昨天写了一下关于如何在前台快捷实现表单数据验证的方法,今天接着昨天的,把后台实现数据验证的方法记录一下。先说明一下哈,我用的是asp.net,所以后台验证方法也是基于.net mvc来做的。
好了,闲言少叙,我回到正题上来啦。
后台实现表单数据验证的方法也是相当简单的,下面看我一步一步的来做哈。(为了单纯的说明表单验证的方法,减少其他不必要的内容的说明,这里我就不涉及数据库了。)
1.新建一个.net mvc应用程序
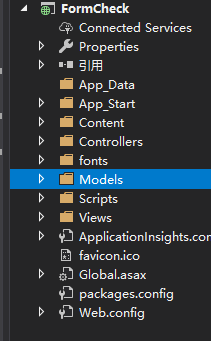
这一步今天就不详细讲了,有时间的话再写一篇关于如何新建项目和实现简单增删改查功能的博客,巩固自己,顺便帮帮和我一样入地无门的菜鸡们。建好的应用程序如图所示,我的名字起为FormCheck:

2.新建用户信息字段实体数据类User816.cs
(这个命名各位不要去纠结他哈,因为我这里用的不是刚写的热乎代码,而是8月16日写的冷代码,因为晚上时间有限,就不重新写了)
如下图所示,我在Models文件夹中新建一个User816.cs的实体类,代码如下:
1 namespace FormCheck.Models
2 {
3 public class User816
4 {
5
6 public string userName { get; set; }
7
8 public string passWord { get; set; }
9
10 public string eMail { get; set; }
11
12 }
13 }
这里我们写了三个属性,分别为用户名、密码和邮箱,下面将依次为这几个数据添加校验方法。
主要添加[Required] ,[ StringLength] ,[RegularExpression] 三个吧,因为这三个是最常用的。
(1)Required
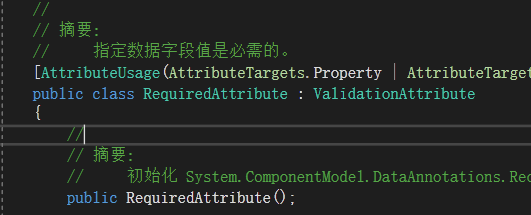
首先看看这个方法的定义:

这段代码只需要看到能看懂的汉字就可以了,没错,就是那个 【指定的数据字段的值是必须的】,好了现在我们知道这个是什么意思了,那么问题来了,这个东西怎么用呢?看下面:
[Required(ErrorMessage ="*必填项")]
public string userName { get; set; }
在需要验证的属性上面用中括号将Required包起来,然后可以添加上错误提示信息。怎么样,是不是很简单,哈哈。
(2)StringLength
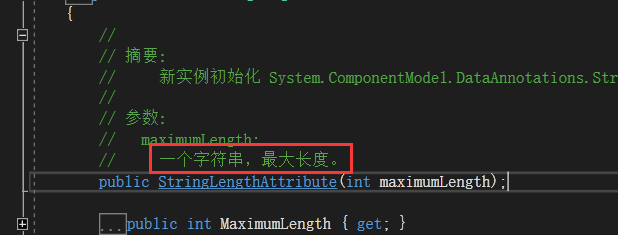
这个也是一样的,直接看看这个东东的意思和用法,就一笔带过了吧:

用法如下:
[StringLength(5,ErrorMessage ="*超过长度了") ]
public string userName { get; set; }
上面的第一个参数【5】指的是字符串的最大长度 ,当然这里并不是只能设置最大长度,也可以设置最小长度,不止如此,还有很多其他的用法,这里我就不细说了,具体的需要用到的同学可以在网上搜索资料。
(3)RegularExpression
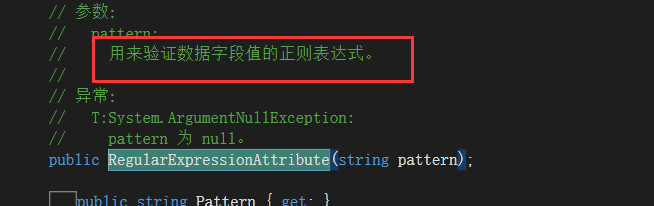
这个就比较牛逼了,验证正则表达式:

用法如下:
[RegularExpression(@"^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(.[a-zA-Z0-9-]+)*.[a-zA-Z0-9]{2,6}$", ErrorMessage = "*邮箱格式错误")] //正则表达式
public string eMail { get; set; }
关于这几个验证方法就说到这啦,下面我们看看实际怎么用咯。
3.验证数据
(1)在相应属性上添加想要的验证:
代码如下所示:
namespace FormCheck.Models
{
public class User816
{
[StringLength(5,ErrorMessage ="*超过长度了") ]
[Required]
public string userName { get; set; }
[Required(ErrorMessage ="*必填项")]
[Range(100,1000000,ErrorMessage ="*数字大小超出范围了")]
public string passWord { get; set; }
[Required]
[RegularExpression(@"^[a-zA-Z0-9_.-]+@[a-zA-Z0-9-]+(.[a-zA-Z0-9-]+)*.[a-zA-Z0-9]{2,6}$", ErrorMessage = "*邮箱格式错误")] //正则表达式
public string eMail { get; set; }
}
}
(2)在前台页面引用User816.cs
首先,在HomeController中新建一个方法,取名为GetInfo(),然后添加对应的视图,然后引用User816:
如图所示:


(3)新建表单
代码如下:
<div>
@using (Html.BeginForm("GetInfoFunc", "Home", FormMethod.Post))
{
@Html.ValidationSummary(true)
<label class="btn-default">姓名</label>
@Html.TextBoxFor(model => model.userName);
@Html.ValidationMessageFor(model => model.userName)
<br>
<label class="btn-default">密码</label>
@Html.TextBoxFor(model => model.passWord);
@Html.ValidationMessageFor(model => model.passWord)
<br>
<label class="btn-default">邮箱</label>
@Html.TextBoxFor(model => model.eMail);
@Html.ValidationMessageFor(model => model.eMail)
<button class="btn-info" id="submit">提交</button>
}
</div>
上面的代码中,实现后台校验功能的主要是这一句哦,用的时候千万记得不要搞漏了:
@Html.ValidationMessageFor(model => model.userName)
@Html.ValidationMessageFor(model => model.passWord)
@Html.ValidationMessageFor(model => model.eMail)
其实只需要这三步已经可以看到效果了,但是为了保证一个表单提交demo的完整性,我就再补上第四步啦,哈哈。
(4)前台提交数据,后台接收
ajax方式提交表单:
<script type="text/javascript">
$(function () {
$("#submit").click(function () {
var userName = $("#userName").val();
var passWord = $("#passWord").val();
var eMail = $("#eMail").val();
$.ajax({
url: "@Url.Action("GetInfoFunc", "Home")",
type: "post",
data: {
userName: userName,
passWord: passWord,
eMail: eMail
},
success: function (data) {
alert(data);
}
});
});
});
</script>
后台创建控制器 GetInfoFunc()接收数据:
[HttpPost]
public ActionResult GetInfoFunc()
{
string userName = Request["userName"];
string passWord = Request["passWord"];
string eMail = Request["eMail"];
return Content(userName + "," + passWord + "," + eMail);
}
4.查看结果

这里实现的效果跟我昨天写的前端js校验的方法差不多哦,而且也非常的简单呢。
好了,今天就写到这里啦,好好学习,天天向上,啊哈哈哈哈哈!
我的eMail:3074596466@qq.com