引入CSS样式表(即CSS的书写位置)
行内式(内联样式)
- 是通过标签内的style属性来设置元素的样式。基本语法格式如下
<标签名 style=" 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; 、、、"></标签名>
- 语法中的 style 是标签的属性,实际上任何HTML标签都拥有style属性,用来设置行内样式。
- 行内样式只对其所在的标签及嵌套在其中的子标签起作用。
内部样式表(内嵌式)
- 内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。基本语法格式如下
<head> <meta charset="UTF-8"> <title>Document</title> <style> 选择器 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; 、、、 } </style> </head>
- 语法中,style 标签一般位于 head 标签中的 title 标签之后,也可以把他放在HTML文档的任何地方。
外部样式表(外链式)
- 链入式是将所有的样式放在一个或多个以CSS(.css)为扩展名的外部样式表中,通过link标签将外部样式表文件链接到HTML文档中。基本语法格式如下:
<head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css文件的路径" type="text/css"/> </head>
注意:link是个单标签
上述语法中,link 标签需要放在 head 头部标签中,并且必须指定 rel 、href、type三个属性,具体如下:
- rel:定义当前文档与被链接文档间的关系,在这里需要指定为”stylesheet“,表示被链接的文档是一个样式表文件。
- href:定义所链接外部样式表的URL,可以是相对路径,也可以是绝对路径。
- type:定义所链接的文档类型,在这里需要指定为”text/css“,表示链接的外部文件为css样式表。
三种样式表总结

标签显示模式(display)
块级元素(block-level)
- 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有:<h1></h1> ~ <h6></h6>、<p></p> 、<div></div>、 <ul></ul>、<ol></ol>、 <li></li>等,其中<div></div>标签是最典型的块元素。
- div 标签是最典型的块元素
块元素特点:
- 总是从新一行开始
- 高度、行高、外边距以及内边距都可以控制
- 宽度默认是容器的100%
- 可以容纳 内联元素 和 其他块元素
行内元素(inline-level)
- 行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽高、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有:<a></a>、 <strong></strong>、 <b></b>、 <em></em>、 <i></i>、 <del></del>、 <s></s>、 <ins></ins>、 <u></u>、 <span></span>等,其中 <span></span> 标签是最典型的行内元素。
行内元素的特点:
- 和相邻行内元素在一行上
- 宽高无效,但水平方向的 margin 和 padding 可以设置,垂直方向无效
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳 文本 或者 其他行内元素(a标签特殊,可以放块元素)
注意:
- 只有 文字 才能组成段落,因此 p 里面不能放块级元素,同理还有这些标签 h1~h6、dt,他们都是文字类块级标签,里面不能放其他块级元素
- 链接里面不能再放链接
块级元素和行内元素的区别在于它们各自的特点。
行内块元素(inline-block)
- 在行内块元素中有几个特殊的标签:<img/>、<input/>、<td>,可以对它们设置宽高和对齐属性。
特点:
- 和相邻行内块元素在一行上,但是之间会有空白间隙
- 默认宽度就是它本身内容的宽度
- 高度、行高、外边距以及内边距都可以控制
标签显示模式转换(display)
- 块转行内: display:inline
- 行内转块:display:block
- 块、行内元素转换为行内块元素: display:inline-block
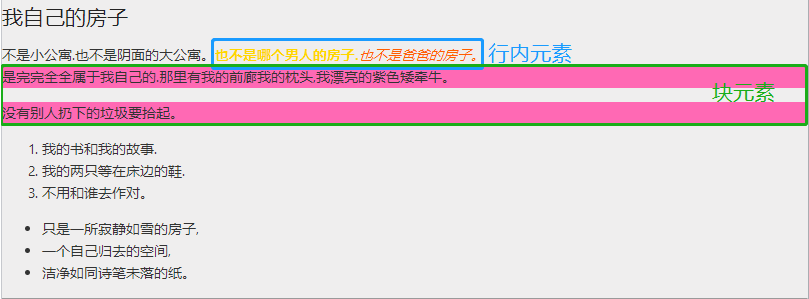
块|行内元素示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> </style> </head> <body> <div> <!-- 文字块元素标签 --> <h2>我自己的房子</h2> <!-- 行内元素标签:span、strong、i --> <span>不是小公寓.也不是阴面的大公寓。</span> <span> <strong style="color: gold;">也不是哪个男人的房子.</strong> <i style="color: rgb(255, 94, 0);">也不是爸爸的房子。</i> </span> <!-- 块元素:div、h2、p、ol、ul、li --> <p style="background-color: hotpink;">是完完全全属于我自己的.那里有我的前廊我的枕头,我漂亮的紫色矮牵牛。</p> <p style="background-color: hotpink;">没有别人扔下的垃圾要拾起。</p> <ol> <li>我的书和我的故事.</li> <li>我的两只等在床边的鞋.</li> <li>不用和谁去作对。</li> </ol> <ul> <li>只是一所寂静如雪的房子,</li> <li>一个自己归去的空间,</li> <li>洁净如同诗笔未落的纸。</li> </ul> </div> </body> </html>
页面效果如下

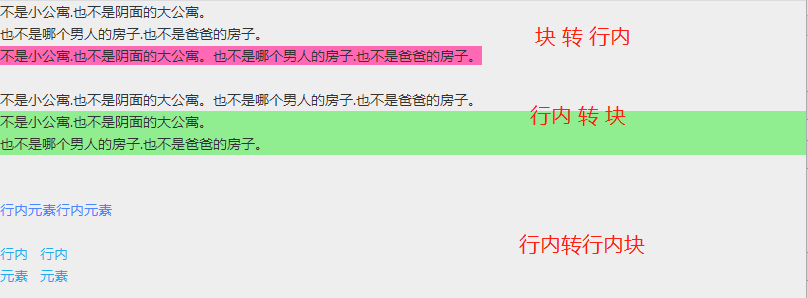
显示模式(display)示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> /* 块元素 转为 行内元素 */ .display-inline{ display: inline; background-color: hotpink; } /* 行内元素 转为 块元素 */ .display-block{ display: block; background-color: lightgreen; } /* 行内元素 转为 行内块元素 */ .display-inline-block{ display: inline-block; color: rgb(26, 175, 235); width: 40px; height: 20px; } </style> </head> <body> <!-- 显示模式转换:display --> <!-- 块元素 --> <div>不是小公寓.也不是阴面的大公寓。</div> <div>也不是哪个男人的房子.也不是爸爸的房子。</div> <!-- 块元素 转为 行内元素 --> <div class="display-inline">不是小公寓.也不是阴面的大公寓。</div> <div class="display-inline">也不是哪个男人的房子.也不是爸爸的房子。</div> <br/><br/> <!-- 行内元素 --> <span>不是小公寓.也不是阴面的大公寓。</span> <span>也不是哪个男人的房子.也不是爸爸的房子。</span> <!-- 行内元素 转为 块元素 --> <span class="display-block">不是小公寓.也不是阴面的大公寓。</span> <span class="display-block">也不是哪个男人的房子.也不是爸爸的房子。</span> <br/><br/> <a href="http://#">行内元素</a> <a href="http://#">行内元素</a><br/><br/> <!-- 行内元素 转为 行内块元素 --> <a class="display-inline-block" href="http://#">行内元素</a> <a class="display-inline-block" href="http://#">行内元素</a> </body> </html>
页面效果如下: