目录
BOM操作
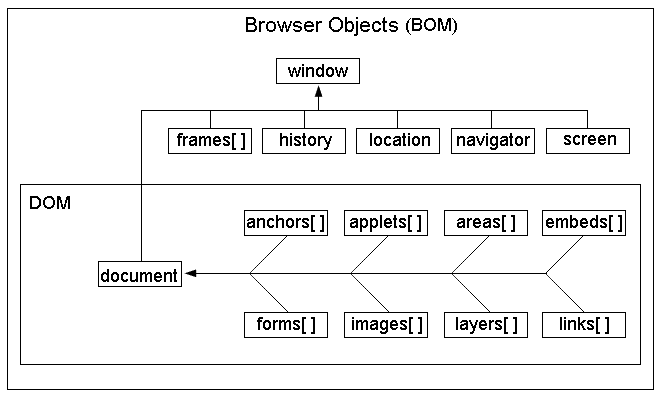
BOM:Browser Object Model,浏览器对象模型。BOM的结构图:

从上图可以看出来:
- 1、DOM对象也是BOM的一部分。
- 2、window对象是BOM的顶层(核心)对象。
需要注意的是:
- 1、在调用window对象的方法和属性时,可以省略window,例如:
window.document.location可以简写为document.location - 2、全局变量也是window对象的属性,全局的函数是window对象的方法。
history、navigator、screen对象(了解即可)
1、history对象包含浏览器的历史,用的不多,因为浏览器已经自带这些功能的按钮。
history.back() // 后退一页,等同于history.go(-1)
history.forward() // 前进一页,等同于history.go(1)
history.go(0) // 0是刷新
2、navigator对象包含浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.usreAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
3、用screen对象得到可用的屏幕宽度和高度
screen.availWidth // 可用的屏幕宽度
screen.availHeight // 可用的屏幕高度
练习:
================page11.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>第一个页</p>
<a href="page22.html">点我进入下一页</a>
</body>
</html>
================page22.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>第二个页</p>
<a href="page33.html">点我进入下一页</a>
</body>
</html>
================page33.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function back() {
window.history.back()
}
</script>
</head>
<body>
<p>第三个页</p>
<input type="button" value="点我进入上一页" onclick="back()">
</body>
</html>
localtion对象
location.href // 获取URL
location.href="URL" // 跳转到新页面
location.reload() // 重新加载页面
点击盒子,跳转界面:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="div1">点击跳转</div>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick= function(){
window.location.href="https://www.baidu.com"
}
</script>
</body>
</html>
3秒后自动跳转界面:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>身是菩提树,</div>
<div>心如明镜台。</div>
<div>时时勤拂拭,</div>
<div>勿使惹尘埃。</div>
<script>
setTimeout(function(){
window.location.href="https://www.baidu.com";
},3000)
</script>
</body>
</html>
弹出系统对话框
alert(1)是window.alert(1)的简写,它是window的字方法
系统对话框有三种:
alert("阿弥托佛"); //不同浏览器中的外观是不一样的
confirm("善哉"); // 兼容不好,点击确定返回值为true,取消返回值为false
prompt("输入:"); //不推荐使用,能接收用户输入
打开和关闭窗口
1、打开窗口
open("url地址", "新窗口位置_blank或_self", "新窗口的特征")
window.open("http://www.baidu.com","_blank","width=400,height=400")
2、关闭当前窗口
var x = open("http://www.baidu.com","_blank","width=400,height=400")
x.close()
浏览器窗口内部的高度和宽度
window.innerHeight //浏览器窗口的内部高度
window.innerWidth // 浏览器窗口的内部宽度
定时器
setTimeout():在指定的时间后执行一次,通常用于延迟执行某方法或功能,单位毫秒。
clearTimeout():取消定时器。
setInterval:周期循环执行,通常用于刷新表单,对于一些表单的假实时指定时间刷新同步,动画效果等,单位为毫秒。
clearInterval:取消周期执行。
// 定时器,异步执行
function say(){
alert("hello");
}
// 使用方法名字执行该方法
var t1 = setTimeout(hello,1000);
var t2 = setTimeout("say()",2000);
clearTimeout(t2); // 去掉定时器
// 实时刷新时间为毫秒
var t3 = setInterval(say,3000);
var t4 = setInterval("say()",3000);
clearInterval(t3);
clearInterval(t4);
DOM操作
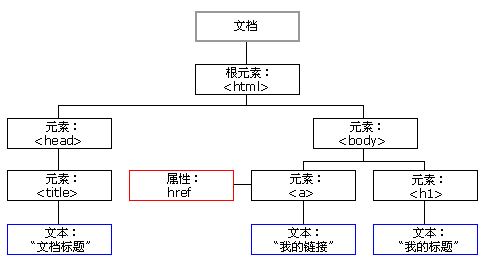
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model),DOM标准规定HTML文档中的每个成员都是一个节点(node),HTML DOM树如下图:

查找节点
1、直接查找
document.getElementById // 根据id获取唯一一个标签
document.getElementsByClassName // 根据class属性获取一系列标签
document.getElementsByTagName // 根据标签名获取一系列标签
2、间接查找
| 语法 | 含义 |
|---|---|
| childNodes | 获取所有的子节点,除了元素还有文本等 |
| children | 获取所有元素子节点,不包含文本 |
| parentNode | 获取父节点 |
| previousSibling | 获取上一个兄弟节点,包含文本 |
| previousElementSibling | 获取上一个兄弟元素节点,不包含文本 |
| nextSibling | 获取下一个兄弟节点,包含文本 |
| nextElementSibling | 获取下一个兄弟元素节点,不包含文本 |
| firstChild | 获取第一个子节点,包含文本 |
| firstElementChild | 获取第一个子节点,不包含文本 |
| lastChild | 获取最后一个子节点,包含文本 |
| lastElementChild | 获取父元素最后一个元素节点。不包含文本 |
增加节点
1、创建新节点
var divEle = document.createElement('div');
2、追加一个子节点(放到最后)
somenode.appendChile(新的子节点);
3、插入一个子节点(插入到某个节点前)
somenode.insertBefore(新的子节点,某个节点);
删除、替换节点
somenode.removeChile(要删除的子节点);
somenode.replaceChile(新的子节点,某个子节点)
修改/设置节点属性
1、获取文本节点的值:
var divEle = document.getElementById('d1');
divEle.innerText
divEle.innerHTML
2、设置文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText="1";
divEle.innerHTML="<p>2</p>";
3、attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18");
divEle.getAttribute("age");
divEle.removeAttribute("age");
4、自带的属性还可以直接.属性名来获取和设置。
imgEle.src
imgEle.src="...";
获取元素的值
使用与input、select、textarea标签
var x = document.getElementById('input');
var y = document.getElementById('select');
var z = document.getElementById('textarea')
x.value
y.value
z.value
class操作
var x = document.getElementById('div1');
x.classList.remove('col1');
x.classList.add('col1');
x.classList.contains('col1');
x.calssList.toggle('col1');
CSS操作
obj.style.backgroundColor="red";
JS操作CSS属性的规律:
1、对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2、对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
HTML 4.0的新特性之一是有能力使HTML事件触发浏览器中的动作(action),比如当用户点击某个HTML元素时执行一段JavaScript。下面是一个属性列表,这些属性可插入HTML标签来定义事件动作。
1、常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的时间句柄。
onfocus 元素获得焦点。
onblur 元素失去焦点
onchange 域的内容被改变
onkeydown 某个键盘按键被按下。
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下
onnousemove 鼠标移动
onmouseout 鼠标从某元素移开
onmouseover 鼠标移到某元素上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象时form。
2、绑定方法
/*方式一*/
<div id="div1" onclick="changeColor(this);">点击div</div>
<script>
function changeColor(ths){
ths.style.backgroundColor="green";
}
</script>
注意this是实参,表示触发事件的当前元素。
函数定义过程中的ths为形参。
/*方式二*/
<div id="div1">点击变绿</div>
<script>
var oDiv = document.getElementById('div1');
oDiv.onclick = function(){
this.style.backgroundColor = 'red';
}
</script>