表格(table)
- 不是布局,是用来处理数据的
- 表格标签
<table> #行标签 <tr> <td>单元格标签</td> </tr> </table>
#表格中没有所谓的列标签,只有行标签<tr>和单元格标签<td>
注意事项
- <tr>标签只能嵌套<td>标签
- <td>标签中可以嵌套所有元素
表格属性
- border:表格边框
- cellspacing:设置单元格与单元格的空白间距(默认为2像素 2px)
- cellpadding:设置单元格内容与单元格边框的空白间距(默认为1像素 1px)
- width
- height
- algin:设置表格在网页中的水平对齐方式
表头标签
<table> #行标签 <tr> <th>表头标签:文字会在单元格中自动加粗居中</th> </tr> </table>
表格结构
- thead:表头部分
- tbody:主体部分
<table>
#表头 <thead> <tr> <th>表头标签:文字会在单元格中自动加粗居中</th> </tr> </thead>
#主体
<tbody> <tr> <td>单元格标签</td> </tr> </tbody> </table>
表格标题
- caption
<table> <caption>表格标题</caption> <thead>表头</thead> <tbody>主体</tbody> </table>
合并单元格
- 跨行合并:rowspan
- 跨列合并:colspan
<tr> <td rowspan="2">单元格标签1</td> <td>单元格标签2</td> <td>单元格标签3</td> </tr> <tr> <td colspan="2">单元格标签23</td> </tr>
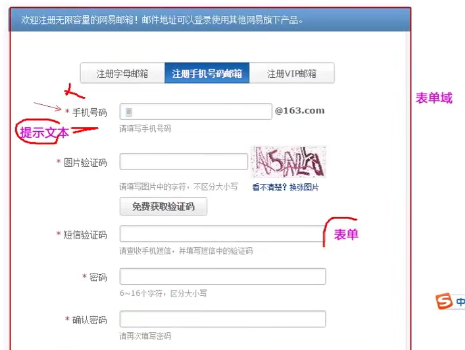
表单
- 为了收集用户信息
- 由3部分组成:
- 表单域
- 提示文本(表单控件前的提示信息)
- 表单控件(表单元素/表单)

表单控件
- 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等
input 控件
- 单标签
- 可以通过type属性变换input的类型,变成各种表单控件
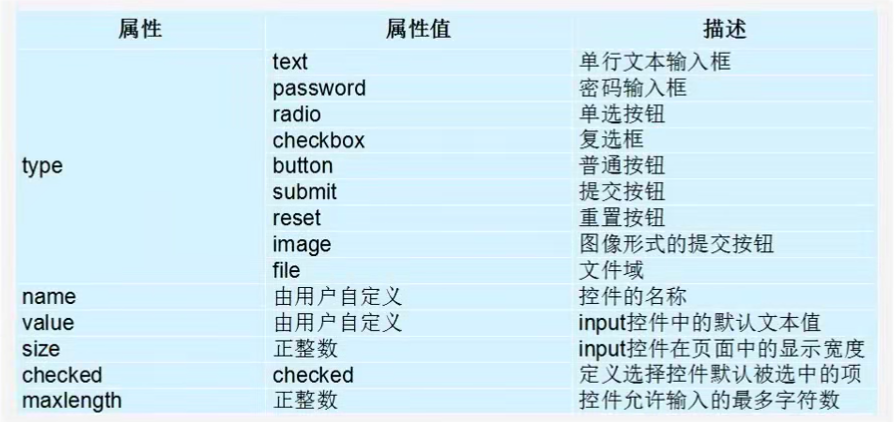
input 表单控件属性

- type 详细含义
<!--text:文本框--> 用户名:<input type="text" value="文本框中的值" /> <!--password:密码框--> 密 码:<input type="password" maxlength="6"/> <!--radio:单选框--> <!--通过相同的name值来实现一组单选框--> 性别:<input type="radio" name="sex" />女 <input type="radio" name="sex" />男 <!--checkbox:复选框--> <!--可以同时选择多个--> 爱好:<input type="checkbox" name="hobby" />足球 <input type="radio" name="hobby" />音乐 <input type="radio" name="hobby" />跳舞 <!--button:普通按钮--> 搜索:<input type="button" value="搜索表单" /> <!--submit:提交按钮--> <!--默认会显示‘提交’两个字--> 搜索:<input type="submit" value="提交表单" /> <!--reset:重置按钮--> 搜索:<input type="button" value="重置表单" /> <!--image:图片按钮--> 搜索:<input type="image" src="img.jpg" /> <!--file:文件按钮--> <!--用来选择文件--> 搜索:<input type="file" />
label标签
- label标签为input元素定义标注
- 作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点
- for属性规定label与哪个表单元素绑定
<!-- 当只有一个input控件时,可以使用label直接进行包裹input --> <label>输入账号:
<input type="text">
</label> <!-- 当label中有多个表单时,想定位到某个表单中,可以通过for id 的格式来进行 --> <label for="two">输入账号:
<input type="text" id="two">
<input type="text">
</label>
textarea控件(文本域)
- 如果需要输入大量的信息,就需要用到<textarea></textarea>标签
<!-- <textarea cols="每行中的字符数,不常用,会被css样式代替" rows="显示的行数,不常用,会被css样式代替"></textarea> --> <textarea>请输入留言</textarea>
下拉菜单
- <select></select>中至少应包含一对<option></option>
- 在<option>中定义selected="selected"时,当前项即为被默认选中项
籍贯: <select> <option>点击选择你的籍贯</option> <option selected="selected">陕西</option> <option>广州</option> <option>上海</option> <option>北京</option> </select>
表单域(form)
区别
- 文本域:textarea 用来留言的
- 文件域:input type=”file“ 用来上传文件
- 表单域:form 收集表单控件信息,并且提交的
表单域
<!-- <form action="url地址" method="提交方式" name="表单名称"></form> --> <form action=""> <p>用户名:<input type="text"/></p> <p>密 码<input type="text"/></p> <input type="submit" value="提交"/> <input type="reset" value="重置"/> </form>
常用属性
- action在表单接收到信息后,需要将信息传给服务器进行处理;action属性用于指定接受并处理表单数据的服务器程序的url地址
- method用于设置表单数据的提交方式,其取值为get或post
- name用于指定表单的名称,以区分同一个页面中的多个表单
注意
- 每个表单都应该有自己的表单域