表单:用户注册,在线报名……时,需要把用户的相关信息填写并提交,这时就需使用到表单来收集用户信息。
基本格式:
【action 用于控制提交的地方(默认为自己的页面,也可在其值定义其他的网站名),method(默认是将信息的内容直接显示在提交的页面网址上)当设置method=”post“时就不会将信息内容全部显示到提交的页面网址上】action控制往哪里发,method控制发送方式;
<form action="" >
<p>信息1</p>
<p>信息2</p>
……
</form>
细项讲解:信息1&2……的基本格式有以下几种:【注:value的值是给后台的数据,name的值是用于给后台数据提供辨识名称】
1.提示名:<input type="text" name="xxx"/> //一般提示名为“用户名”时,用这种方式。
2.提示名:<input type="password" name="xxx"/> //一般提示名为“密码”时,用这种方式。
3.提示名:<input type="radio" name="xxx" value="xxxx"/> //一般提示名的类型为“单选”时,用这种方式。
4.提示名:<input type="checkbox" name="xxx" value="xxxx"/> //一般提示名的类型为“多选”时,用这种方式。
5.提示名:<input type="file" name="xxx"/> //一般提示名的类型为“文件域”时(如上传头像的功能),用这种方式。
6.提示名:<select name="xxx" > //一般提示名的类型为“下拉框”时,用这种方式。
<option value="xx">xx</option>
<option value="xxx">xxx</option>
</select>
7.提示名:<textarea name="xxx"> //一般提示名的类型为“较大的文本编辑区域”时,用这种方式。
内容
</textarea>
8.<input type="submit" value="提交"/> //“提交”时,用这种方式。
type="hidden"时为隐藏;
表单的默认值:用户名的直接value=”xx“;
需要选择(单选或多选)的表单,就写checked=”checked“;
下拉框,需写selected=”selected“;
textarea直接添加内容即可;
文本域(如头像)是没有默认值的,为安全考虑;

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用户注册表</title> 6 </head> 7 <body> 8 <form> 9 <p> 10 用户名:<input type="text" name="name"/> 11 </p> 12 <p> 13 密码:<input type="password" name="password"/> 14 </p> 15 <p> 16 性别:男:<input type="radio" name="gender" value="男"/> 17 女:<input type="radio" name="gender" value="女" checked="checked"/> 18 </p> 19 <p> 20 学历:<select name="学历"> 21 <option value="大学">大学</option> 22 <option value="硕士">硕士</option> 23 <option value="博士" selected="selected">博士</option> 24 </select> 25 </p> 26 <p> 27 头像:<input type="file" name="picture"/> 28 </p> 29 <p> 30 爱好:跑步:<input type="checkbox" name="hobby" value="跑步"/> 31 篮球:<input type="checkbox" name="hobby" value="篮球"/> 32 足球:<input type="checkbox" name="hobby" value="足球"/> 33 台球:<input type="checkbox" name="hobby" value="台球"/> 34 </p> 35 <p> 36 个人简介:<br/> 37 <textarea name=“个人简介”> 个人简介需包含个人的性格,兴趣,特长等让大家更全面的认识你~ </textarea> 38 </p> 39 <p> 40 <input type="submit" value="提交"/> 41 </p> 42 </form> 43 44 </body> 45 </html>
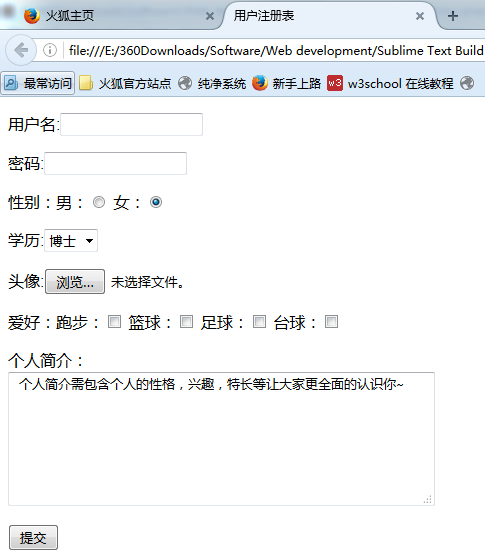
效果图: