src="./img/test.jpg" alt="测试图片1"> <div class="caption"> <h3>测试图片1</h3> <p>Windows10屏幕截图1</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮1 </a> <a href="#" class="btn btn-default" role="button"> 按钮2 </a> </p> </div> </div> </div> <div class="col-md-3"> <div class="thumbnail"> <img src="./img/test.jpg" alt="测试图片2"> <div class="caption"> <h3>测试图片2</h3> <p>Windows10屏幕截图2</p> <p> <a href="#" class="btn btn-primary" role="button"> 按钮1 </a> <a href="#" class="btn btn-default" role="button"> 按钮2 </a> </p> </div> </div> </div> </body> </html>
缩略图效果:

2. 进度条
使用进度条样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style=" 60%;"> <span class="sr-only">90% 完成</span> </div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style=" 20%;"> <span class="sr-only">50% 完成</span> </div> </div> </body> </html>
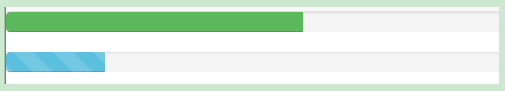
样式效果:

3. 列表组: 列表组件用于以列表形式呈现复杂的和自定义的内容。
使用列表组样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <ul class="list-group"> <li class="list-group-item">学习C#书籍</li> <li class="list-group-item">编写C#代码</li> <li class="list-group-item">优化性能</li> <li class="list-group-item"> <span class="badge">新</span> 学习目标 </li> </ul> </body> </html>
样式效果:

4. 面板:面板组件用于把 DOM 组件插入到一个盒子中。创建一个基本的面板,只需要向 <div> 元素添加 class .panel 和 class .panel-default 即可。
使用面板样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">面板1--学习板块</h3> </div> <div class="panel-body"> 这里是学习相关的内容 </div> </div> <div class="panel panel-success"> <div class="panel-heading"> <h3 class="panel-title">面板2--娱乐版块</h3> </div> <div class="panel-body"> 这里是娱乐相关的内容 </div> </div> </body> </html>
样式效果:

