浮动(float)内容概览:
- 普通流
- 浮动
- 浮动详细内幕特性
- 布局流程
- 清除浮动
- 额外标签法
- 父级添加 overflow 属性方法
- 使用 after 伪元素 清除浮动
- 使用 before 和 after 双伪元素 清除浮动
浮动(float)
普通流(标准流)(normal flow)
- 网页布局的核心,其实就是用CSS来摆放盒子位置。那么如何将盒子摆放到合适的位置?
- CSS的定位机制有3种,普通流(标准流)、浮动 和 定位。
- 标准流:HTML语言中另一个相当重要的概念;或者可以称为 普通流,或者 文档流。
- 标准流 实际上就是一个网页内标签元素 按照从上而下、从左至右 的排列顺序;其实就是块元素、行内元素的一些基本排列
浮动(float)
- 浮动最早是用来做 文字环绕效果的;
- 后来发现 浮动可以使三个 div 排列在一行,便用来做 网页布局了;
- 定义:元素的浮动 是指设置了浮动属性的元素会 脱离标准普通流的控制,移动到其父元素指定的位置的过程。在CSS中用 float 来定义浮动;
- 浮动的目的:就是为了让多个块级元素在同一行上显示;
- 语法格式如下:
float:属性值;

浮动详细内幕特性:
脱离标准流,不占位置,会出现盒子叠加效果,只有左右浮动。所以为了不影响标准流,会先创建一个父级元素,然后在再其内创建孩子盒子的浮动;
浮动首先创建 包含块 的概念(包裹)。
就是说,浮动的元素总是找离它最近的父级元素对齐,但不会超过内边距的范畴。

注意:
- 要想使父级元素中的所有盒子都浮动在一行,那么每一个盒子都需要添加 float 属性,否则不能使其排列在一行。
- 元素 添加 浮动 后,会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认内容的多少
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
- 确定页面的版心(可视区)
- 分析页面中的行模块,以及每个行模块中的列模块(先行后列)
- 制作HTML结构
- CSS初始化(利用通配符选择器 *{} ,清除body默认的内外边距),然后运用盒子模型的原理,通过div+CSS布局来控制网页的各个模块。
清除浮动
- 当父级元素没有定义高度,而子元素都浮动的时候,会造成上下盒子重叠,此时便需要清除浮动。
- 清除浮动 本质叫做 闭合浮动;清除浮动就是 把浮动的盒子圈起来,让父盒子闭合出口和入口,不让他们出来影响其他元素。
- 在CSS中,clear 属性用于清除浮动,基本语法格式如下:
clear:属性值;

额外标签法
是W3C推荐的做法;通过在浮动元素末尾添加一个空的标签,例如
<div style="clear: both;"></div> 或者其他标签 <br /> 等亦可
父级添加 overflow 属性方法
可以通过触发 BFC 的方式,可以实现清除浮动效果。
给父级元素添加:overflow:hidden | auto | scroll 都可以实现。
缺点:内容增多时容易造成 不会自动换行 导致内容被隐藏掉,无法显示需要溢出的元素。
使用 ::after 伪元素 清除浮动
/* 清除浮动3 ::after*/ 选择器::after { /* content 尽量不要为空,否则旧版本的浏览器会有空袭,一般用一个 . 代替 */ content: "."; /* 转为块级元素 */ display: block; height: 0; /* 隐藏盒子 */ visibility: hidden; /* 清除浮动 */ clear: both; } 选择器 { /*带有 * 的属性,只有IE6-7能识别的特殊符号*/ *zoom:1; }
缺点:由于IE6-7不支持::after,使用zoom:1触发hasLayout。
使用 ::before 和 ::after 双伪元素 清除浮动(最好使用此法)
/* 清除浮动4: ::before ::after */ 选择器::before,选择器::after { content: ""; display: table; } 选择器::after { clear: both; } 选择器 { *zoom: 1; }
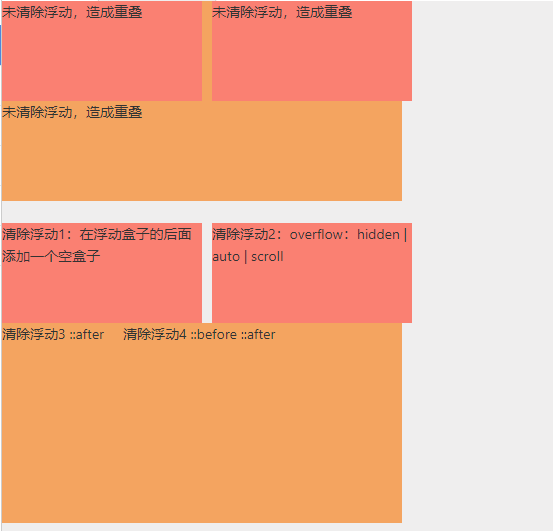
示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .left, .right{ width: 200px; height: 100px; float: left; margin-right: 10px; background-color: salmon; } .other { width: 400px; height: 200px; background-color: sandybrown; } /* 清除浮动2:overflow */ /* .father-clear{ overflow: hidden; } */ /* 清除浮动3 ::after*/ /* .father-clear::after{ */ /* content 尽量不要为空,否则旧版本的浏览器会有空袭,一般用一个 . 代替 */ /* content: "."; */ /* 转为块级元素 */ /* display: block; height: 0; */ /* 隐藏盒子 */ /* visibility: hidden; clear: both; } */ /* 清除浮动4: ::before ::after */ .father-clear::before,.father-clear::after{ content: ""; display: table; } .father-clear::after{ clear: both; } .father-clear{ *zoom: 1; } .left-clear, .right-clear { width: 200px; height: 100px; float: left; margin-right: 10px; background-color: salmon; } .other-clear { width: 400px; height: 200px; background-color: sandybrown; } </style> </head> <body> <!-- 未清除浮动,造成重叠 --> <div class="father"> <div class="left">未清除浮动,造成重叠</div> <div class="right">未清除浮动,造成重叠</div> </div> <div class="other">未清除浮动,造成重叠</div> <br/> <div class="father-clear"> <div class="left-clear">清除浮动1:在浮动盒子的后面添加一个空盒子 </div> <div class="right-clear">清除浮动2:overflow:hidden | auto | scroll</div> <!-- 清除浮动1:在浮动盒子的后面添加一个空盒子 --> <!-- <div style="clear: both;"></div> --> </div> <div class="other-clear">清除浮动3 ::after 清除浮动4 ::before ::after</div> </body> </html>
页面效果如下