近期,小程序云开发已正式支持 CMS 内容管理系统(点此回顾),下面就以简易商城项目为例,帮助开发者更好地了解和应用此项能力。
资源准备
进行商城搭建前,你需要了解:
技术栈
- 云开发 CloudBase:云原生一体化应用开发平台
- Taro:一套遵循 React 语法规范的 多端开发 解决方案
开发工具
建议提前安装好
- 微信开发者工具
- Node LTS 版本
- VS Code 编辑器
- CloudBase VS Code 插件
需求分析
简易商城功能包括:
- 商品列表与下单:展示商品信息,创建订单
- 订单列表:展示订单列表
多端支持 - 跨平台
- 小程序
- Web
配置流程
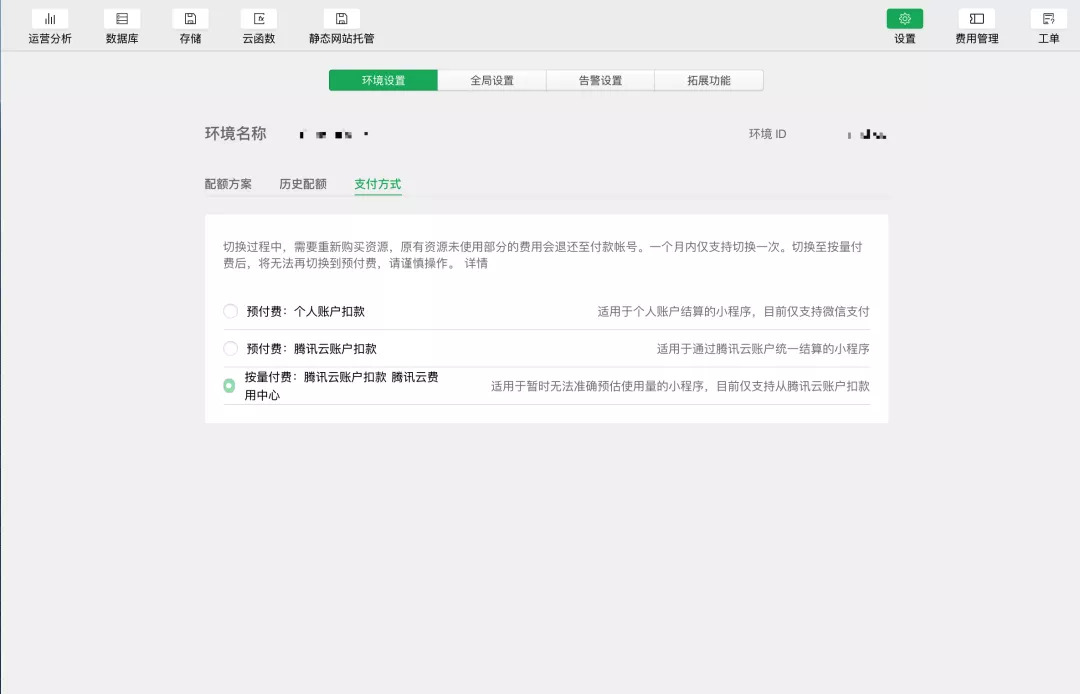
1. 在微信开发者工具中开通云开发,并选择按量付费
如果你的环境是预付费,请到设置中,将支付方式转换为按量付费。

2. 安装 CMS 系统
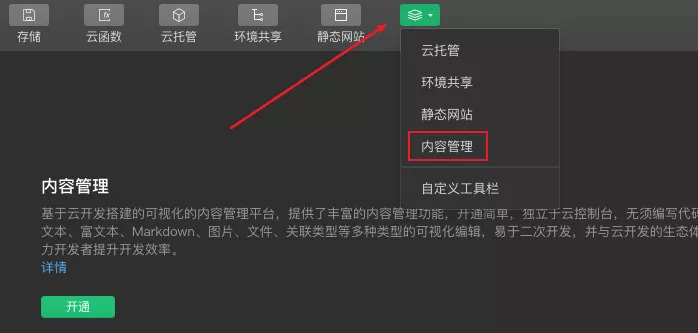
(1)在更新到最新的 微信开发工具 Nightly 版本中,点击云开发控制台,在顶部 Tab 栏中,点击「更多」-「内容管理」。

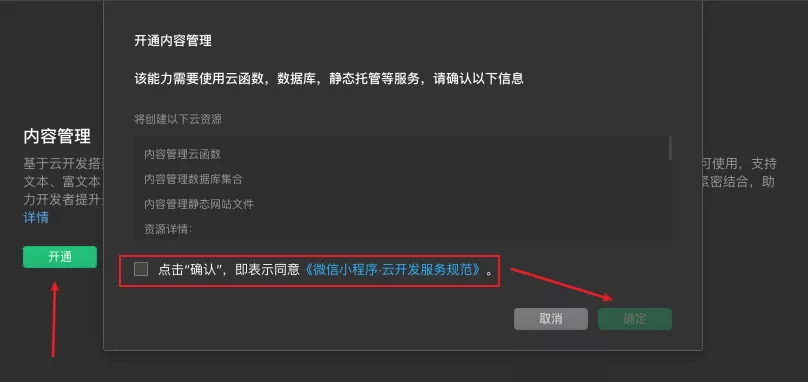
(2)点击开通,勾选同意协议后,点击确定。

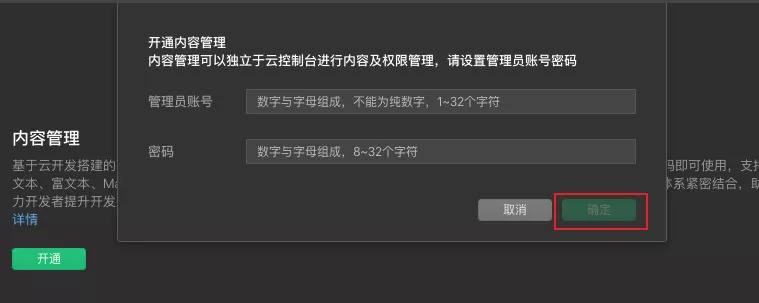
(3)开通内容管理需要填写管理员账号,填写账号后,点击「确定」完成。

(4)开通拓展需要一定时间,请耐心等待。
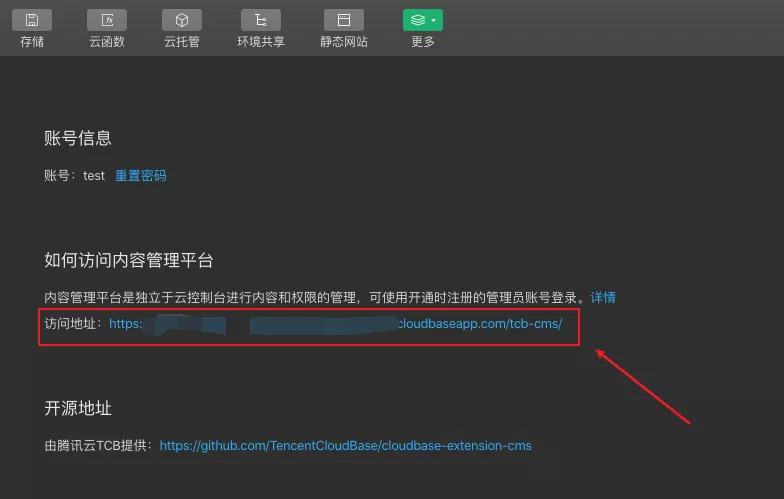
(5)完成后,点击「更多」-「内容管理」,即可看到内容管理的入口和相关信息。点击访问地址,即可在弹出的窗口中进行内容管理的相关配置。

3. 登录 CMS 系统,创建资源
CloudBase CMS 已经部署在当前环境下的静态网站托管中,访问地址的格式如下:云开发静态托管默认域名/部署路径,例如:
https://envid.ap-shanghai.app.tcloudbase.com/tcb-cms/(结尾有 / 符号)。默认域名可以访问控制台查看。
打开 CloudBase CMS 后,你需要先登录,账号密码为安装时设置的管理员账号和密码。
在开始管理内容数据前,我们需要先创建一个项目。CloudBase CMS 使用项目划分不同类的内容,便于区分内容数据用途,进行权限管理。
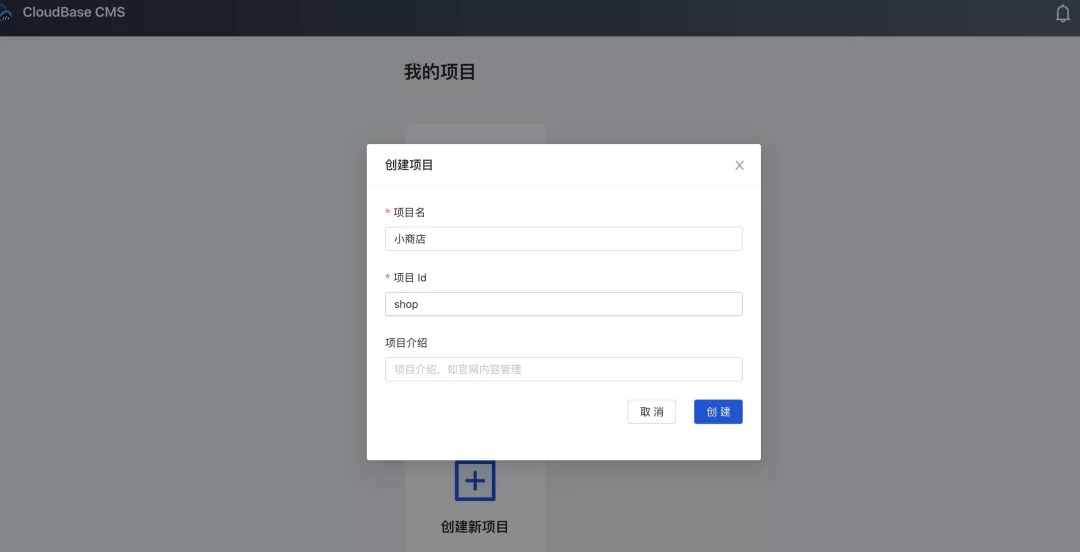
首先,我们需要点击新建项目下方的创建新项目按钮,创建一个名为小商店,Id 为 shop 的项目。

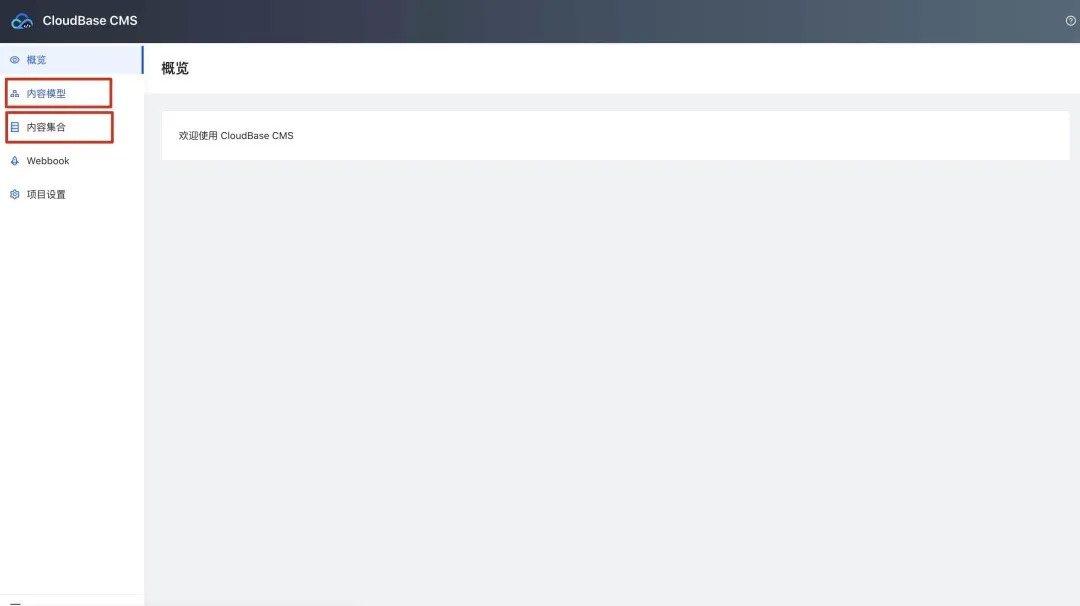
创建完项目后,点击项目卡片,进入项目的管理页面,我们会看到项目的欢迎页面。

创建商品类型,管理商品信息:
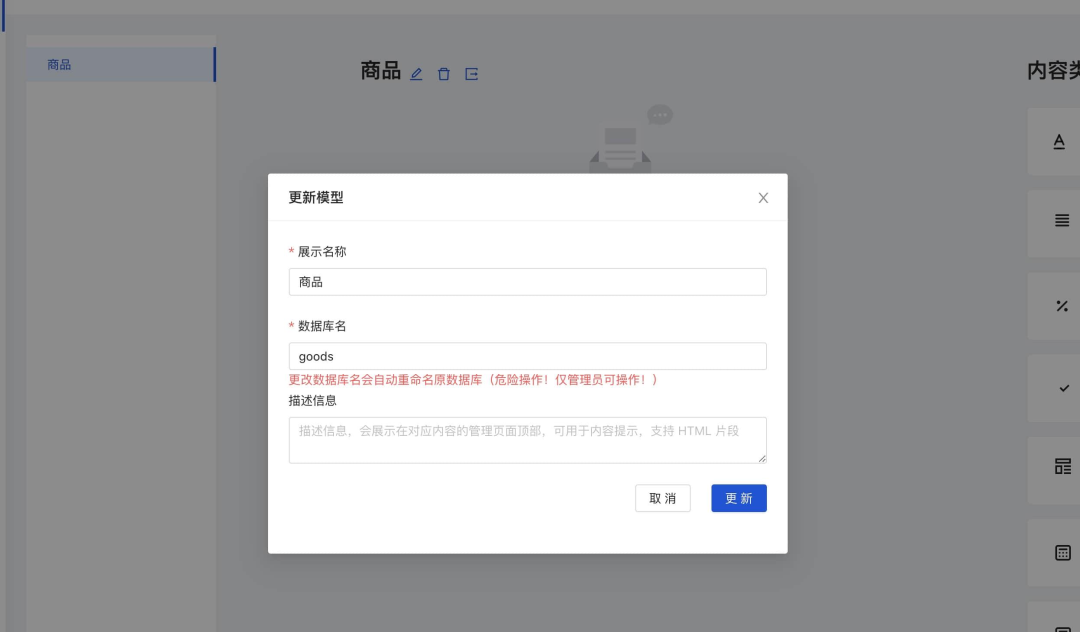
创建一个名称为商品的内容模型,数据库名为 goods,即将商品数据存储到 goods 数据集合中。如果新建内容的时候指定的集合不存在,CloudBase CMS 会自动新建集合。

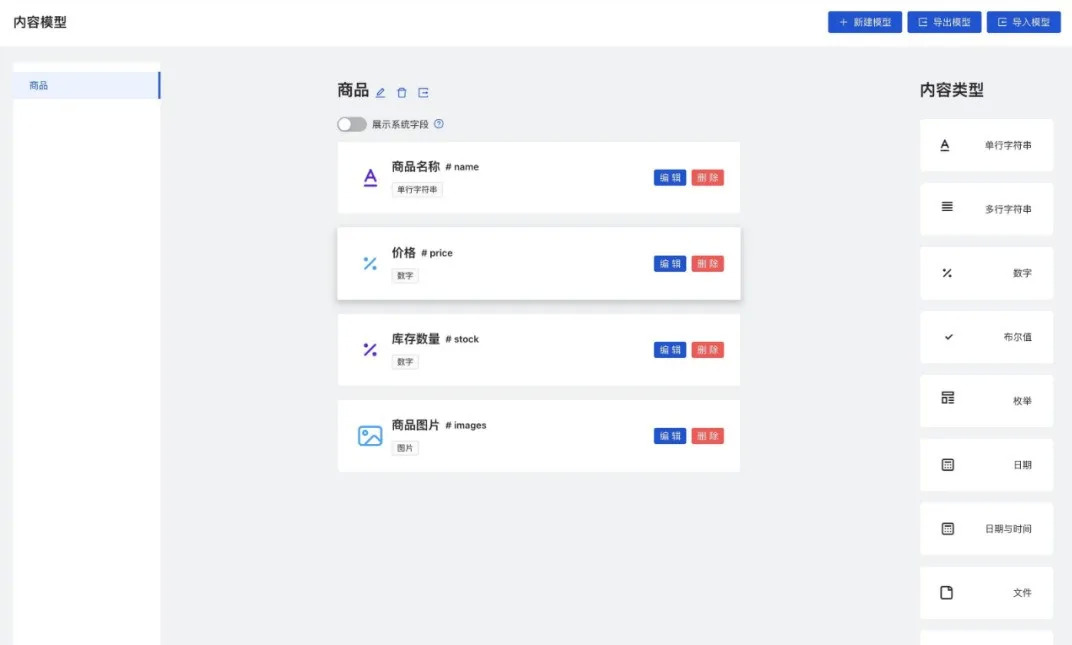
在创建完内容模型后,我们会得到一个空的内容模型。
接下来,需要为商品添加商品名称,商品图片,价格,库存数量等字段。
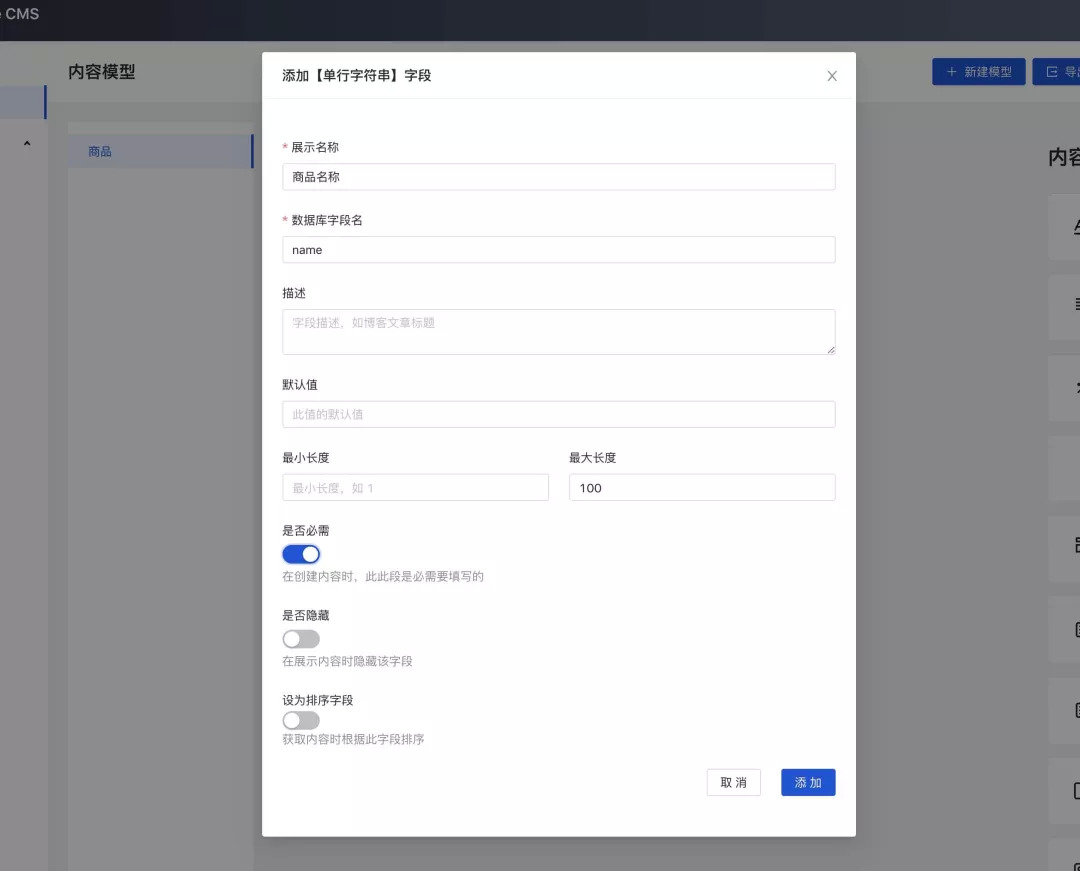
为商品添加商品名称属性时,由于商品名称通常是比较短的文字,所以可以选择单行字符串字段,点击右侧的单行字符串卡片,填写商品名称的字段信息。
除了基本的名称、数据库字段名之外,还可以为此字段添加其他的限制,如限制填写商品名称时的最大长度、创建商品时是否必需填写等。

类似的,我们可以创建数字类型的价格字段以及库存数量,图片类型的商品图片字段。在创建图片字段时,考虑到商品的图片可能有多张,我们可以打开“允许多个内容”按钮,表明可以上传多张图片。

创建的 goods 数据库集合的结构如下:

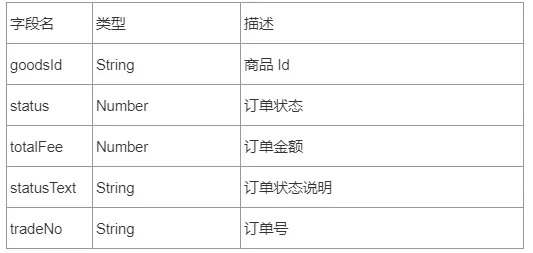
同上,类似的创建一个名称为订单列表,数据库集合名为 order 的内容模型,来管理订单信息。创建的 order 数据库集合的结构如下:

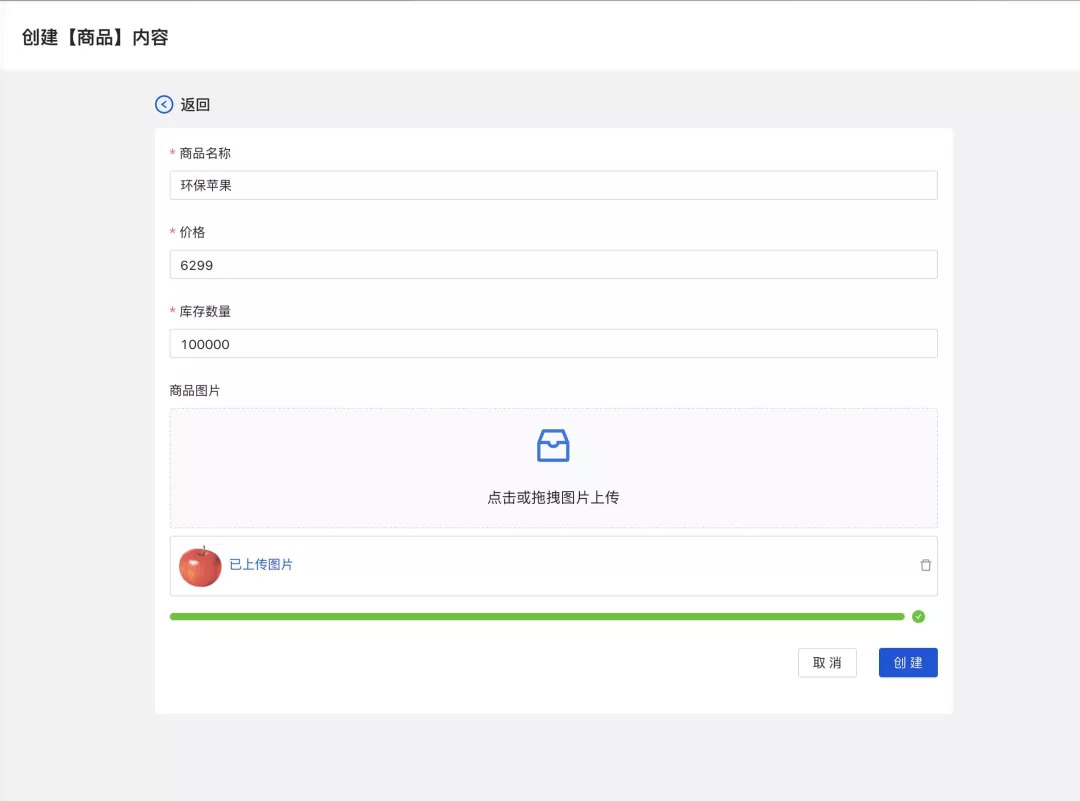
添加一个商品:

创建项目
1、拉取模板
# 安装 taro cli 工具
npm install -g @tarojs/cli@2.2.7
# 拉取模板
git clone https://github.com/TencentCloudBase/cloudbase-minishop.git
使用微信开发者工具导入项目,进入 client 目录,安装依赖:
npm i
项目目录 cloud/functions 包含写好的微信支付的两个云函数, pay 和接收支付消息推送的 pay-callback 云函数。使用时需使用微信开发者工具上传这两个云函数。
2、项目目录
.
├── client // 小程序源码
│ ├── config
│ └── src
│ ├── assets
│ ├── components
│ └── pages
│ ├── index
│ └── order-list
└── cloud // 云开发相关源码
│ └── functions
│ ├── pay
│ └── pay-callback
├── cloudbaserc.json // 云开发配置
├── project.config.json // 小程序配置
调用微信支付实现下单
完成项目创建后,借助云开发调用微信支付能力,来实现商城的下单流程。
- 小程序调用云函数,在云函数中调用统一下单接口,参数中带上接收异步支付结果的云函数名和其所在云环境 Id
const cloud = require("wx-server-sdk");
const res = await cloud.cloudPay.unifiedOrder({
envId: '',
subMchId: '',
body: "商品名",
totalFee: 100,
outTradeNo: '订单号',
spbillCreateIp: "127.0.0.1",
functionName: "pay-callback"
});
// 返回 res.payment
支付结果回调的云函数必须返回如下一个对象,否则会视为回调不成功,云函数会收到重复的支付回调。
{
errcode: '',
errmsg: '',
}
- 统一下单接口返回的成功结果对象中有 payment 字段,该字段即是小程序端发起支付的接口 wx.requestPayment 所需的所有信息
- 小程序端拿到云函数结果,调用 wx.requestPayemnt 发起支付
wx.requestPayment({
...payment,
success (res) { },
fail (res) { }tt
})https://docs.cloudbase.net/
- 支付完成后,在统一下单接口中配置的云函数将收到支付结果通知。
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。