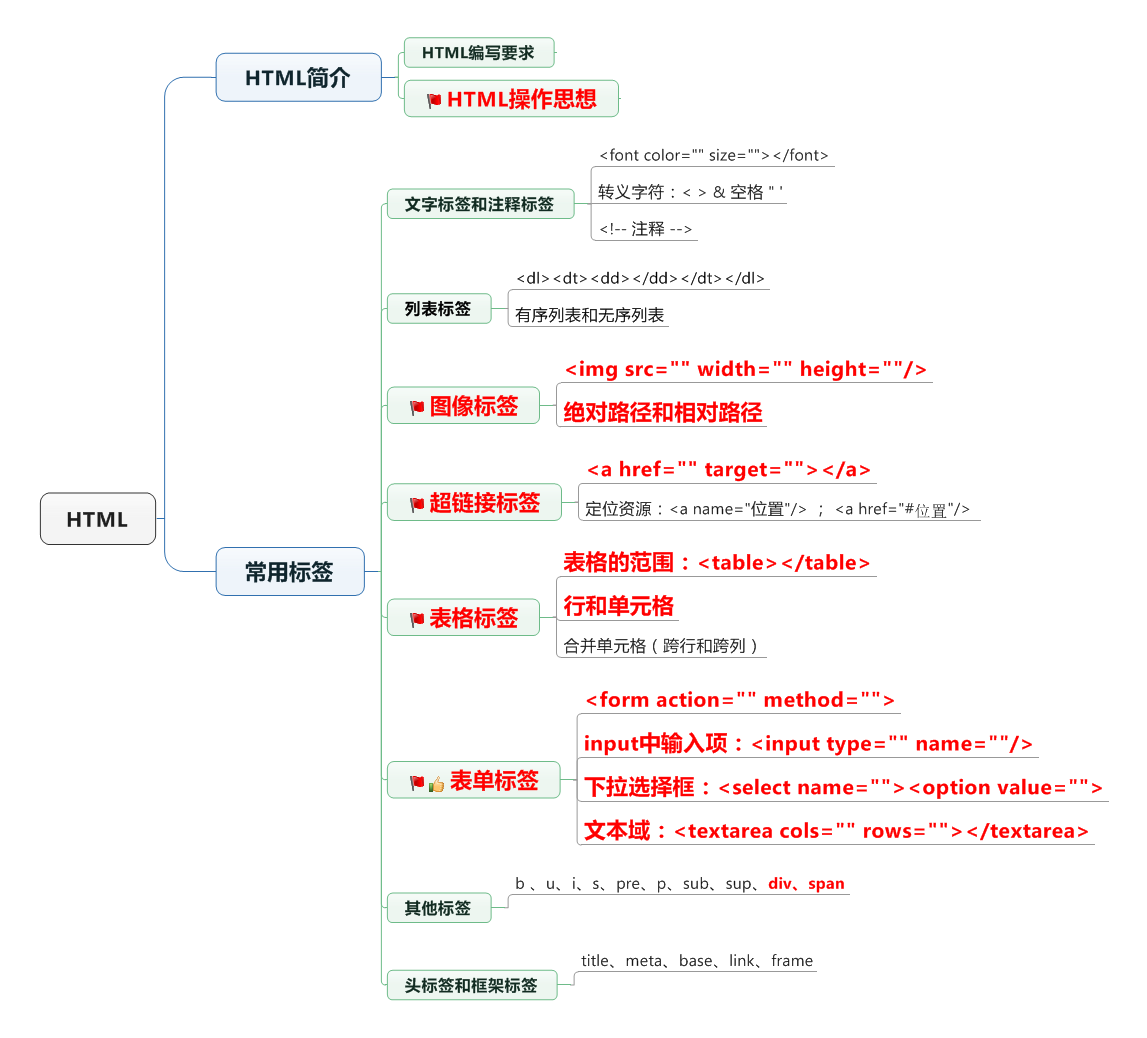
目录:
1、html简介
- html的操作思想(*****)
2、文字标签和注释标签
3、标题标签、水平线标签和特殊字符
4、列表标签
5、图像标签(********)
6、路径介绍(相对路径*****)
7、案例一:列表标签(商品列表)
8、超链接标签(链接资源 *****)
9、表格标签(*******)
=====================================
10、表单标签(******)
11、案例二:表单标签(注册页面)
12、其他标签(b、u、i、s、pre、p、sub、sup、div、span)
13、html头标签
14、框架标签(会用)
15、扩展a标签

一、Html的简介
1.什么是html?
HyperText Markup Language:超文本标记语言,网页语言;
超文本:超出文本的范畴,使用html可以轻松实现这样的操作;
标记:html所有的操作都是通过标记实现的,标记就是标签,<标签名称>
网页语言;
2.第一个html程序
创建java文件,.java
先编译,然后再运行(jvm)
html后缀是.html .htm
代码
这是我的<front size=“5” color=“red”>第一个html程序</front>
3.html的规范(遵循)
1 一个html文件开始标签,结束标签<html></html>
定义一个java方法
2 html包含两部分内容
(1)<head>设置相关信息</head>
(2)<body>显示在页面上的内容都要写在body里</body>
3 html的标签,有开始标签,也要有结束标签
4 html的代码不区分大小写的
5 有些标签,没有结束标签,在标签内结束
比如 换行 <br/> <hr/>
4.html的操作思想(理解)
网页中有很多数据,不同的数据可能需要不同的显示效果,这个时候需要使用标签把要操作的数据包起来(封装起来),通过修改标签的属性值实现标签内数据样式的变化。
一个标签相当于一个容器,想要修改容器内数据的样式,只需要改变容器的属性值,就可以实现容器内数据样式的变化。
5.html中常用的标签
1.文字标签和注释标签
(1)文字标签:修改文字样式 ----<front></front>
属性:size:文字的大小,取值范围1-7,超出了7,默认还是7
color:文字颜色 -----两种表示方式
英文单词:red,green,blue,black,white,yellow,grey……
使用十六进制数表示 #fffff:RGB 通过工具实现不同的颜色 #66cc66
(2)注释标签
java注释标签几种?三种
html的注释:<!-- html的注释-->
2.标题标签、水平线标签和特殊字符
(1)标题标签 <h1></h1> <h2></h2> ……<h6></h6>从h1到h6,大小是依次变小,同时会自动换行
(2)水平线标签 <hr></hr>属性:size:水平线的粗细 取值范围 1-7;color:颜色
代码:<hr size="5" color="blue"/>
(3)特殊字符 想要在页面上显示这样的内容 <html>:是网页的开始!
< :< > :> 空格: ; &:&
3.列表标签
<dl></dl>:表示列表的范围;
在dl里面 <dt></dt>:上层内容
在dl里面 <dd></dd>:下层内容
<ol></ol>:有序列表的范围;
属性type:设置排序方式1(默认) a i
在ol标签里面<li>具体内容</li>
<ul></ul>:表示无序列表的范围
属性:type:空心圆circle、实心圆disc、实心方块square,默认disc
在ul里面 <li></li>
4.图像标签
<img src="图片路径"/> src:图片的路径 width:图片的宽度 height:图片的高度 alt:图片上显示的文字,把鼠标移动到图片上,停留片刻显示的内容(没加载出图片会显示的文字,有些浏览器下不显示,没有效果);
5.路径的介绍
两类:绝对路径,相对路径:一个文件相对于另一个文件的位置;分三种:
(1)html文件和图片在一个路径下,可以直接写文件名称 <img src="b.jpg",alt="这是一个美女"/>
(2)图片在html的下层目录(如:在html文件中,使用img文件夹下的a.jpg)
(3)图片在html文件的上层目录(../c.png)../表示上层目录;../../表示上层的上层目录;
6.超链接标签
(1)链接资源<a href="链接资源的路径"> 显示在页面上的内容 </a>
href:链接的资源的地址
target:设置打开的方式,默认是在当前页打开
blank:在一个新窗口打开,self:在当前页打开 默认
当超链接不需要到任何的地址 在href里面加#(如:<a href="#">这是一个超链接</a>)。
(2)定位资源
如果想要定位资源:定义一个位置<a name="top">顶部</a>
回到这个位置<a href="#top">回到顶部</a>
引入一个标签 pre:原样输出
7.表格标签(重要的标签)
(1)可以对数据进行格式化,是数据显示更加清晰。<table></table>:表示表格的范围。
border:表格线; bordercolor:表格线的颜色; cellspacing:单元格之间的直接距离; width:表格的宽度; height:表格的高度;
(2)在table里面<tr></tr>,设置显示方式:align:left,center,right
在tr里面<td></td>,设置显示方式:align:left,center,right
使用th也可以表示单元格,表示可以实现居中和加粗。
例代码:<table border="1" bordercolor="blue" cellspacing="0" width="200" height="150">
画图分析表格的写法:首次定义一个表格的使用范围,使用table,定义一行,使用tr,定义一个单元格使用td
操作技巧:首次数有多少行,数每行里有多少单元格。
(3)表格标题:<caption></caption>
(4)合并单元格:rowspan:跨行 <td rowspan="3">人员信息</td>
colspan:跨列 <td colspan="3">re</td>
8.表单标签(important)
例:可以提交数据到开心网的服务器,这个过程可以使用表单标签实现;
<form></form>定义一个表单的范围;
***action:提交到地址,默认提交到当前页面;
***method:表单提交方式,常用有两种:get和post,默认是get请求;
get和post的区别:1、get请求地址栏会携带提交的数据,post不会携带(请求体里);
2、get请求安全级别较低,post较高;
3、get请求数据大小的限制,post没有限制;
***enctype:一般请求下不需要这个属性,做文件上传的时候需要设置这个属性;
输入项:可以输入内容或者选择内容的部分;大部分的输入项<input type="输入项类型" />,输入项里必须要有name属性值;
***普通输入项:姓名:<input type="text" name="name"/><br>
***密码输入项:密码:<input type="password"/><br>
***单选输入项:性别:<input type="radio" name="sex"/>男<input type="radio" name="sex">女<br>
在里面需要属性name,name的属性值必须要相同,必须要有一个value值;
*** 实现默认选中的属性:checked=“checked”;
***复选输入项:<input type="checkbox" name="interest"/>学习
在里面需要属性值name,name的属性值必须要相同,必须要有一个value值;
*** 实现默认选中的属性:checked=“checked”;
***文件输入项(在后面上传的时候用到):文件:<input type="file"/><br>
***下拉输入项(不是在input标签里面的):
*** 实现默认选中的属性:selected=“select”;
<select name="birth"> <option value="1998">1998</option> <option value="1997">1997</option> <option value="2000">2000</option> </select>
***文本域:描述:<textarea cols="70" rows="10"></textarea>
***隐藏项:(不会显示在页面上,但是存在于html代码里面)<input type="hidden" name="hid"/>
***提交按钮:<input type="submit" value="注册"/>
输入项里必须加name属性,按提交按钮后地址的显示能看出不同;例:file:///D:/Dev%20c++/tmp.html?name=&birth=1998&hid=(?输入项name的值=输入的值&,参数类似key-value形式);
***使用图片提交:<input type="image" src="图片路径"/>
***重置按钮:回到输入项的初始状态,<input type="reset" value="重置注册"/>;
***普通按钮:常和js一起使用,<input type="button" value="普通按钮"/>;
6.案例一表单标签实现注册页面
------使用表格实现页面效果
------超链接不想要他有效果 href=“#”
------如果表格里面的单元格没有内容,使用空格作为占位符  ;
------使用图片提交表单 <input type="image" src="图片的路径"/>
7.html中的其他常用标签的使用
b:加粗 s:删除线 u:下划线 i:斜体
pre:原样输出 sub:下标 sup:上标
p:段落标签,比br标签多一行;
------div:自动换行
------span:在一行显示
8.html的头标签的使用
*html两部分组成head和body
***在head里面的标签就是头标签
***<meta>标签:设置页面的一些相关内容
<meta name="keywords" content="熊出没>
<meta http-equiv="refresh" content="3;url=tmp.html"/>
***base标签:设置超链接的基本设置
可以统一设置超链接的打开方式:<base target="_blank"/>
***link标签:引入外部文件
9.框架标签的使用
(1)framset
------rows:按照行进行划分 <frameset rows="80,*">
------cols:按照列进行划分 <frameset cols="180,*">
(2)frame
具体显示的页面:<frame name="top" src="tmp.html"/>
使用框架标签的时候,不能写在body里面,使用了框架标签,需要把body去掉
<frameset rows="180,*"> //把页面划分成上下两部分 <frame name="top" src="tmp.html"/> //上面页面
<frameset cols="180,*"> //把下面部分划成左右两部分 <frame name="left" src="test1.html"/> //左边的页面 <frame name="right" src="tmp.html"/> //右边的页面 </frameset> </frameset>
如果在左边的页面超链接,想让内容显示在右边的页面中:
设置超链接里面的属性 target值设置成名称<a href="http://news.baidu.com/" target="right">新闻</a>
10.a标签的扩展(了解)
------百度是网络资源
------当a标签里面访问网络资源的时候,必须要加一个协议 http:表示一个网络的公共协议,如果加上http协议之后,自动识别访问资源是一个网络资源。
------当浏览器里面找到相关协议,首先看这个协议是不是公共协议http;如果不是公共协议,会去本地电脑找支持这个协议的应用程序;