一、知识点:
1、双模型的嵌套使用
2、Button的对齐方式
3、优化UITableView的加载
4、layoutSubview的使用
5、cell的折叠代理
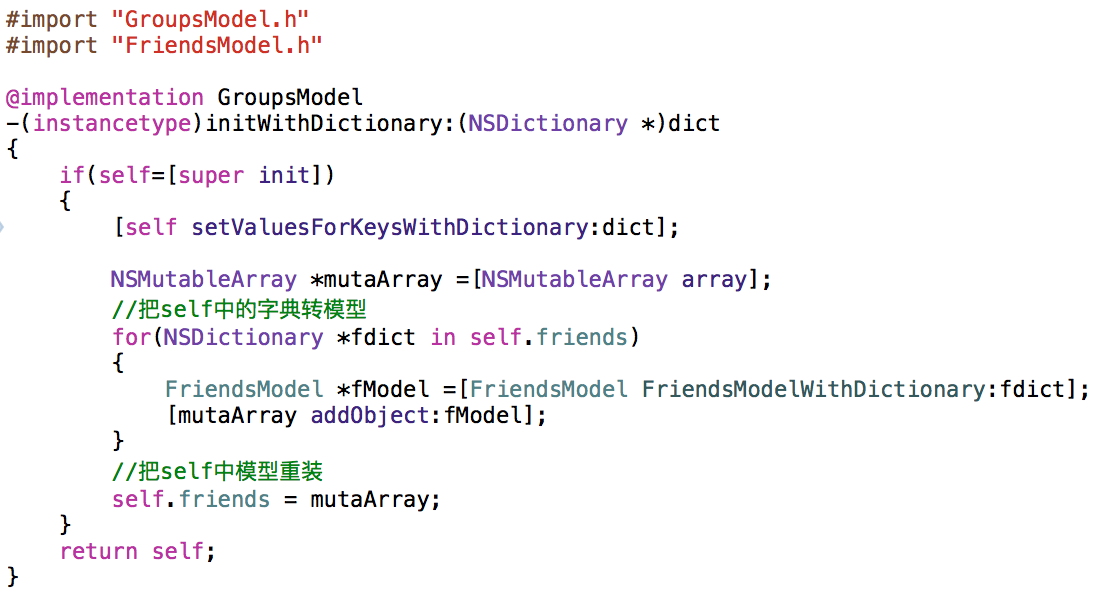
二、双模型的嵌套定义:

注意是将self.friends 尚未字典转模型进行的操作
二、cell的重用定义方式
方法一
QQCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
/**
但是这种方法,如果不是在xib中定义了identifier是不会被重用的,使用方法二进行重用
if(cell==nil)
{
cell=[[NSBundle mainBundle]loadNibNamed:@"QQCell" owner:nil options:nil].lastObject;
}
*/
方法二
/**
到tableview注册一个重用的cell
NibName:xib的文件名
bundle:传空就是默认当前的bundle
没有使用xib registerClass 假设没有和xib进行关联
*/
UINib *nib=[UINib nibWithNibName:@"QQCell" bundle:nil];
[self.tableView registerNib:nib forCellReuseIdentifier:@"QQCell"];
方法二的不需要再判断cell是否为空 就可以在cellforRowAtIndexPath 在做cell是否为nil的判断就可以省略掉
总结:
使用类注册
self.tableview registerClass :forCellReuseIdentifier:
使用xib注册
UINib *nib =[UINib nibWithNibName :@“QQCell” bundle:nil];
[self.tableview registerNib:nib forCellReuseIdentifier:@“QQCell”];
三、button的布局
/**
重点怎么设置button 中text 和 image 都是左对齐,且image和text保持一定距离
1、设置contentHorizontalAlignment(UIControlContentHorizontalAlignmentCenter/left/Right/Fill)
2、设置text 和 image 的内边距(imageEdgeInsets/titleEdgeInsets)
*/
headerButton.contentHorizontalAlignment=UIControlContentHorizontalAlignmentLeft;
//设置图片或文本的内边距 分别采用 imageEdgeInsets/titleEdgeInsets UIEdgeInsetsMake
headerButton.imageEdgeInsets = UIEdgeInsetsMake(0, 10, 0, 0);
headerButton.titleEdgeInsets = UIEdgeInsetsMake(0, 15, 0, 0);
4.2)图片的旋转,问题:图片旋转之后可能会出现拉伸状况:
/**
为了在旋转之后保持原有的形状(contentMode)
UIViewContentModeScaleToFill 拉伸填充
UIViewContentModeScaleAspectFit 自适应
UIViewContentModeScaleAspectFill 自适应填充
UIViewContentModeCenter,保持原有的尺寸
*/
headerButton.imageView.contentMode = UIViewContentModeCenter;
#pragma mark 发现超出父view 的边界部分将会被切掉 修改属性 clipsToBounds
headerButton.imageView.clipsToBounds =NO;
四、tableview 的重用 (类似cell的重用)
/**
1、定义一个重用标识符
2、到缓存池中去找
3、判断是否为空
4、对headerview进行赋值并返回
*/
static NSString *headerIdentifier =@"HeaderView";
HeaderView *headerView =[tableView dequeueReusableHeaderFooterViewWithIdentifier:headerIdentifier];
if(nil==headerView)
{
headerView=[[HeaderView alloc]initWithReuseIdentifier:headerIdentifier];
}
注意再HeaderView的类中 //外部调用的是哪个实例化方法,那么就重写哪个方法
所以使用:
if(self =[super initWithReuseIdentifier:reuseIdentifier])
五、在HeaderView中,加载的子view不能显示的原因:(LayoutSubview)
view无法显示的原因有:
1、颜色与父view相同
2、没有添加到父view
3、没有设置Frame
4、透明度
5、被别的控件遮盖
6、hidden=yes
7、检查父view的上述情况
注意:使用subview就相当于对控件进行一个强引用
//layer:布局 当view 的frame发生改变的时候就会调用
/**
如果在实例化的时候没有取到当前的frame
或者当当前的frame发生变化
或者当钱frame的bounds全部为0时
这个方法对内部的子view(frame),对控件进行设置
*/
-(void)layoutSubviews
{#warning 一定要调用父类的方法 因为这个是针对frame发生改变时调用的,所以不应该在这里做添加 只做frame 的设置,其它东西别动
[super layoutSubviews];
六、cell的折叠代理添加协议
1、设置代理属性
@class HeaderView;
@protocol HeaderViewDelegate<NSObject>
-(void)headerView:(HeaderView *) headerView didClickButton :(UIButton *)button;
@property (nonatomic,weak) id<HeaderViewDelegate> delegate;
2、通知代理
-(void)didClickButton:(UIButton *)button
{if([self.delegate responsToSelector:@selector(headerView:didClickButton:)])
{[self.delegate headerView:self didClickButton:button];}}
3、在viewcontroller中 遵守协议实现代理方法
headerView.delegate=self;
-(void)headerView:(HeaderView*)headerView didClickButton:(UIButton*)button{
}
提示:
numberofrowsInSection返回0时 将不执行cellForRowAtIndexPath
七、tip如何在代理中取出模型对应的section 并对model中的变量进行修改(tag)
在tableview的 viewForHeaderInSection重用方法中:
//获取哪一组
headerView.tag=section;
在协议方法中获取section
//1、 获取section的数值
NSInteger section = headerView.tag;
NSInteger section = headerView.tag;
//2、获取groupModel
GroupsModel *groupModel = self.dataArray[section];
//3、对groupModel中的isExplain变量进行修改
groupModel.explain =!groupModel.isExplain;
//4、刷新表格,为什么explain明明设置为yes了还是没用,因为tableview已经调用过numberofrowInsection方法,要想重新调用,需要使用reload刷新
//[_tableview reloadData];
NSIndexSet *indexSet =[NSIndexSet indexSetWithIndex:section];
[_tableview reloadSections:indexSet withRowAnimation:UITableViewRowAnimationFade];
#pragma mark 这里有一个问题,为什么三角形图像会点击一次加一次 就会出现类似瞬间变回原样的状态? 与reload的刷新有关,刷新将会让tableview的所有代码又重新执行一遍