Delphi XE5下,TMainMenu和TPopupMenu不可用,那么如何支持Android的菜单呢?
查看了一些资料,不得要领,只是摸索着先模拟一下吧。
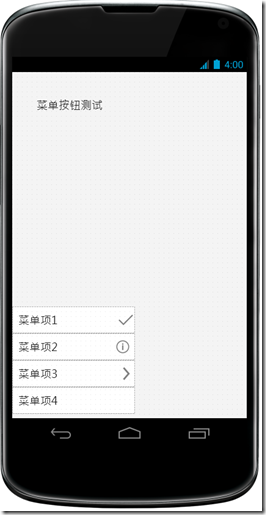
首先在窗体上放置一个TPanel,在其上放置一个TListBox充当菜单项,对每一个Item的OnClick事件编写具体的动作。如下图:
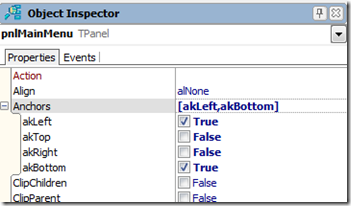
由于要模拟菜单键,所以Panel放置在左下角,且设置Anchors属性为[akLeft,akBottom],即靠左靠下,已确保Panel在任何情况下都处在左下角,这个是Delphi非常强大的功能,不用编写代码来控制其位置,如下图:
在Form的OnKeyDown事件中,对菜单按钮进行处理,按一下显示菜单Panel,再按下一下隐藏。
procedure TfrmMain.FormKeyDown(Sender: TObject; var Key: Word;
var KeyChar: Char; Shift: TShiftState);
begin
if Key = vkMenu then
begin
//如果没有显示则显示,否则隐藏
if pnlMainMenu.Visible then
pnlMainMenu.Visible := False
else
begin
//清除选择项
ListBox1.ClearSelection;
//显示菜单
pnlMainMenu.Visible := true;
end;
end;
end;
点击TListBox的Item后,执行相关函数并隐藏菜单Panel,这里的功能只是显示一下菜单项的名称:
procedure TfrmMain.ListBoxItem1Click(Sender: TObject);
begin
ShowMessage((Sender as TListBoxItem).Text);
pnlMainMenu.Visible := False;
end;
最后,当用户点击Panel以外的区域时,要隐藏Panel。这里只是简单地处理了Form的OnMouseDown事件,以演示用,实际情况可能更复杂些。至于是不是有更好的解决办法,知道的也请告诉我一声,先谢啦!
procedure TfrmMain.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Single);
begin
pnlMainMenu.Visible := False;
end;
运行效果还不错,如下图: