一.控制动画
两种方式(需要注意的是命名作用域必须相同)
1.xaml
以TriggerAction的方式调用内部StoryBoard方法
来自msdn
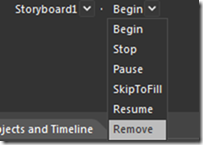
PauseStoryboard:暂停 Storyboard。
ResumeStoryboard:继续暂停的 Storyboard。
SetStoryboardSpeedRatio:更改 Storyboard 速度。
SkipStoryboardToFill:使 Storyboard 前进到其填充期的末尾(如果有填充期)。
StopStoryboard:停止 Storyboard。
RemoveStoryboard:移除 Storyboard。
blend
2.使用代码声明storyboard,调用方法
<Window.Resources> <Storyboard x:Key="demoStoryboard"> <DoubleAnimation Storyboard.TargetProperty="Width" From="0" To="300" Duration="0:0:5" /> </Storyboard> </Window.Resources>
此时不需要定义Storyboard.TargetName
Storyboard sb = this.FindResource("demoStoryboard") as Storyboard; sb.Begin(demo2);
还是一定要注意名称范围
二.在没有StoryBoard情况下使用Animation
xaml是不支持的,必须使用代码进行调用
var _doubleAnimation = new DoubleAnimation(); _doubleAnimation.Duration = TimeSpan.FromSeconds(1); _doubleAnimation.To = 200; demo2.BeginAnimation(Rectangle.WidthProperty, _doubleAnimation);
BeginAnimation实际上调用了ApplyAnimationClock方法
demo2.ApplyAnimationClock(Rectangle.WidthProperty, _doubleAnimation.CreateClock());
三.关键帧动画
其概念与flash中的关键帧概念相同,关键帧越多,动画效果就越真实,blend中产生的代码大多为关键帧动画
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="demoRectangle" Storyboard.TargetProperty="Width" Duration="0:0:10"> <LinearDoubleKeyFrame Value="0" KeyTime="0:0:0" /> <LinearDoubleKeyFrame Value="350" KeyTime="0:0:1" /> <LinearDoubleKeyFrame Value="350" KeyTime="0:0:2" /> <LinearDoubleKeyFrame Value="50" KeyTime="0:0:3" /> <LinearDoubleKeyFrame Value="200" KeyTime="0:0:8" /> </DoubleAnimationUsingKeyFrames>
四.缓冲效果
wpf4新增内容,内置的关键帧物理效果,具体的在线sl效果都可以看的到
http://samples.msdn.microsoft.com/Silverlight/SampleBrowser/content.htm