内容概览:
- 元素的显示与隐藏
- 显示:display
- 可见性:visibility
- 溢出:overflow
- CSS高级技巧
- CSS用户面界面样式
- 鼠标样式:cursor
- 轮廓:outline
- 防止拖曳文本域:resize
- vertical-align:垂直对齐
- 图片和文字对齐
- 去除图片底侧空白间隙
- 溢出的文字隐藏
- word-break:自动换行
- white-space
- text-overflow:文字溢出
- CSS精灵技术(sprite)(背景图片特别多时使用精灵图,融合一张页面中的所有背景图)
- 精灵技术的本质
- 精灵技术的使用
- 字体图标
元素的显示与隐藏
目的:
- 让一个元素在页面中消失,但是不在文档源码中删除。
显示 display
- display:none;隐藏元素,不保留位置;
- display:block;显示元素 并 转换为块级元素
可见性 visibility
- visibility:visible;显示元素;
- visibility:hidden;隐藏元素,但保留位置;
溢出 overflow
- overflow:visible;默认的,超出显示;
- overflow:auto;超出自动显示滚动条;不超出不显示滚动条;
- overflow:hidden;超出部分隐藏掉;
- overflow:scroll;不管内容是否超出,总是显示滚动条;
CSS高级技巧
CSS用户面界面样式
鼠标样式:cursor
- 检测鼠标指针如何在系统中定义光标

- cursor:default;默认的,指针 样式;
- cursor:pointer;鼠标经过后,变成 手掌 的样式;
- cursor:move;鼠标经过时,变成类似 十字架 的样式;
- cursor:text;鼠标经过时,变成类似于 输入框中显示 ‘I’ 的样式;
轮廓:outline
- outline:0 || none;取消轮廓线;一般都会去掉轮廓线
- 是绘制元素周围的一条线,位于边框边缘的外围,起到突出元素的作用;
- 语法格式如下:
outline:outline-color || outline-style || outline-width;
防止拖曳文本域:resize
- resize:none;防止文本域被拖曳变形
vertical-align:垂直对齐
图片和文字对齐
- 对于块级元素无效;
vertical-align:baseline(基线对齐)| top | middle(居中对齐) | bottom;
- vertical-align:baseline;图片和文字默认是基线对齐,红色显示位置

去除图片底侧空白间隙(少部分会出现此问题)

- 图片 或者 表单 等行内块元素,底线会和父级盒子的基线对齐,这样就会造成上述图片中的间隙问题。
- 解决方案:
- display:block;转换为块级元素;
- vertical-align:top | middle | bottom;去除默认基线属性即可;
溢出的文字隐藏
word-break:自动换行
/* 主要用于处理英文单词 */ /* 浏览器默认换行规则 */ word-break: normal; /* 允许单词拆开显示;即单词内部换行; */ word-break: break-all; /* 不允许拆开单词;连字符(my-class)特殊,可拆开换行 */ word-break: keep-all;
white-space
- 设置或检索对象内 文本 的显示方式;通常用于强制显示一行内容
/* 默认处理方式 */ white-space: normal; /* 强制在同一行显示所有文本,直到文本结束或者遭遇 <br/> 标签对象才换行 */ white-space: nowrap;
text-overflow:文字溢出
- 与 white-space:nowrap; 和 overflow:hidden; 搭配使用;
- 必须先利用 white-space:nowrap; 将文字强制显示在一行,然后使用 overflow:hidden; 隐藏属性后;才能使用 text-overflow 属性;
/* 不显示省略标记(...),而是简单的裁切 */ text-overflow: clip; /* 当对象文本溢出时显示省略标记(...) */ text-overflow: ellipsis;
/* 示例 */ white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
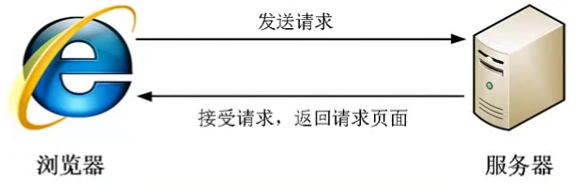
CSS精灵技术(sprite)

- 为了减少服务器的接收和请求次数
精灵技术的本质
- 简单来说,CSS精灵是一种处理网页背景图片的方式。即将一个页面中涉及到的所有背景图片集中到一张大图中,然后将大图应用网页;
精灵技术的使用
- 由其本质我们可以知道,各个网页元素通常只需要精灵图中不同位置的某个小图,想要精确定位到精灵图中的某个小图,就需要使用CSS的 background-image、background-repeat 和 background-position属性进行背景定位;
字体图标
字体图标使用流程

svg格式上传转换为字体格式