写在前面的话:
本文中的项目名称用下划线标出来了,都是自己可以改名的。
一、项目搭建:
1.安装前:你需要知道怎么使用命令行(在开始栏输入:cmd ,看到搜索结果后点击一下,出现的黑窗口就是啦),然后你还需要先安装 node(步骤详解以后更新)
2.安装 vue-cli步骤如下(如果已经全局安装了的,这步就可以不要了)
npm install -g vue-cli // 全局安装
vue // 查看,这里会出现一些用法,指令之类的讯息
vue list // 会出现browserify , webpack 模板相关的讯息
3.初始化模板,此处我们选择 webpack作为打包工具:
一般来说,语法是这样的: vue init 模板名 项目名称
实例:
vue init webpack sell //默认为2.0了
vue init webpack#1.0 sell1.0 //则为1.0版本
// 期间会有一些选项的设置,可参考以下安装截图
// 完成之后 会生成一个以项目名称的文件夹,如 sell
下面是我的安装截图如下:

安装完成后其实都是有提示的~~~
下面就是 sell 文件夹的内容(请忽略里面的data.json文件,因为那是我自己手动创建的,是用来模拟后台数据那一块内容~):

4.安装并运行模板
cd sell
npm install // install 过程会比较慢,因为要下载一些依赖包(当然你也可以选择 cnpm 安装),完成后 目录下 会多了一个 node_modules 文件夹
npm run dev
// 若为2.0版本运行时,浏览器会自动打开,1.0版本需要在地址栏手动输入:localhost:8080
成功的话,在浏览器输入localhost:8080并回车,页面会出现如下:

接下来进行项目开发:
1.安装需要的依赖
1)我用的scss,所以要安装一下语言依赖:
cnpm install node-sass --save-dev (npm装的时候报错,所以用淘宝镜像进行安装就好了)
npm install sass-loader --save-dev
2)如果要用到axios请求数据,就要安装axios,或者用jsonp请求数据,就安装jsonp,根据自己需要的进行安装就可以了。
2.明确文件的存放,文件夹的结构(主要是 src文件夹以及static文件夹)

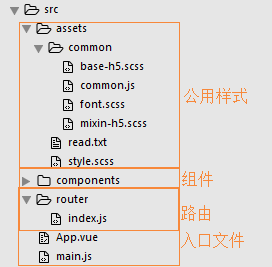
src文件夹:最初一直在纠结公用样式的引入问题,现在有了一个明确的方案:
1)在App.vue 引入:
<style lang="scss"> @import 'assets/common/base-h5.scss'; // 初始化样式文件 @import 'assets/common/font.scss'; // iconfont 字体文件 @import 'assets/style.scss'; // 公用样式文件 </style>
2)样式编写(style.scss,组件里边的样式编写或样式文件编写等)都可引入 mixin-h5.scss; 里面有一些主题色的定义,scss语法的定义方法之类的。
这样就能在style.scss文件愉快地编写含有背景图片的公用样式啦。
另外,这样写也是最大避免了base-h5,font文件的重复引用。
3)components 文件夹里边当然就是你的组件了,组件show 里面的 xx.vue 格式 示例:
<template> <div>哈哈</div> </template> <script> export default { name: 'show' } </script> <style lang="scss"> div{ color: red; } </style>
static文件夹:
1) 存放第三方的依赖(例如 flexible.js,mobile-util.js)
2) img
以上了~