Django初识 学习笔记一
一 MVC框架
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。

-
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。 -
View(视图)是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。和html页面有关系。 -
Controller(控制器)是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。接受请求,进行交互,与M和V进行交互,返回应答。二 MVT框架
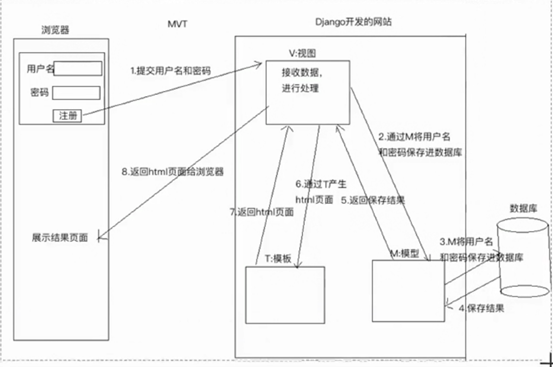
Django也是MVC框架。 但是,Django框架(内部的URLconf)作为控制器的角色,负责了接收用户请求和转发请求的工作,Django 里更关注的是模型(Model)、模板(Template)和视图(Views),故称之为 Django MVT 模式处理过程: Django框架接收了用户请求和参数后,再通过正则表达式匹配URL,转发给对应视图进行处理。视图调用M处理数据,再调用T返回界面给浏览器;

enter description here -
M:Model,模型, 和数据库进行交互,和MVC中M功能相同
-
V: View,视图, 接受请求,进行交互,与M和V进行交互,返回应答 和MVC中C 功能相同
-
T: Template,模板,产生html页面,和MVC中的v功能相同
三 第一个Django项目
命令:django-admin startproject 项目名
项目目录如下:

- _init_.py: 说明test1是一个python包。
- settings.py: 项目的配置文件
- urls.py: 进行url路由的配置
- wsgi.py: web服务器和django交互的入口
- manage.py: 项目的管理文件
一个项目由很多个应用组成的,每一个应用完成一个特定的功能。
创建应用的命令如下:
python manage.py startapp 应用名
应用目录如下:

tests.py:写测试代码的函数
admin.py: 网站后台管理相关的文件
建立应用和项目之间的联系,需要对应用进行注册。(项目不知道应用在)
修改settings.py中的INSTALLED_APPS配置项。
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'booktest', # 进行应用的注册
)运行开发web服务器命令:
python manage.py runserver四 ORM
ORM:Object Relational Mapping(关系对象映射)
django中内嵌了ORM框架,ORM框架可以将类和数据表进行对应起来,只需要通过类和对象就可以对数据表进行操作。
设计类:模型类。
ORM另外一个作用:根据设计的类生成数据库中的表。
它的作用是在关系型数据库和业务实体对象之间作一个映射,这样,我们在具体的操作业务对象的时候,就不需要再去和复杂的SQL语句打交道,只需简单的操作对象的属性和方法。
4.1 模型类设计
在应用models.py中设计模型类。必须继承与models.Model类。
1) 设计BookInfo类。
2) 设计HeroInfo类。
Models.ForeignKey可以建立两个模型类之间一对多的关系,django在生成表的时候,就会在多的表中创建一列作为外键,建立两个表之间一对多的关系。
from django.db import models
# 设计和表对应的类,模型类
# Create your models here.
# 一类
# 图书类
class BookInfo(models.Model):
'''图书模型类'''
# 图书名称,CharField说明是一个字符串,max_length指定字符串的最大长度
btitle = models.CharField(max_length=20)
# 出版日期,DateField说明是一个日期类型
bpub_date = models.DateField()
def __str__(self):
# 返回书名
return self.btitle
# 多类
# 英雄人物类
# 英雄名 hname
# 性别 hgender
# 年龄 hage
# 备注 hcomment
# 关系属性 hbook,建立图书类和英雄人物类之间的一对多关系
class HeroInfo(models.Model):
'''英雄人物模型类'''
hname = models.CharField(max_length=20) # 英雄名称
# 性别,BooleanField说明是bool类型,default指定默认值,False代表男
hgender = models.BooleanField(default=False)
# 备注
hcomment = models.CharField(max_length=128)
# 关系属性 hbook,建立图书类和英雄人物类之间的一对多关系
# 关系属性对应的表的字段名格式: 关系属性名_id
hbook = models.ForeignKey('BookInfo')
def __str__(self):
# 返回英雄名
return self.hname4.2 模型类生成表
1) 生成迁移文件
命令:python manage.py makemigrations

迁移文件是根据模型类生成的。
2) 执行迁移生成表
命令:
python mange.py migrate根据迁移文件生成表。
生成表名的默认格式:
应用名_模型类名小写
4.3 通过模型类操作数据表
进入项目shell的命令:
python manage.py shell4.4 以下为在相互shell终端中演示的例子:
首先导入模型类:
from booktest.models import BookInfo,HeroInfo
1)向booktest_bookinfo表中插入一条数据。
b = BookInfo() #定义一个BookInfo类的对象
b.btitle ='天龙八部' #定义b对象的属性并赋值
b.bpub_date = date(1990,10,11)
b.save() #才会将数据保存进数据库
2)查询出booktest_bookinfo表中id为1的数据。
b = BookInfo.objects.get(id=1)
3)在上一步的基础上改变b对应图书的出版日期。
b.bpub_date = date(1989,10,21)
b.save() #才会更新表格中的数据
4)紧接上一步,删除b对应的图书的数据。
b.delete() #才会删除
5)向booktest_heroInfo表中插入一条数据。
h = HeroInfo()
h.hname = '郭靖'
h.hgender = False
h.hcomment = ‘降龙十八掌’
b2 = BookInfo.objects.get(id=2)
h.hbook = b2 #给关系属性赋值,英雄对象所属的图书对象
h.save()
6)查询图书表里面的所有内容。
BookInfo.objects.all()
HeroInfo.objects.all()
4.5 关系操作

1)查询出id为2的图书中所有英雄人物的信息。
b = BookInfo.objects.get(id=2)
b.heroinfo_set.all() #查询出b图书中所有英雄人物的信息
五 后台管理
1) 本地化
语言和时区的本地化。
修改settings.py文件。
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans' # 使用中文
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai' # 中国时间2) 创建管理员
命令:python manage.py createsuperuser
C:Django est1>python manage.py createsuperuser
You have 3 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth.
Run 'python manage.py migrate' to apply them.
Username (leave blank to use 't_maj'): admin
Error: That username is already taken.
Username (leave blank to use 't_maj'): Cosmo
Email address: cosmo.ma@outlook.com
Password:
Password (again):
Superuser created successfully.3) 注册模型类
在应用下的admin.py中注册模型类。
告诉djang框架根据注册的模型类来生成对应表管理页面。
b = BookInfo()
str(b) str
4) 自定义管理页面
自定义模型管理类。模型管理类就是告诉django在生成的管理页面上显示哪些内容。
六 视图
在Django中,通过浏览器去请求一个页面时,使用视图函数来处理这个请求的,视图函数处理之后,要给浏览器返回页面内容。
6.1 视图函数的使用
1)定义视图函数
视图函数定义在views.py中。
例:
def index(request):
#进行处理。。。
return HttpResponse('hello python')视图函数必须有一个参数request,进行处理之后,需要返回一个HttpResponse的类对象,hello python就是返回给浏览器显示的内容。
2)进行url配置

url配置的目的是让建立url和视图函数的对应关系。url配置项定义在urlpatterns的列表中,每一个配置项都调用url函数。
url函数有两个参数,第一个参数是一个正则表达式,第二个是对应的处理动作。
配置url时,有两种语法格式:
a) url(正则表达式,视图函数名)
b) url(正则表达式,include(应用中的urls文件))
工作中在配置url时,首先在项目的urls.py文件中添加配置项时,并不写具体的url和视图函数之间的对应关系,而是包含具体应用的urls.py文件,在应用的urls.py文件中写url和视图函数的对应关系。
项目的url.py:
urlpatterns = [
url(r'^admin/', include(admin.site.urls)), # 配置项目
url(r'^', include('booktest.urls')), # 包含booktest应用中的urls文件
]urlpatterns = [
# 通过url函数设置url路由配置项
url(r'^index$', views.index), # 建立/index和视图index之间的关系
url(r'^index2$', views.index2),
url(r'^books$', views.show_books), # 显示图书信息
url(r'^books/(d+)$', views.detail), # 显示英雄信息
]6.2 url匹配的过程
在项目的urls.py文件中包含具体应用的urls.py文件,应用的urls.py文件中写url和视图函数的对应关系。

当用户输入如http://127.0.0.1:8000/aindex时,去除域名和最前面的/,剩下aindex,拿aindex字符串到项目的urls文件中进行匹配,配置成功之后,去除匹配的a字符,那剩下的index字符串继续到项目的urls文件中进行正则匹配,匹配成功之后执行视图函数index,index视图函数返回内容hello python给浏览器来显示。
七 模板
模板不仅仅是一个html文件。
7.1 模板文件的使用
1) 创建模板文件夹
2) 配置模板目录
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置模板文件目录
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]使用模板文件
a) 加载模板文件
去模板目录下面获取html文件的内容,得到一个模板对象。
b) 定义模板上下文
向模板文件传递数据。
c) 模板渲染
得到一个标准的html内容。
from django.template import loader,RequestContext
def my_render(request, template_path, context_dict={}):
'''使用模板文件'''
# 使用模板文件
# 1.加载模板文件, 模板对象
temp = loader.get_template(template_path)
# 2.定义模板上下文:给模板文件传递数据
context = RequestContext(request, context_dict)
# 3.模板渲染:产生标准的html内容
res_html = temp.render(context)
# 4.返回给浏览器
return HttpResponse(res_html)7.2 给模板文件传递数据
模板变量使用:{{ 模板变量名 }}
模板代码段:{%代码段%}
for循环:
{% for i in list %}
{% endfor %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板文件</title>
</head>
<body>
<h1>这是一个模板文件</h1>
使用模板变量:<br/>
{{ content }}<br/>
使用列表:<br/>
{{ list }}<br/>
for循环:<br/>
<ul>
{% for i in list %}
<li>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>八 模型
8.1 Django ORM

O:(objects)->类和对象。
R:(Relation)->关系,关系数据库中的表格。
M:(Mapping)->映射。
ORM框架的功能:
a) 能够允许我们通过面向对象的方式来操作数据库。
b) 可以根据我们设计的模型类帮我们自动生成数据库中的表格。
c) 通过方便的配置就可以进行数据库的切换。
8.2 数据库配置
mysql命令回顾:
登录mysql数据库:mysql –uroot –p
查看有哪些数据库:show databases;
创建数据库:create database test2 charset=utf8; #切记:指定编码
使用数据库:use test2;
查看数据库中的表:show tables;
Django配置使用mysql数据库:
修改settings.py中的DATABASES。
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
'ENGINE': 'django.db.backends.mysql',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'NAME': 'bj18', # 使用的数据库的名字,数据库必须手动创建
'USER': 'root', # 链接mysql的用户名
'PASSWORD': 'mysql', # 用户对应的密码
'HOST': 'localhost', # 指定mysql数据库所在电脑ip
'PORT': 3306, # mysql服务的端口号
}
}注意:django框架不会自动帮我们生成mysql数据库,所以我们需要自己去创建。
8.3 切换mysql数据库之后不能启动服务器
需要安装操作mysql数据库的包,python2环境和python3环境有以下区别。
a) python2需要安装mysql-python:
pip install mysql-pythonb) python3需要安装pymysql:
pip install pymysqlpython3中安装好pymysql,需要在test2/init.py中加如下内容:
import pymysql
pymysql.install_as_MySQLdb()8.4 复习案例
-
设计模型类并生成表
a) 设计BookInfo,增加属性bread和bcomment,另外设置软删除标记属性isDelete。
b) 设计HeroInfo类,增加软删除标记属性isDelete。
软删除标记:删除数据时不做真正的删除,而是把标记数据设置为1表示删除,目的是防止重要的数据丢失。 -
编写视图函数并配置URL。
3)创建模板文件。
拆解功能: -
图书信息展示页。
a) 设计url,通过浏览器访问 http://127.0.0.1:8000/index时显示图书信息页面。
b) 设计url对应的视图函数index。
查询出所有图书的信息,将这些信息传递给模板文件。
c) 编写模板文件index.html。
遍历显示出每一本图书的信息并增加新建和删除超链接。
2)图书信息新增。
a)设计url,通过浏览器访问 http://127.0.0.1:8000/create/时向数据库中新增一条图书信息。
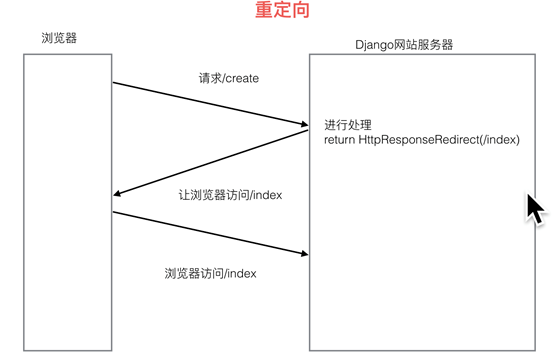
b) 设计url对应得视图函数create。
enter description here页面重定向:服务器不返回页面,而是告诉浏览器再去请求其他的url地址。
3)图书信息删除。
a)设计url,通过浏览器访问 http://127.0.0.1:8000/delete数字/删除数据库中对应的一条图书数据。
其中数字是点击的图书的id。
b)设计url对应的视图函数delete。
获取图书的id,进行删除。

