VS2019+QT 制作自定义控件
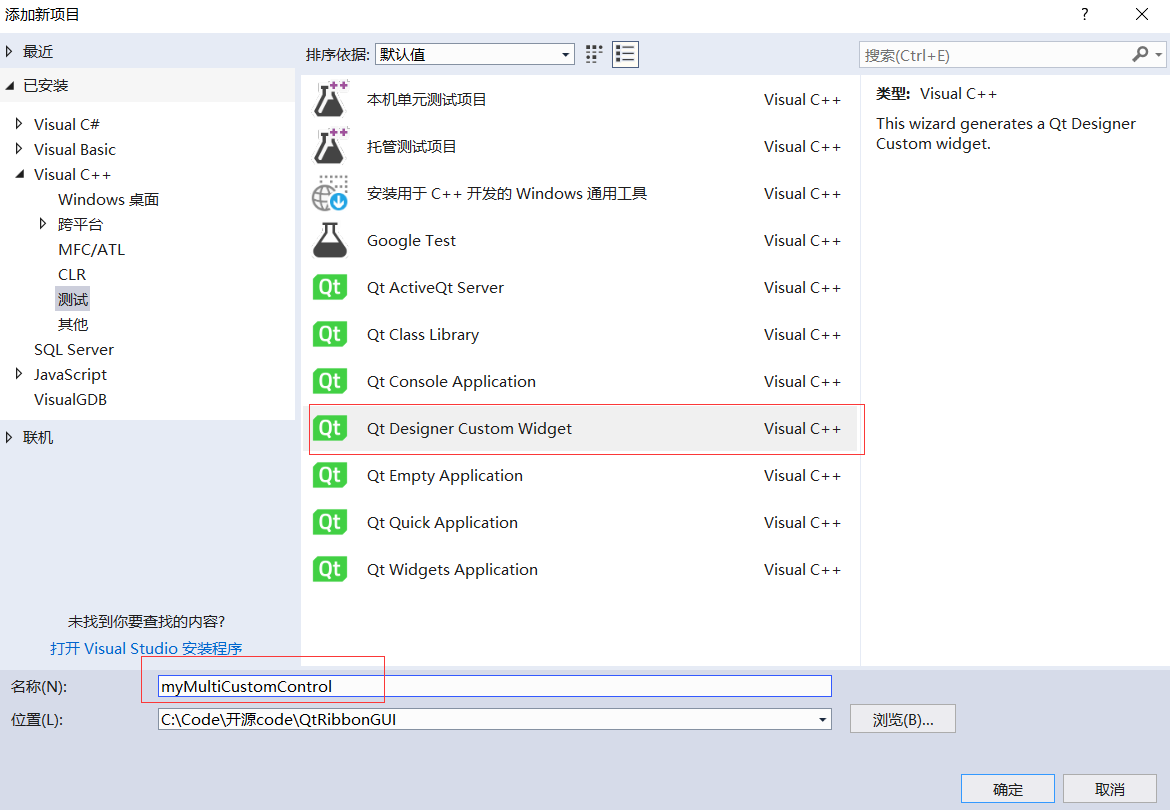
1.新建Qt Designer Custom Widget 项目

2. 项目中会有如下2个文件
myMultiCustomControl.h myMultiCustomControlPlugin.h
3.打开 myMultiCustomControl.h,代码如下
class QDESIGNER_WIDGET_EXPORT MultiCustomControl : public QWidget
{
Q_OBJECT
Q_PROPERTY(QString mText READ tipText WRITE setTipText)
public:
MultiCustomControl(QWidget *parent = Q_NULLPTR);
~MultiCustomControl();
public:
inline QString tipText() {return mTipLable == nullptr ? QString() : mTipLable->text(); }
void setTipText(const QString& text);
private:
QHBoxLayout* mMainLayout = nullptr;
QLabel* mTipLable = nullptr;
QPushButton* mPushButton = nullptr;
};
myMultiCustomControl.cpp代码如下
#include "myMultiCustomControl.h"
MultiCustomControl::MultiCustomControl(QWidget *parent)
: QWidget(parent)
{
mMainLayout = new QHBoxLayout;
mTipLable = new QLabel("tipLable");
mPushButton = new QPushButton("pushBtn");
mMainLayout->addWidget(mTipLable);
mMainLayout->addWidget(mPushButton);
this->setLayout(mMainLayout);
}
MultiCustomControl::~MultiCustomControl()
{
}
void MultiCustomControl::setTipText(const QString & text)
{
mTipLable->setText(text);
}
myMultiCustomControlPlugin.h
#pragma once #include <QtUiPlugin/QDesignerCustomWidgetInterface> class MultiCustomControlPlugin : public QObject, public QDesignerCustomWidgetInterface { Q_OBJECT Q_INTERFACES(QDesignerCustomWidgetInterface) public: MultiCustomControlPlugin(QObject *parent = Q_NULLPTR); bool isContainer() const; bool isInitialized() const; QIcon icon() const; QString domXml() const; QString group() const; QString includeFile() const; QString name() const; QString toolTip() const; QString whatsThis() const; QWidget *createWidget(QWidget *parent); void initialize(QDesignerFormEditorInterface *core); private: bool initialized; };
myMultiCustomControlPlugin.cpp
#include "myMultiCustomControl.h" #include "myMultiCustomControlPlugin.h" #include <QtCore/QtPlugin> MultiCustomControlPlugin::MultiCustomControlPlugin(QObject *parent) : QObject(parent) { initialized = false; } void MultiCustomControlPlugin::initialize(QDesignerFormEditorInterface * /*core*/) { if (initialized) return; initialized = true; } bool MultiCustomControlPlugin::isInitialized() const { return initialized; } QWidget *MultiCustomControlPlugin::createWidget(QWidget *parent) { return new MultiCustomControl(parent); } QString MultiCustomControlPlugin::name() const { return QStringLiteral("MultiCustomControl"); } QString MultiCustomControlPlugin::group() const { return QStringLiteral("CustomControl"); } QIcon MultiCustomControlPlugin::icon() const { return QIcon(); } QString MultiCustomControlPlugin::toolTip() const { return QString(); } QString MultiCustomControlPlugin::whatsThis() const { return QString(); } bool MultiCustomControlPlugin::isContainer() const { return false; } QString MultiCustomControlPlugin::domXml() const { return QLatin1String("<widget class="MultiCustomControl" name="mMultiCustomControl"> </widget> "); } QString MultiCustomControlPlugin::includeFile() const { return QLatin1String("customControl/myMultiCustomControl.h"); }
4.同理添加另外的控件,代码如下
myTabWidgetControl.h
#pragma once #include <QWidget> #include <QTabWidget> #include <QHBoxLayout> class TabWidgetControl : public QWidget { Q_OBJECT public: TabWidgetControl(QWidget* parent = Q_NULLPTR); ~TabWidgetControl(); private: QTabWidget* mTabWidget = nullptr; QHBoxLayout* mMainLayout = nullptr; };
myTabWidgetControl.cpp
#include "myTabWidgetControl.h" TabWidgetControl::TabWidgetControl(QWidget* parent) :QWidget(parent) { mMainLayout = new QHBoxLayout; mTabWidget = new QTabWidget(this); mTabWidget->setObjectName("tabWidget"); mTabWidget->setFixedHeight(90); mMainLayout->addWidget(mTabWidget); this->setLayout(mMainLayout); } TabWidgetControl::~TabWidgetControl() { }
myTabWidgetControlPlugin.h
#pragma once #include <QtUiPlugin/QDesignerCustomWidgetInterface> class TabWidgetControlPlugin : public QObject, public QDesignerCustomWidgetInterface { Q_OBJECT Q_INTERFACES(QDesignerCustomWidgetInterface) public: TabWidgetControlPlugin(QObject *parent = Q_NULLPTR); ~TabWidgetControlPlugin(); public: bool isContainer() const; bool isInitialized() const; QIcon icon() const; QString domXml() const; QString group() const; QString includeFile() const; QString name() const; QString toolTip() const; QString whatsThis() const; QWidget *createWidget(QWidget *parent); void initialize(QDesignerFormEditorInterface *core); private: bool initialized; };
myTabWidgetControlPlugin.cpp
#include "myTabWidgetControlPlugin.h" #include "myTabWidgetControl.h" TabWidgetControlPlugin::TabWidgetControlPlugin(QObject * parent) : QObject(parent) { initialized = false; } TabWidgetControlPlugin::~TabWidgetControlPlugin() { } bool TabWidgetControlPlugin::isContainer() const { return false; } bool TabWidgetControlPlugin::isInitialized() const { return initialized; } QIcon TabWidgetControlPlugin::icon() const { return QIcon(); } QString TabWidgetControlPlugin::domXml() const { return QLatin1String("<widget class="TabWidgetControl" name="mTabWidgetControl"> </widget> "); } QString TabWidgetControlPlugin::group() const { return QStringLiteral("CustomControl"); } QString TabWidgetControlPlugin::includeFile() const { return QLatin1String("customControl/myTabWidgetControl.h"); } QString TabWidgetControlPlugin::name() const { return QStringLiteral("TabWidgetControl"); } QString TabWidgetControlPlugin::toolTip() const { return QString(); } QString TabWidgetControlPlugin::whatsThis() const { return QString(); } QWidget * TabWidgetControlPlugin::createWidget(QWidget * parent) { return new TabWidgetControl(parent); } void TabWidgetControlPlugin::initialize(QDesignerFormEditorInterface * core) { if (initialized) return; initialized = true; }
5. 由于上面是一个个的单独的控件,因此我们需要再添加一个导出声明头文件和一个控件集合
myMultiCustom_define.h
myMultiPlugins.h
代码如下
myMultiCustom_define.h
#pragma once #ifndef BUILD_STATIC # if defined(MULTICUSTOMCONTROL_LIB) # define MULTICUSTOMCONTRO_EXPORT Q_DECL_EXPORT # else # define MULTICUSTOMCONTRO_EXPORT Q_DECL_IMPORT # pragma comment(lib, "myMultiCustomControl.lib") # endif #else # define MULTICUSTOMCONTRO_EXPORT #endif
myMultiPlugins.h
#pragma once #include "myMultiCustom_define.h" #include <qobject.h> #include <QtDesigner/QDesignerCustomWidgetCollectionInterface> class MULTICUSTOMCONTRO_EXPORT MultiPlugins : public QObject, public QDesignerCustomWidgetCollectionInterface { Q_OBJECT Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDesignerCustomWidgetCollectionInterface") Q_INTERFACES(QDesignerCustomWidgetCollectionInterface) public: MultiPlugins(QObject* parent = 0); QList<QDesignerCustomWidgetInterface*> customWidgets() const override; private: QList<QDesignerCustomWidgetInterface*> mWidgets; };
myMultiPlugins.cpp
#include "myMultiPlugins.h" #include "myMultiCustomControlPlugin.h" #include "myTabWidgetControlPlugin.h" MultiPlugins::MultiPlugins(QObject* parent) :QObject(parent) { mWidgets.append(new MultiCustomControlPlugin(this)); mWidgets.append(new TabWidgetControlPlugin(this)); } QList<QDesignerCustomWidgetInterface*> MultiPlugins::customWidgets() const { return mWidgets; }
然后对项目进行编译,会得到一个dll和lib文件
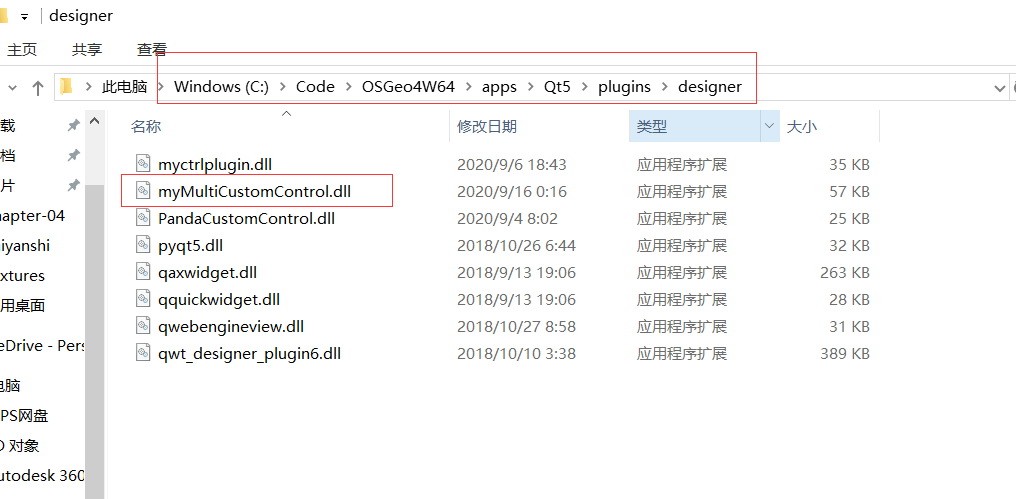
myMultiCustomControl.dll
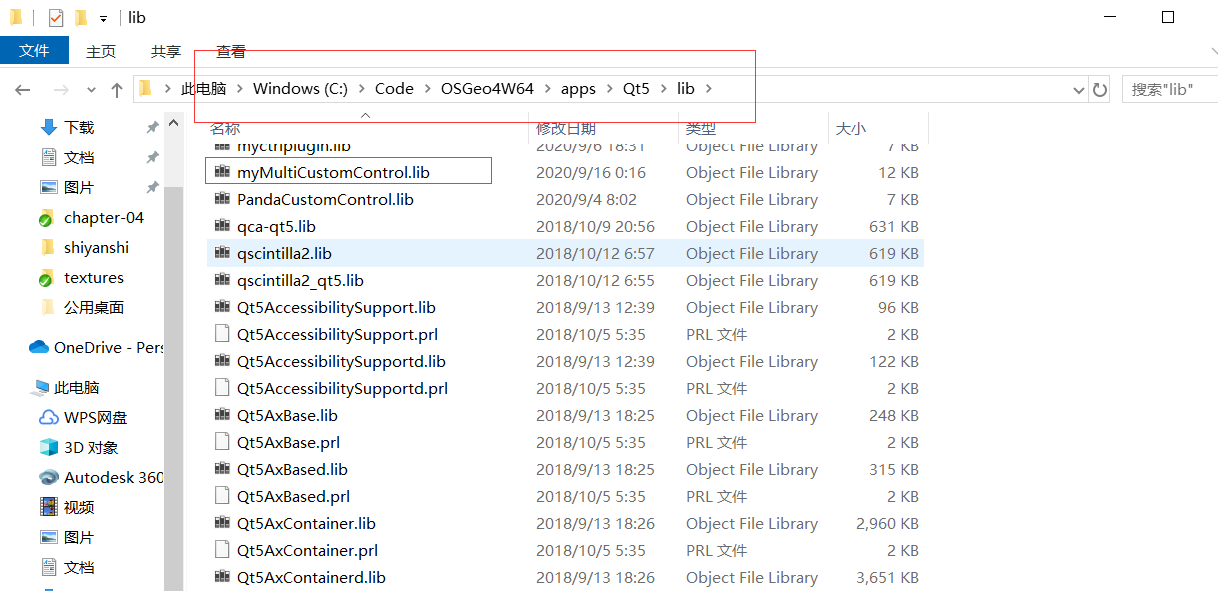
myMultiCustomControl.lib
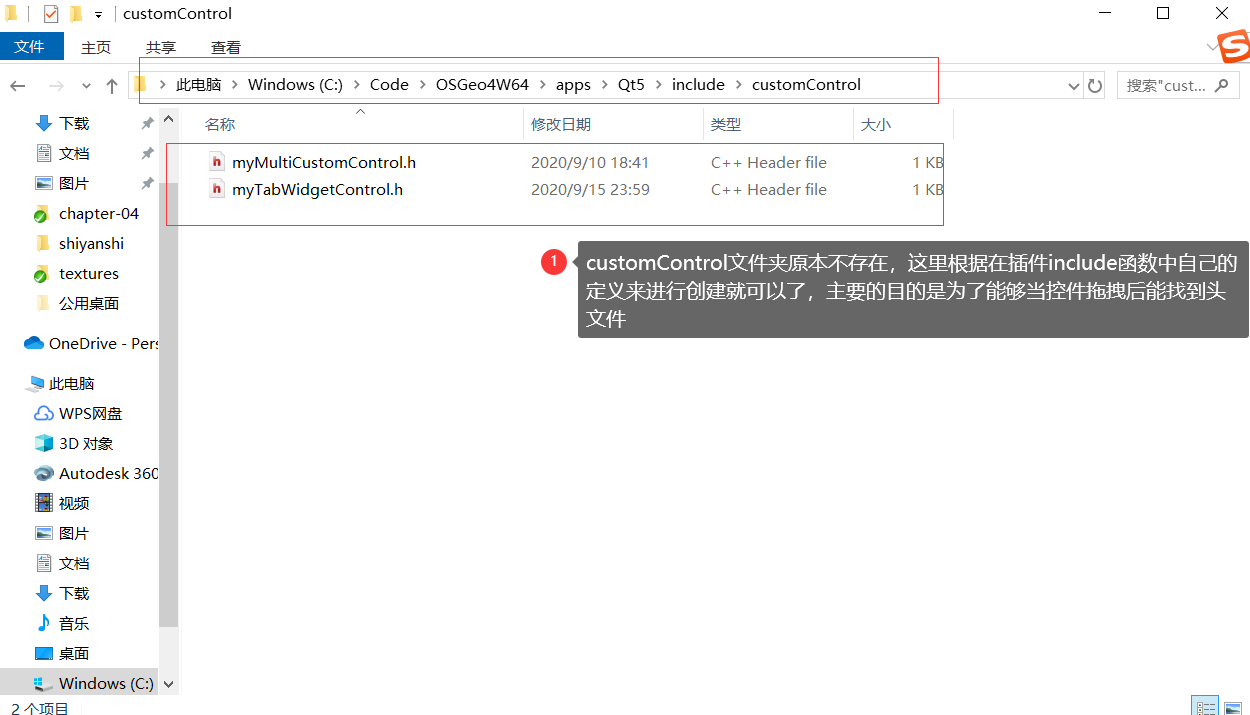
5.将库和头文件分别拷贝到下面地方
5.1 先明确自己的QT环境在哪里 可以通过VS的扩展中查看 如下所示

5.2将dll和lib分别拷贝到下面路径



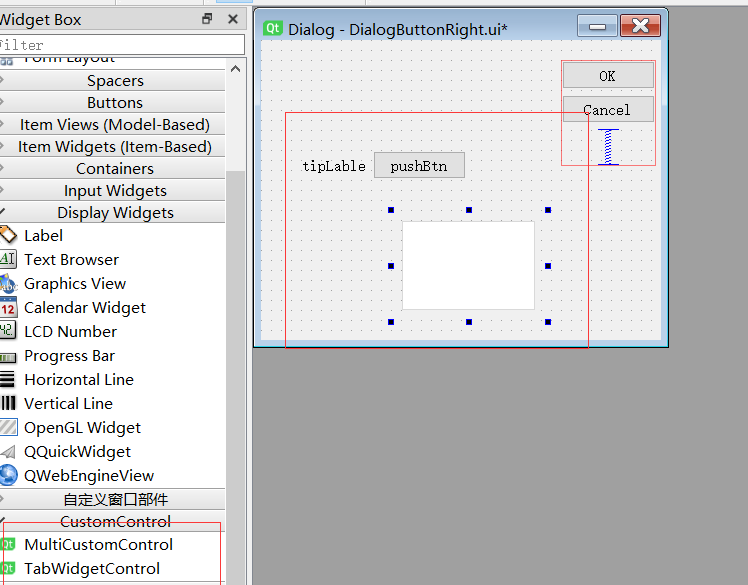
这个时候再打开 设计面板就能看见我们创建的控件了,

注意事项:库的编译环境要与设计器的一致,打开QTCreator 点击帮助
可以查看具体的编译环境

至此,基于VS2019 +QT5.11.2的多控件的封装就已经完成。