浏览器内核
- 渲染引擎
- JS引擎(现在基本不常用)
- 浏览器内核主要有四个:
- Trident (IE内核)
- Gecko(Firefox火狐内核):开源
- Webkit (safari苹果内核)
- Blink(chrome谷歌内核):其实是Webkit的分支
Web标准
- 由W3C与其他标准化组织制定的一系列标准
- 结构标准:用来进行分类;分为XML和XHTML两部分
- 表现(样式)标准:外观样式;以css为主
- 行为标注:网页模型定义及交互的编写;主要有DOM和ECMAScript
HTML初始
HTML骨架格式
<html> <head> <title>Document</title> </head> <body> </body> </html>
标签分类
- 双标签:<标签名> </标签名>;如上所示HTML骨架格式中都是双标签格式
- 单标签:<标签名/>; 如<br/>换行符
标签关系
- 嵌套标签
- 并列标签
文档类型
- <!DOCTYPE html>(HTML5的文档类型格式)
字符集
- <meta charset="UTF-8">(HTML5的字符集格式)
HTML标签的语义化
- 指标签的含义
HTML常用标签分类
- 排版标签:主要和css搭配使用
- 标题标签:h1 h2 h3 h4 h5 h6
- 段落标签:p
- 水平线标签:hr
- 换行标签:br
- div、span标签:没有语义
- 图像标签:img
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 标题标签:h1|h2|h3|h4|h5|h6 --> <h1>不想做秃头少女!!!</h1> <h2>不想做秃头少女!!!</h2> <h3>不想做秃头少女!!!</h3> <h4>不想做秃头少女!!!</h4> <h5>不想做秃头少女!!!</h5> <h6>不想做秃头少女!!!</h6> <!-- 段落标签:p --> <p>段落标签,用来对文字进行分段</p> <!-- 水平线标签:horizontal 单标签 hr --> <hr/> <!-- 换行标签:br 单标签 --> <br/> <!-- 图像标签:img 单标签 --> <!-- alt 与 title 的区别: 1、alt:当图片无法显示是,会被alt中的文字所替换 2、title:当鼠标悬停在图片上时,显示title中的文字 --> <img src="图片路径" alt="这是一张图片" title="哈哈哈"/> </body> </html>
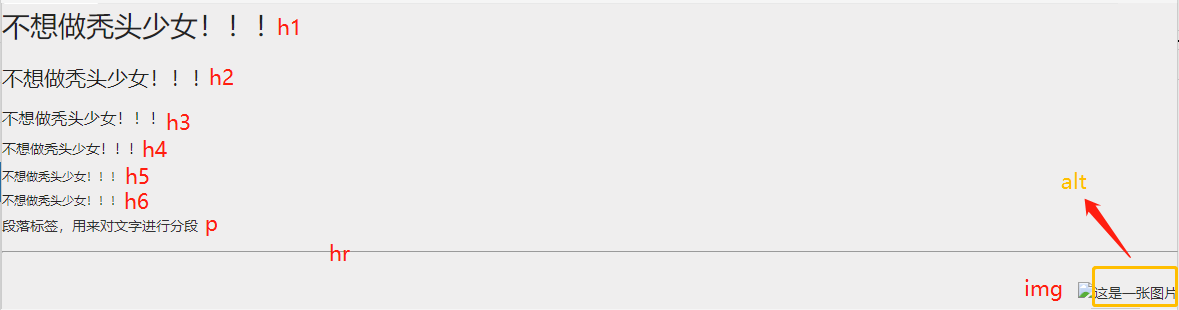
页面展示如下

标签属性
- width
- height
- 、、、
链接标签 | 锚点定位 | base标签
示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 链接标签: 1、必须有 href 属性;并且 href 中存放的是链接地址url 2、链接地址必须以 http:// 或 https:// 开头 3、内部链接只需要在 href 中写入页面名称即可:如 demo.html ;后缀名 .html 必须有 --> <a href="https://www.baidu.com/">百度</a><br><br> <!-- 锚点定位: 1、也是 a 标签;与链接标签不同的是 href 属性中的内容; href = " # 所要定位的标签中id的内容 " 2、需要定位的标签中 id 属性格式:id = " 所要定位的标签中id的内容 " --> <a href="#baidu">百度</a><br><br> <a href="#chrome">谷歌</a><br><br> <a href="#web">新浪微博</a><br><br> <h3>百度简介</h3> <p>全球最大的中文搜索引擎、致力于让网民更便捷地获取信息,找到所求。百度超过千亿的中文网页数据库,可以瞬间找到相关的搜索结果。</p> <h3>谷歌简介</h3> <p>双核高速浏览器_双核智能浏览器免费下载!纯净无捆绑,拒绝卡顿,智能双核,秒开网页,双核高速浏览器_由软件管家提供下载,快速更安全!</p> <h3 id="web">新浪微博简介</h3> <p>随时随地发现新鲜事!微博带你欣赏世界上每一个精彩瞬间,了解每一个幕后故事。分享你想表达的,让全世界都能听到你的心声!</p> <!-- base标签:target 1、target = "_blank" :以新页面打开所要链接的页面,不覆盖原有页面 2、target = "_self" :覆盖原有页面打开所要链接的页面 3、当链接页面过多时,可以使用 base 标签一次性将所有链接界面的 target 属性设置为想要的值 --> <base target = "_blank"/> <a href="https://www.baidu.com/" target="_self">百度</a><br><br> <a href="https://www.google.cn/" target="_blank">谷歌</a><br><br> <a href="https://weibo.com/">新浪微博</a><br><br> <a href="https://www.zhihu.com/signin?next=%2F">知乎</a><br><br> </body> </html>
特殊字符
-  :空格符
- <:<
- >:>
- 、、、
相对路径
- 同级路径:img.pg
- 下一级路径:images/img.jpg
- 上一级路径:../img.jpg
- 绝对路径:
- 本地:右键-属性 获取图片或文件的句绝对路径(不推荐使用)
- 浏览器:在浏览器中复制图片等的路径
列表标签
- 无序列表:没有顺序级别之分,是并列的
<ul> <li>并列</li> <li>并列</li> </ul>
#注意:
1、<ul>标签中只能放<li>标签!
2、<li>标签中可以容纳所有元素
3、无序列表有其自己特有的属性样式:
- 并列
- 并列
- 有序列表:按照一定的顺序排列定义
<ol> <li>父母</li> <li>孩子</li> </ol>
#同无序列表一样,有序列表的特有样式如下:
- 父母
- 孩子
- 自定义列表
<dl> <dt>定义标题</dt> <dd>对所定义的标题进行描述、解释</dd> </dl>
#一般网站底部描述可用