一定要注意:当你只是想通过控制器打开对应的页面,那么注解请使用 @Controller,不然永远返回的是控制器的内容,无法到达jsp页面。
官方文档:
@RestController is a stereotype annotation that combines @ResponseBody and @Controller.
意思是:
@RestController注解相当于@ResponseBody + @Controller合在一起的作用。
1)如果只是使用@RestController注解Controller,则Controller中的方法无法返回jsp页面,配置的视图解析器InternalResourceViewResolver不起作用,返回的内容就是Return 里的内容。
例如:本来应该到success.jsp页面的,则其显示success.
2)如果需要返回到指定页面,则需要用 @Controller配合视图解析器InternalResourceViewResolver才行。
3)如果需要返回JSON,XML或自定义mediaType内容到页面,则需要在对应的方法上加上@ResponseBody注解。
使用idea+springboot+Mybatis搭建一个简单的web项目。
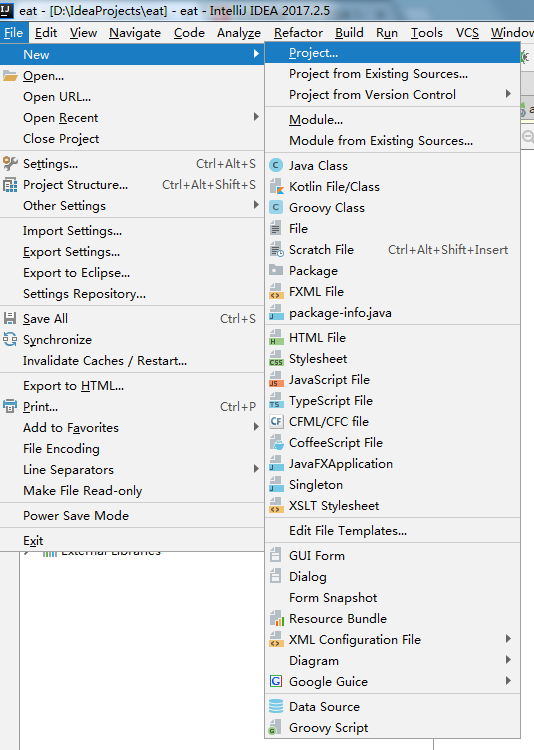
首先新建一个项目;

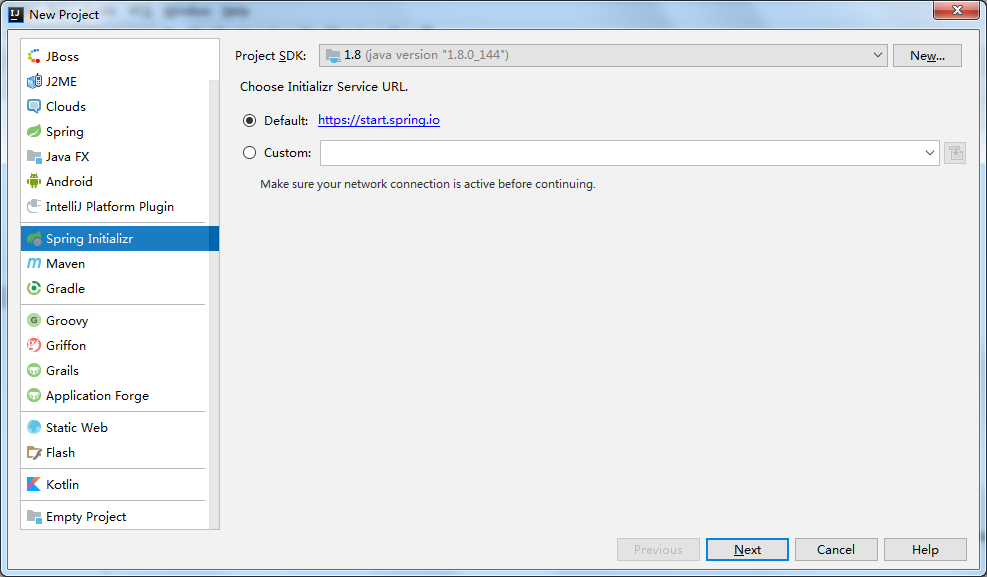
在这里选择Maven项目也可以,但是IDEA为我们提供了一种更方便快捷的创建方法,即Spring Initializr。选择后点击Next;

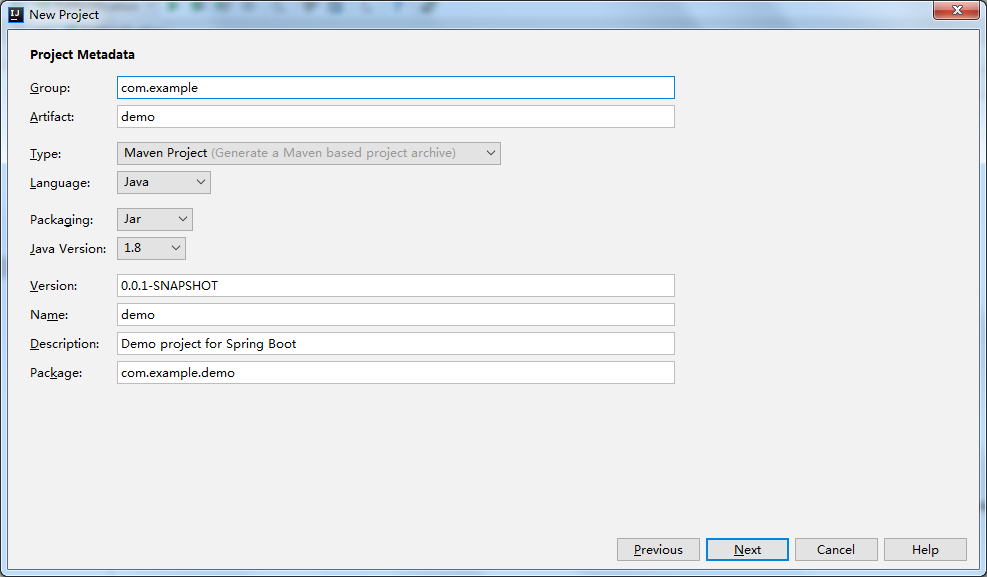
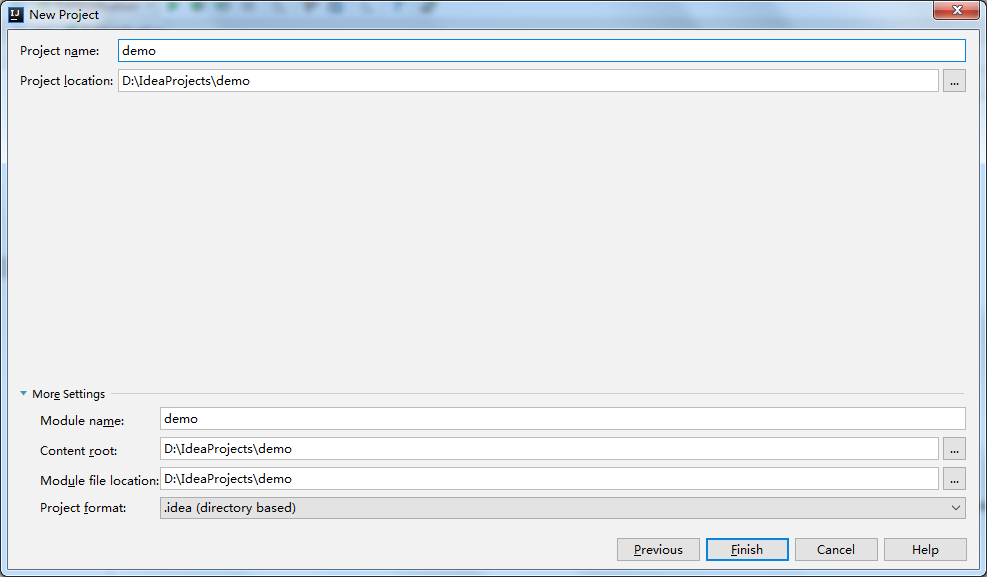
把项目信息写好,Next;

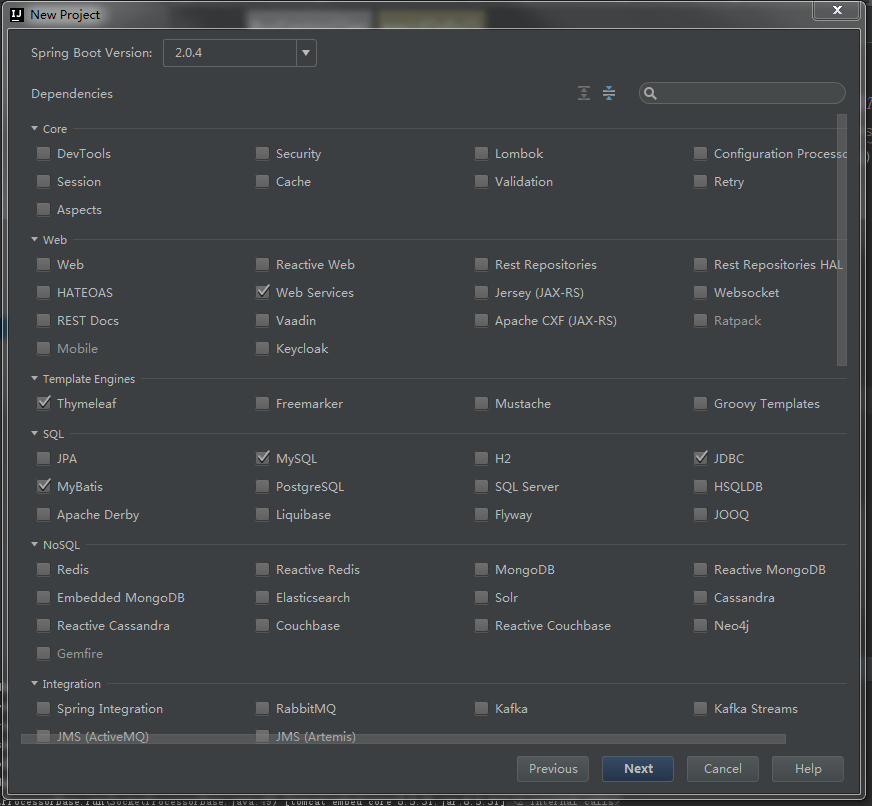
依赖勾选设置;

最后Finish。

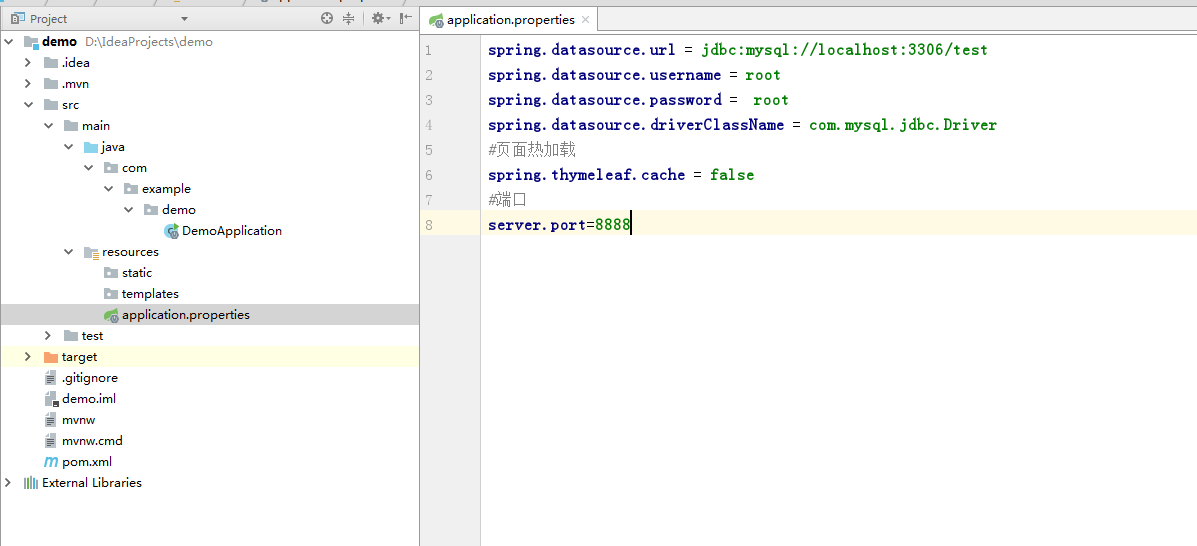
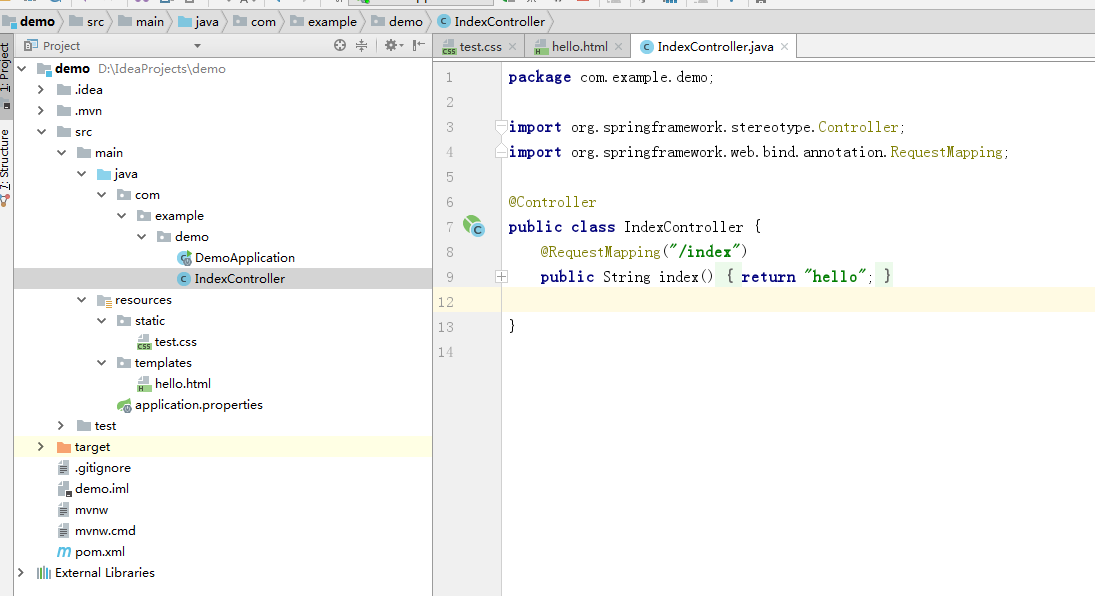
等待Maven自动加载完成后,最初的项目结构如下图。在Springboot属性文件application.properties中,把数据库连接属性加上,同时可以设置服务端口。
spring.datasource.url = jdbc:mysql://localhost:3306/test spring.datasource.username = root spring.datasource.password = root spring.datasource.driverClassName = com.mysql.jdbc.Driver #页面热加载 spring.thymeleaf.cache = false #端口 server.port=8888

resources目录下,static文件夹是放置各种静态资源,如css,js,img等文件的。templates文件夹则是默认放置网页的。当然也可以更改。
注意:static、templates文件夹需要自行创建。
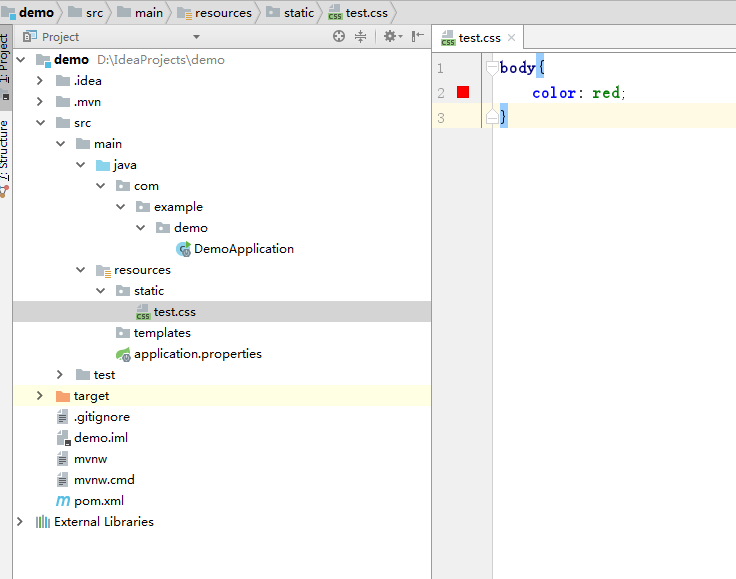
在static文件夹下新建一个测试css,test.css。
body{
color: red;
}
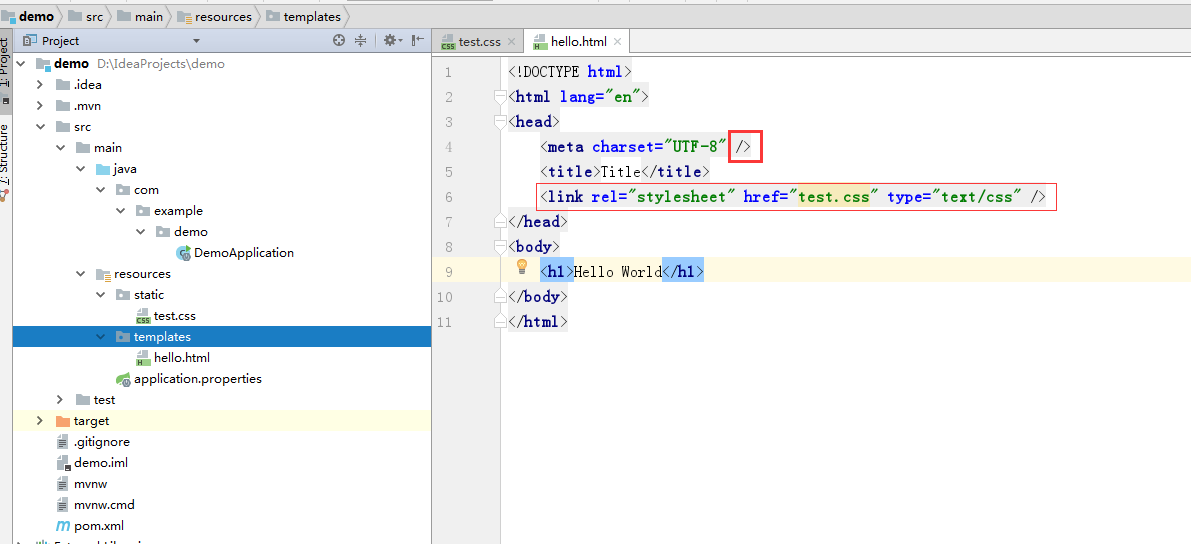
在templates文件夹下新建一个html,要注意的是meta这个标签的结束符软件并没有自动加上,需要手动加上,否则访问网页时会报错。并引入test.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<link rel="stylesheet" href="test.css" type="text/css" />
</head>
<body>
<h1>Hello World</h1>
</body>
</html>


接下来可以写一个controller了
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/index")
public String index(){
return "hello";
}
}

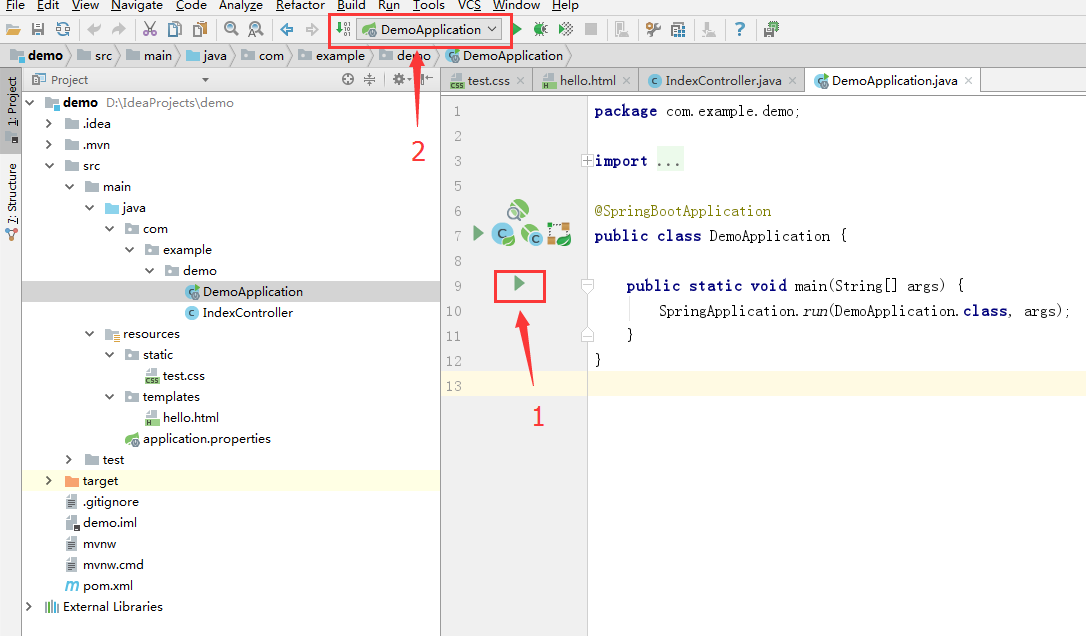
完成之后,通过方式1和方式2都可以启动项目

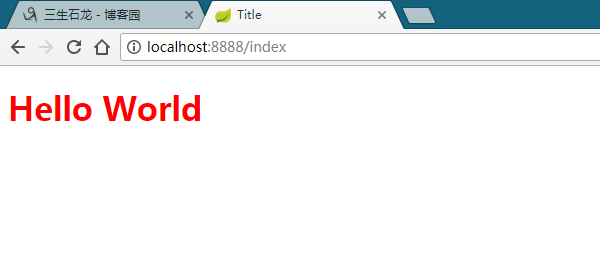
接下来可以在浏览器中测试了

到此,一个简单的项目搭建完成。