介绍
CloudBase Framework 是云开发官方出品的云原生一体化部署工具,可以帮助开发者将静态网站、后端服务和小程序等应用,一键部署到云开发 Serverless 架构的云平台上,自动伸缩且无需关心运维,聚焦应用本身,无需关心底层配置和资源
云开发 CloudBase Framework 框架「Container」插件: 通过云开发 CloudBase Framework 框架将项目应用一键部署到云开发的云托管环境,提供生产环境可用的自动弹性伸缩的高性能的容器计算服务。可以搭配其他插件如 Website 插件、Node 插件实现云端一体开发。
本篇文章主要以一个完整的项目作为例子,使用FrameWork将Kodexplorer项目轻松部署到云开发上。
部署过程
步骤一:准备工作
具体步骤请参照 准备云开发环境和 CloudBase CLI 命令工具
步骤二:进入项目目录进行初始化
进入项目目录后,创建云开发的配置文件 cloudbaserc.json
touch cloudbaserc.json
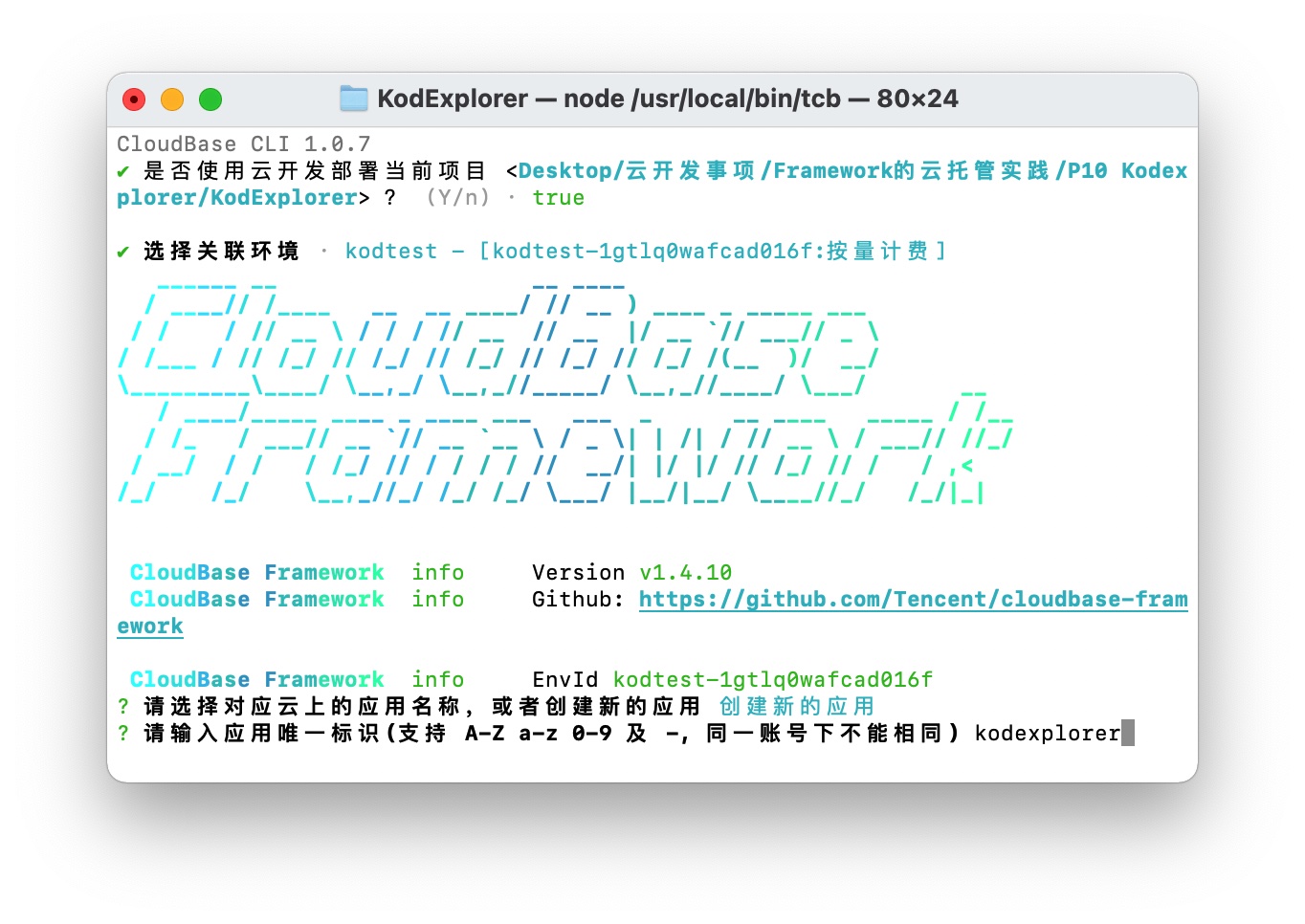
当然也可以在项目目录下自动创建相关配置文件
tcb

步骤三:编辑配置文件cloudbaserc.json
通过参照文档的参数说明,填写好了相关的参数
{
"version": "2.0",
"envId": "{{env.ENV_ID}}",
"framework":{
"name":"kodexplorer",
"plugins":{
"client": {
"use": "@cloudbase/framework-plugin-container",
"inputs": {
"cpu": 0.5,
"mem": 1,
"serviceName": "kodexplorer",
"servicePath": "/",
"localPath": "./",
"uploadType": "package",
"containerPort": 80,
"volumeMounts": {
"/var/www/html": "kodexplorer-cfs"
}
}
}
},
"requirement": {
"addons": [
{
"type": "CFS",
"name": "kodexplorer-cfs"
},
{
"type": "CynosDB",
"name": "kodexplorer"
}
]
}
}
}
更多的参数说明可参考配置参数说明
步骤四:创建变量文件.env
为了更加方便我们以后的部署,我们可以通过创建一个.env文件给cloudbaserc.json 文件注入变量
touch .env
创建好变量文件后,编辑 .env 文件,添加变量
envId = 云环境ID
步骤五:部署应用
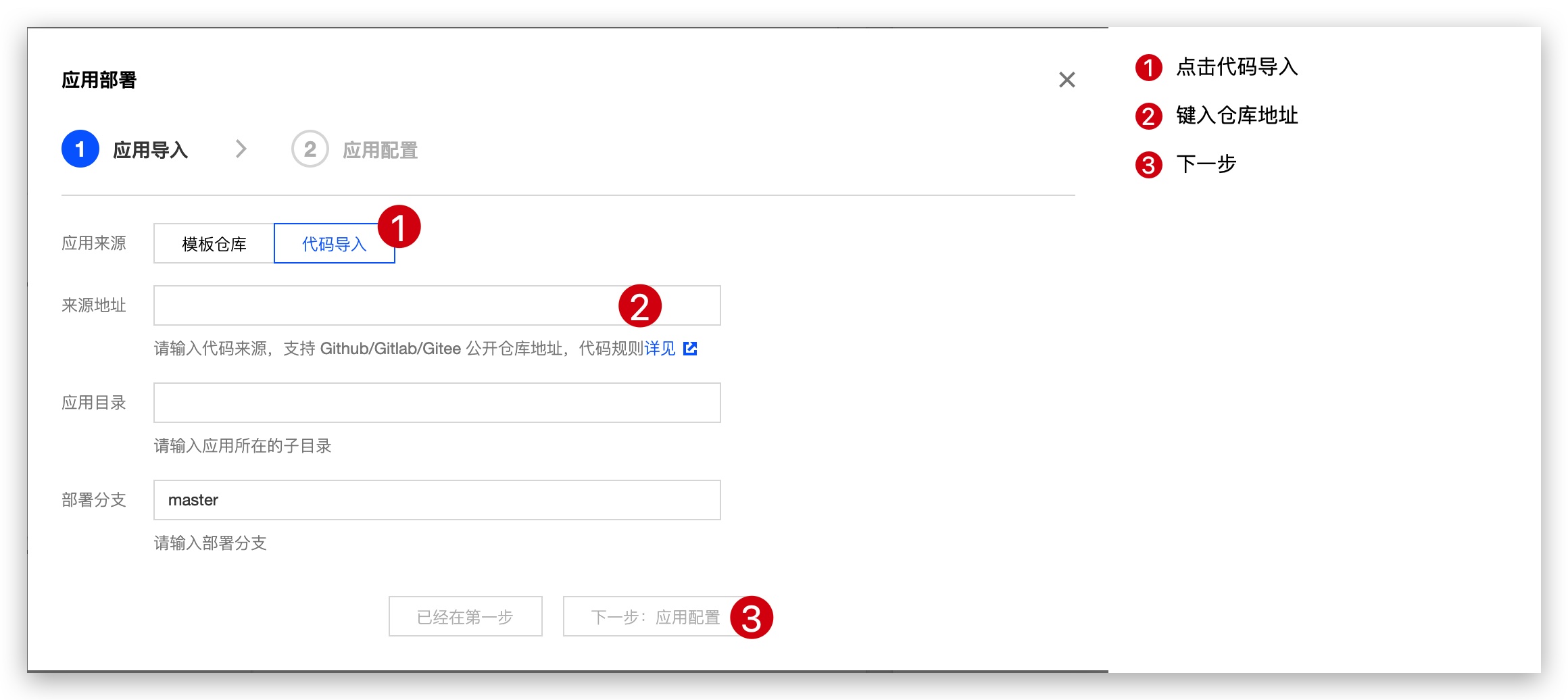
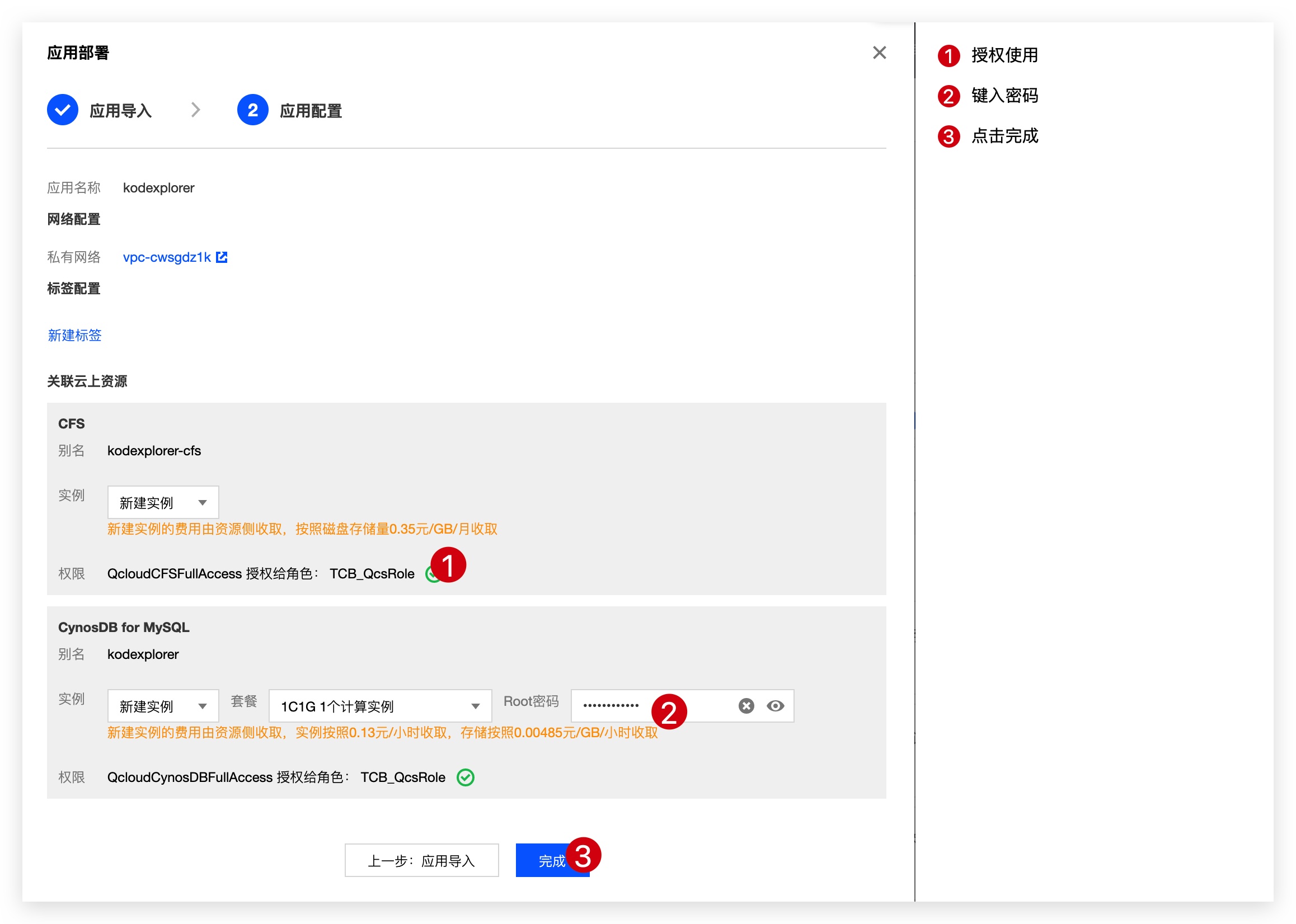
把项目上传至Git仓库后,登陆云开发控制台,在一个云环境下点击「应用部署」


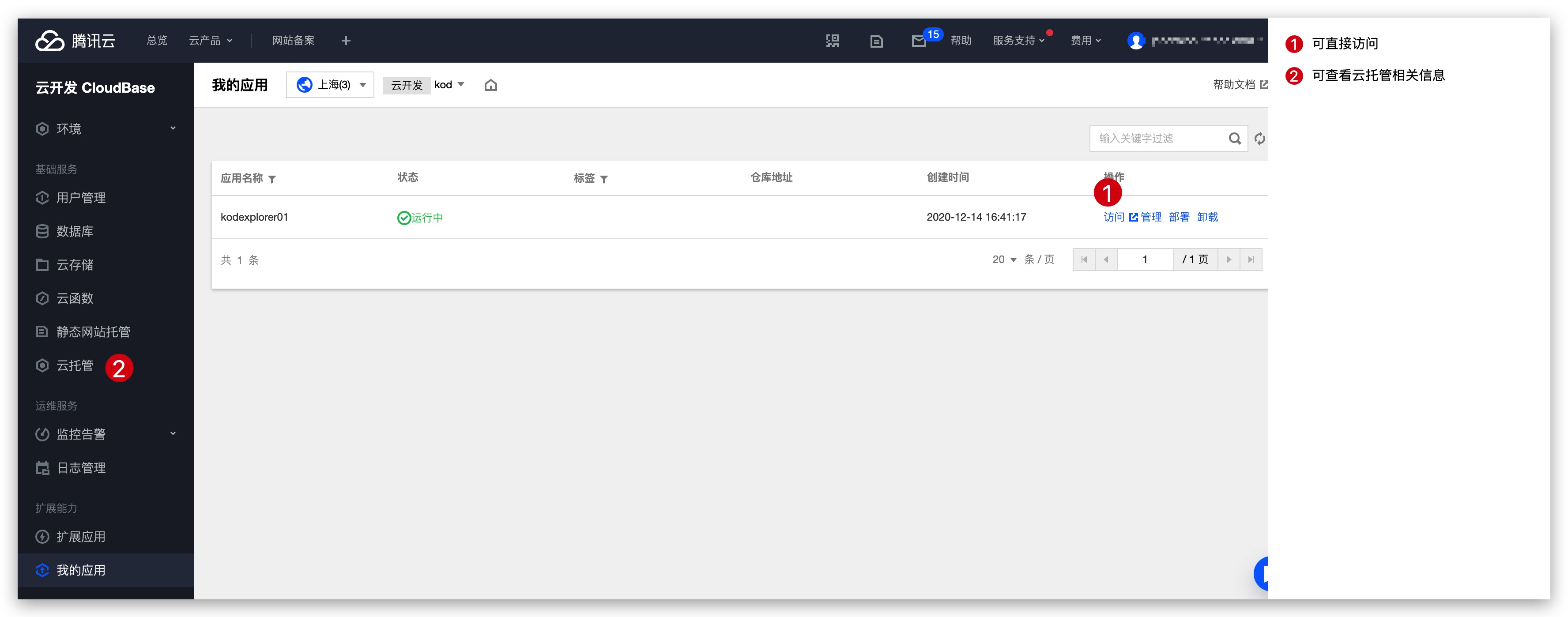
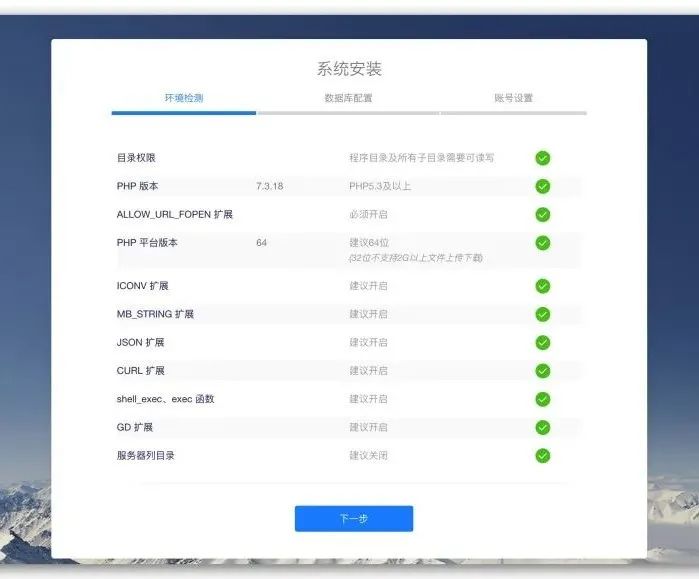
构建完成后,就可以直接访问我们的应用啦!


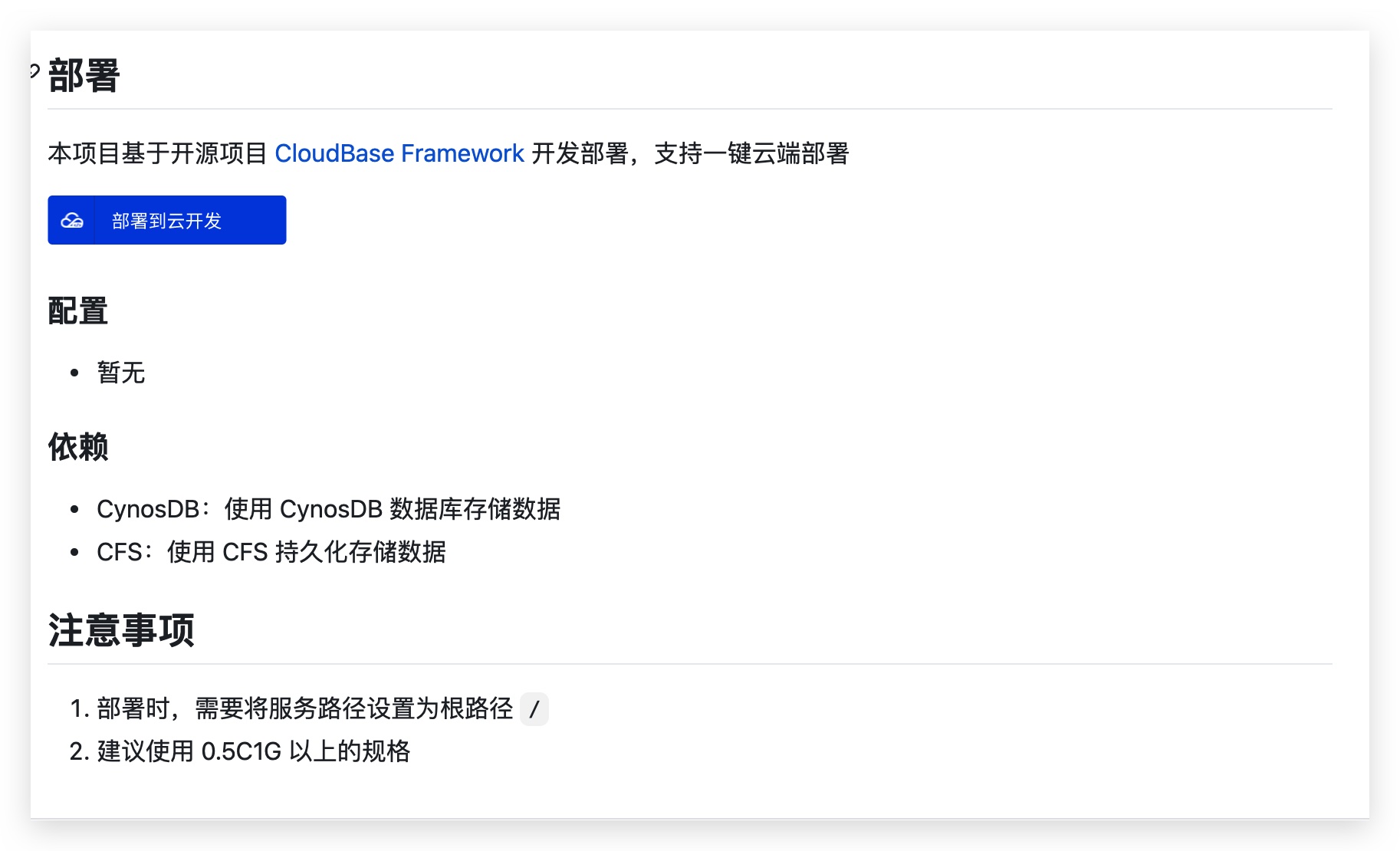
可选:一键部署按钮
一键部署按钮
一键部署按钮可以让公开的 Git 项目一键部署到云开发 CloudBase 上,大大简化用户部署的门槛,方便用户快速使用和体验应用。一键部署功能支持 Github,Gitlab,Coding,Gitee 等 Git 仓库地址。

总结
以上则是本次Framework快速部署的过程,相关代码已经上传至Github仓库
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。