ES6的标准发布很久了,ES7和ES8已经出来了,直到现在才开始学习,已经有点晚了,希望可以赶得上吧。
(以下内容根据阮一峰老师的ES6标准入门进行整理,若要深入学习,请点击:http://es6.ruanyifeng.com/)
-
1.简介
ES是ECMAScript的简称,ECMA是国际化标准化组织的简称,所以ECMAScript其实就是JavaScript的国际标准。写Js代码时,尽量遵从标准。
-
2.let 和 const命令
(1)let
let用来声明变量。它的用法类似于 var ,但是所声明的变量,只在 let 命令所在的 代码块 (一个大括号包裹的区域,称为代码块{ 代码块内 })内有效;如:
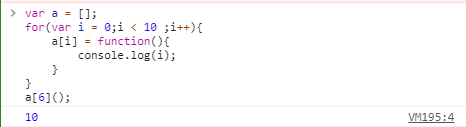
var a = []; for(var i = 0;i < 10 ;i++){ a[i] = function(){ console.log(i); } } a[6]();

(该代码为在谷歌浏览器控制台编写)
上面代码中,变量 i 是 var 命令声明的,在全局范围内都有效,所以全局只有一个变量 i 。每一次循环,变量 i 的值都会发生改变,而循环内被赋给数组 a的函数内部的 console.log(i) ,里面的 i 指向的就是全局的 i 。也就是说,所有数组 a 的成员里面的 i ,指向的都是同一个 i ,导致运行时输出的是最后一轮的 i 的值,也就是 10。
使用let时:
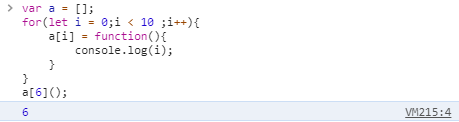
var a = []; for(let i = 0;i < 10 ;i++){ a[i] = function(){ console.log(i); } } a[6]();

上面代码中,变量 i 是 let 声明的,当前的 i 只在本轮循环有效,所以每一次循环的 i 其实都是一个新的变量,所以最后输出的是 6 。你可能会问,如果每一轮循环的变量 i 都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量 i 时,就在上一轮循环的基础上进行计算。
let与var的区别:
(1)let 声明的变量必须严格遵守 先定义 后使用 的的原则,如果在定义一个变量之前,就已经使用它了,则会报错;
var可以在声明一个变量之前使用一个变量,但这个变量的值会是 undefined; (这被称为 var 的 变量提升 现象 ,这一现象是非常奇怪的 ,let的出现就是为了改变这一现象);
console.log(a); var a = 10;
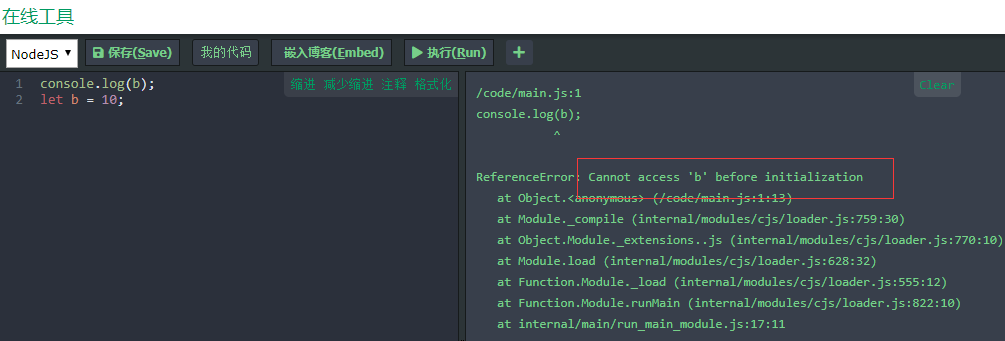
 (一个在线运行的代码工具)
(一个在线运行的代码工具)
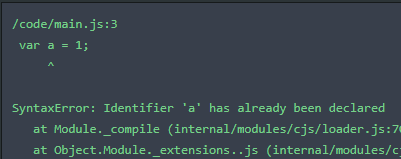
console.log(b);
let b = 10;

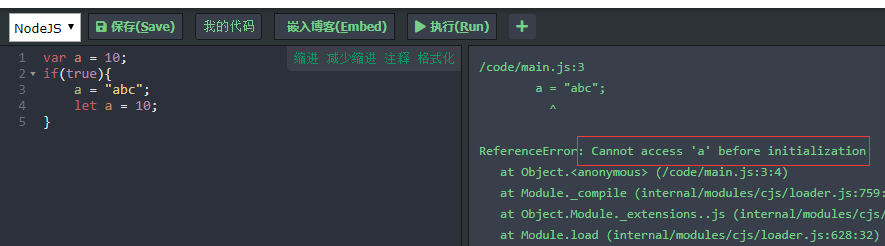
(2)暂时性死区:
前面说了,let只在其所在的 代码块 内有效,所以一旦一个代码块声明了一个let变量,那这个变量就和这个代码块绑定在一起了,在代码块声明这个变量之前使用这个变量就会报错;

(3)不允许重复声明
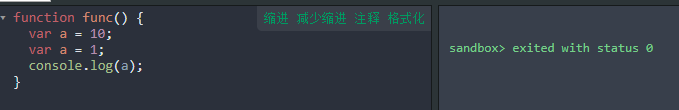
function func() { let a = 10; var a = 1; }

function func() { var a = 10; var a = 1; }

(不报错)
ES6的 块级作用域:
let为ES6新增了块级作用域:每一个块级里的let变量互不干扰:
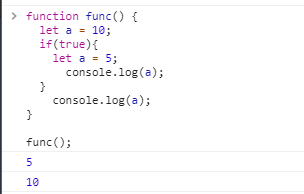
function func(){ let a = 10; if(true){ let a = 5; console.log(a); } console.log(a); }

(在两个不同块里的内容互不干扰)
ES6中 块级作用域中可以声明方法:
如下代码,在ES5中是非法的,但在ES6中是合法的,只不过,块级作用域中 声明的方法 只能在块级作用域中调用。
// 情况一 if (true) { function f() {} } // 情况二 try { function f() {} } catch(e) { // ... }
考虑到环境导致的行为差异太大,应该避免 在块级作用域内声明函数。如果确实需要,也应该写成函数表达式,而不是函数声明语句。
// 块级作用域内部的函数声明语句,建议不要使用 { let a = 'secret'; function f() { return a; } } // 块级作用域内部,优先使用函数表达式 { let a = 'secret'; let f = function () { return a; }; }
注意:ES6的块级作用域必须有 大括号 ,否则JavaScript引擎就会认为没有 块级作用域。
(2)const
1>const声明一个只读变量,一旦声明,常量的值就不能改变;
2>const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值;
3>const 的作用域和let 一样,只在其所在的块级作用域有效;
4>const 只能在声明后才能使用;
5>const 变量也不能重复声明;
const 的本质:
const保证的并不是变量的值不能改动,而是变量指向的那个内存地址所保存的数据不得改动。对于一些简单类型的数据(数值、字符串、布尔值),就相当于是保存的常量了,但是,对于复合类型的数据,如对象,数组,变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。因此,将一个对象声明为常量必须非常小心。
(3)ES6声明变量的6中方法
ES5 > 两种方法:var 和 funcion;
ES6 > 六种方法: (1) var (2) function (3)let (4) const (5) import (6) class;
3.变量的解构赋值
(1)数组的结构赋值
ES5赋值方法:
let a = 5; let b = 6; let c = 7;
ES6赋值方法:
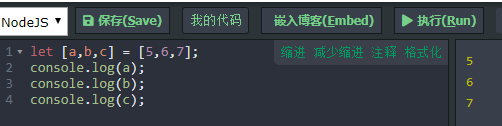
let [a,b,c] = [5,6,7];
现象:

说明:ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。本质上,这种写法属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值。
下面是一些例子:
let [foo, [[bar], baz]] = [1, [[2], 3]]; foo // 1 bar // 2 baz // 3 let [ , , third] = ["foo", "bar", "baz"]; third // "baz" let [x, , y] = [1, 2, 3]; x // 1 y // 3 let [head, ...tail] = [1, 2, 3, 4]; head // 1 tail // [2, 3, 4] let [x, y, ...z] = ['a']; x // "a" y // undefined z // []
解析不成功,变量的值就是undefined.
注意:上述方式定义变量,必须要求等式右边是数组(或可遍历的结构),以下写法出错:
// 报错 let [foo] = 1; let [foo] = false; let [foo] = NaN; let [foo] = undefined; let [foo] = null; let [foo] = {};
默认值:
解构赋值允许指定默认值,如下:
let [foo = true] = []; foo // true let [x, y = 'b'] = ['a']; // x='a', y='b' let [x, y = 'b'] = ['a', undefined]; // x='a', y='b'
当所要赋的值是 undefined 时,则会给变量赋默认值。
(2)对象的解构赋值
对象也可以进行解构赋值,具体方法为:
let { foo, bar } = { foo: 'aaa', bar: 'bbb' };
foo // "aaa"
bar // "bbb"
对象与数组结构赋值的区别:
数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值;
对象的结构赋值也可以指定默认值,默认值生效的条件是,对象的属性值严格等于undefined.
注意:
(1)如果要将一个已经声明的变量用于解构赋值,必须非常小心;下面写法出错:
let x ;
{x} = {x:1};
JavaScript引擎会把{x}解析成一个代码块,从而发生语法错误,只有不把{x}放在行首,才能解决这个问题;以下写法正确:
let x;
({x} = {x:1});
(2)解构赋值允许等号左边的模式之中,不放置任何变量名。因此,可以写出非常古怪的赋值表达式;
({} = [true, false]);
({} = 'abc');
({} = []);
上面的表达式虽然毫无意义,但是语法是合法的,可以执行。
(3)字符串解构赋值
字符串也可以解构赋值。这是因为此时,字符串被转换成了一个类似数组的对象;
const [a, b, c, d, e] = 'hello'; a // "h" b // "e" c // "l" d // "l" e // "o"
(4)函数参数的解构赋值
函数的参数也可以使用解构赋值。如下:
function add([x, y]){ return x + y; } add([1, 2]); // 3
上面代码中,函数add的参数表面上是一个数组,但在传入参数的那一刻,数组参数就被解构成变量x和y。对于函数内部的代码来说,它们能感受到的参数就是x和y。
(5)解构过程中的圆括号的问题
只要有可能导致解构的歧义,就不得使用圆括号。
不能使用的情况:
1> 变量声明语句
// 全部报错 let [(a)] = [1]; let {x: (c)} = {}; let ({x: c}) = {}; let {(x: c)} = {}; let {(x): c} = {}; let { o: ({ p: p }) } = { o: { p: 2 } };
上面 6 个语句都会报错,因为它们都是变量声明语句,模式不能使用圆括号。
2>函数参数
函数参数也属于变量声明,因此不能带有圆括号。
// 报错 function f([(z)]) { return z; } // 报错 function f([z,(x)]) { return x; }
3>赋值语句的模式
// 全部报错 ({ p: a }) = { p: 42 }; ([a]) = [5];
可以使用的情况:
可以使用圆括号的情况只有一种:赋值语句的非模式部分,可以使用圆括号
[(b)] = [3]; // 正确 ({ p: (d) } = {}); // 正确 [(parseInt.prop)] = [3]; // 正确
(6)解构赋值的作用
1>交换变量的值:
let x = 5; let y = 10; [x,y] = [y,x]
2>从函数返回多个值
函数只能返回一个值,如果要返回多个值,只能将它们放在数组或对象里返回。有了解构赋值,取出这些值就非常方便。
// 返回一个数组 function example() { return [1, 2, 3]; } let [a, b, c] = example(); // 返回一个对象 function example() { return { foo: 1, bar: 2 }; } let { foo, bar } = example();
3>函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。
// 参数是一组有次序的值 function f([x, y, z]) { ... } f([1, 2, 3]); // 参数是一组无次序的值 function f({x, y, z}) { ... } f({z: 3, y: 2, x: 1});
4>提取Json数据
解构赋值对提取 JSON 对象中的数据,尤其有用。
let jsonData = { id: 42, status: "OK", data: [867, 5309] }; let { id, status, data: number } = jsonData; console.log(id, status, number); // 42, "OK", [867, 5309]
5>函数参数的默认值
jQuery.ajax = function (url, { async = true, beforeSend = function () {}, cache = true, complete = function () {}, crossDomain = false, global = true, // ... more config } = {}) { // ... do stuff };
指定参数的默认值,就避免了在函数体内部再写var foo = config.foo || 'default foo';这样的语句。
6>遍历Map解构
const map = new Map(); map.set('first', 'hello'); map.set('second', 'world'); for (let [key, value] of map) { console.log(key + " is " + value); } // first is hello // second is world
4.字符串的新增方法
(1)String.fromCodePoint()
ES5 提供String.fromCharCode()方法,用于从 Unicode 码点返回对应字符,但是这个方法不能识别码点大于0xFFFF的字符。
ES6 提供了String.fromCodePoint()方法,可以识别大于0xFFFF的字符,弥补了String.fromCharCode()方法的不足。
(2)String.Raw()
ES6 还为原生的 String 对象,提供了一个raw()方法。该方法返回一个斜杠都被转义(即斜杠前面再加一个斜杠)的字符串,往往用于模板字符串的处理方法。
(3)实例方法:includes(),startWith(),endWith()
传统方法,JavaScript只有一种方法 indexOf 可以用来确定一个字符串是否包含在另一个字符串中,ES6新增了3个方法:
includes():返回布尔值,表示是否找到了 参数字符串;
startWith(): 返回布尔值,表示参数字符串是否在 原字符串的头部;
endWith(): 返回布尔值,表示参数字符串是否在 原字符串的尾部;
这三个方法都支持 第二个参数,表示开始搜索的位置:
let s = 'Hello world!'; s.startsWith('world', 6) // true s.endsWith('Hello', 5) // true s.includes('Hello', 6) // false
上面代码表示,使用第二个参数n时,endsWith的行为与其他两个方法有所不同。它针对前n个字符,而其他两个方法针对从第n个位置直到字符串结束。
(4)实例方法repeat()
repeat()方法返回一个新字符串,表示将原字符串重复n次;
'x'.repeat(3) // "xxx" 'hello'.repeat(2) // "hellohello" 'na'.repeat(0) // "
(5)实例方法 padStart(),padEnd()
ES2017 引入了字符串补全长度的功能。如果某个字符串不够指定长度,会在头部或尾部补全。
padStart用于头部补全,endStart用于尾部补全。
'x'.padStart(5, 'ab') // 'ababx' 'x'.padStart(4, 'ab') // 'abax' 'x'.padEnd(5, 'ab') // 'xabab' 'x'.padEnd(4, 'ab') // 'xaba'
1>如果原字符串的长度,等于或大于最大长度,则字符串补全不生效,返回原字符串;
2>如果用来补全的字符串与原字符串,两者的长度之和超过了最大长度,则会截去超出位数的补全字符串;
3>如果省略第二个参数,默认使用空格补全长度;
'x'.padStart(4) // ' x' 'x'.padEnd(4) // 'x '
(6)实例方法:trimStart(),trimEnd()
它们的行为与trim()一致,trimStart()消除字符串头部的空格,trimEnd()消除尾部的空格。它们返回的都是新字符串,不会修改原始字符串。
(7)实例方法:matchAll()
matchAll()方法返回一个正则表达式在当前字符串的所有匹配;
