前言
印记中文(以下简称印记)作为国内领先的前端技术传播社区,经过一段时间的发展,已经拥有了 React、Webpack、Babel 等优质中文文档站点,并且还开拓了周刊类业务。为了提高印记技术传播和翻译的效率,以及建设印记的品牌一致性,印记开始研发自己的一系列平台和工具。而 Mdpress,就是其中之一,它是一个网站生成器。详见>>
CloudBase CMS 是云开发推出的,基于 Node.js 的 Headless 内容管理平台,提供了丰富的内容管理功能。支持动态生成内容管理界面,无须编写代码即可使用,快速管理云开发中的业务数据。支持字符串、数字、多媒体、图片、文件、富文本、Markdown、关联类型等数十种内容类型的可视化编辑。
已在云开发扩展应用、小程序开发者工具中上线,支持一键安装到已有的环境中,管理小程序 / Web 等多端产生的内容数据。同时,CloudBase CMS 已经在 GitHub 开源,可以直接在 CloudBase CMS 上进行二次开发,满足业务的多样化需求。
印记中文社区就运用 Mdpress + 云开发内容管理 CMS 打造了动态内容站点(代号 jsweekly 项目),下文将详细介绍实现流程:
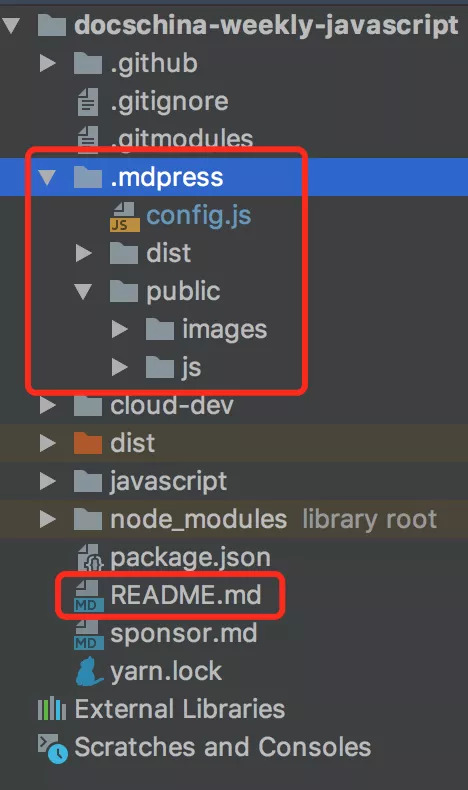
项目结构

- 首页 直接使用 readme 文件来作为网站的首页,这个页面是静态的。文档
- 配置
- 配置文件 使用 .mdpress/config 文件来进行配置。
- 静态资源 使用 .mdpress/public 文件夹来存放你的静态资源。
- 插件 通过安装一个插件,拉取云开发 CMS 上的动态数据,实现动态建站。
安装插件
npm install @mdpress/tencent-cloud-cms --save
打开云开发控制台
点击云开发:

进入一个环境:

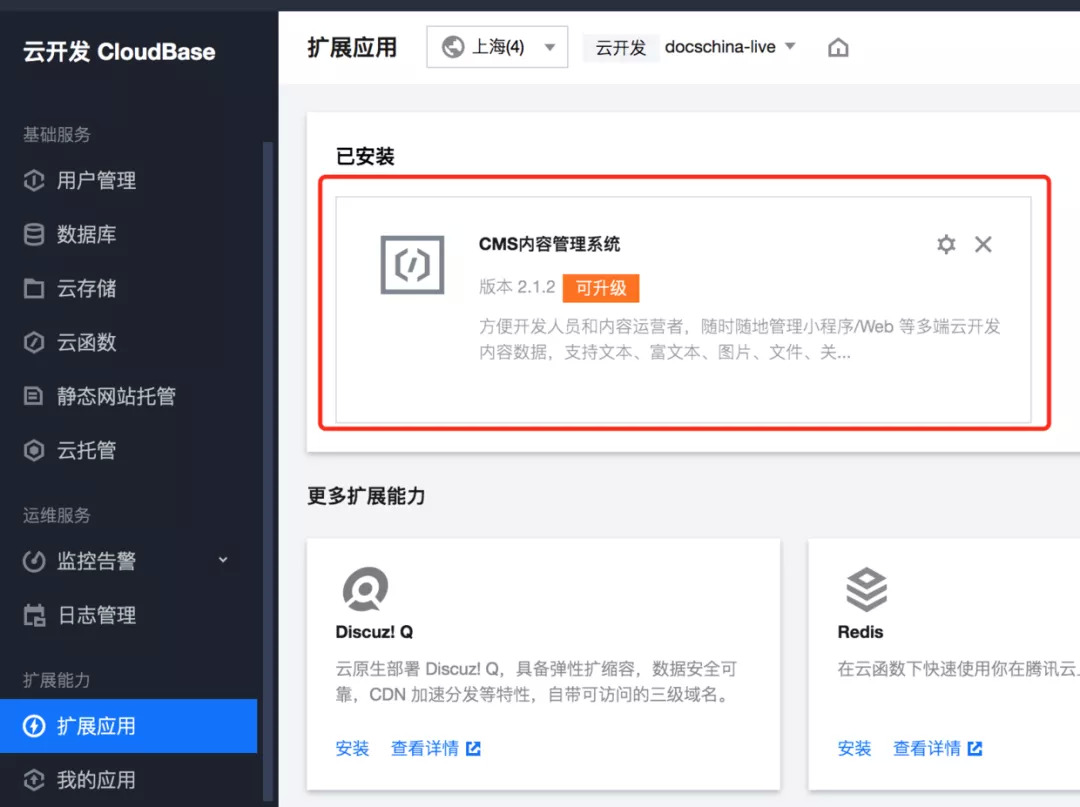
进入 cms
如果还没有 CMS 应用的话,可以参考云开发的这篇文档创建一个

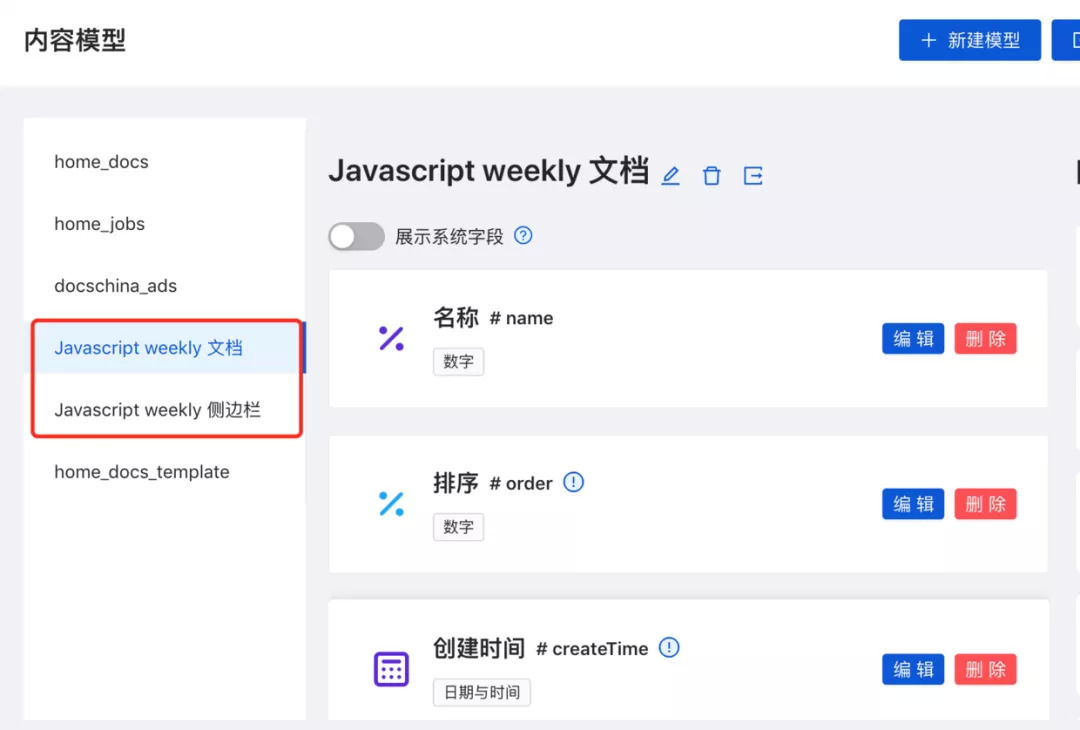
建表
我们需要一个 document(文档)表和一个 sidebar(侧边栏)表:

数据结构示例:document:
"fields": [
{
"displayName": "名称",
"id": "wid07nOCkgB7l8-3QD3oLqFueziDAIY2",
"isHidden": false,
"name": "name",
"order": 0,
"type": "Number"
},
{
"description": "值越大在 CMS 列表中越靠前",
"displayName": "排序",
"id": "rmg15_TLU9Tmxx77SNav5C9QuqMNobrY",
"isHidden": false,
"isOrderField": true,
"name": "order",
"order": 1,
"orderDirection": "desc",
"type": "Number"
},
{
"description": "留空时会在服务端自动写入修改时间",
"displayName": "内容",
"id": "nyKjwWVm8Zj259YCd38IvjVWZVW1oiKv",
"isHidden": false,
"name": "content",
"order": 4,
"type": "Markdown"
},
{
"displayName": "访问路径",
"id": "pB-9QEglnABKpF7FCZGD9QObWz4YABpm",
"isHidden": false,
"isRequired": true,
"name": "path",
"order": 5,
"type": "String"
}
]
sidebar:
"fields": [
{
"displayName": "名称",
"id": "IVALl1u3eDtWFNYN3e3WFJuyW2LJEXF9",
"isHidden": false,
"name": "name",
"order": 0,
"type": "String"
},
{
"defaultValue": [],
"description": "侧边栏的值",
"displayName": "值",
"id": "2p0dqdvyxruxijov4ma30dzqrc3ffvpk",
"isRequired": true,
"name": "value",
"order": 2,
"type": "Object"
},
{
"connectField": "path",
"connectMany": true,
"connectResource": "4d5a19345ede173a005376bf3bbe1977",
"displayName": "关联文档",
"id": "udqilz1aj38mieisc17y7gvas0rv6s1t",
"name": "pages",
"order": 3,
"type": "Connect"
}
]
CMS 的具体操作参考这里
权限配置
因为云开发的 js sdk 带有鉴权机制,所以还需要回到控制台配置权限。
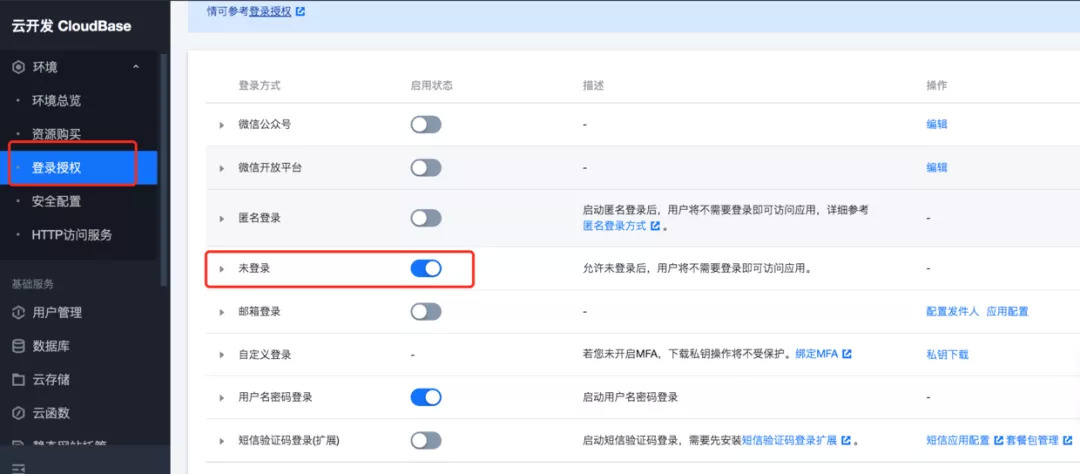
- 用户 首先开启用户的鉴权设置,比如匿名登录:

用户鉴权设置具体可参考这里
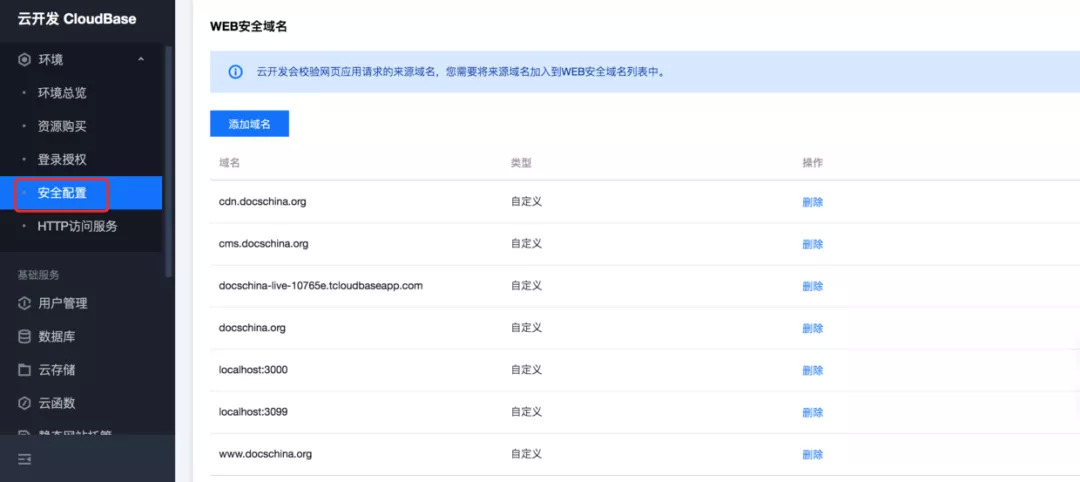
- 域名 然后是域名(包括端口)的鉴权:

域名鉴权设置具体可参考这里
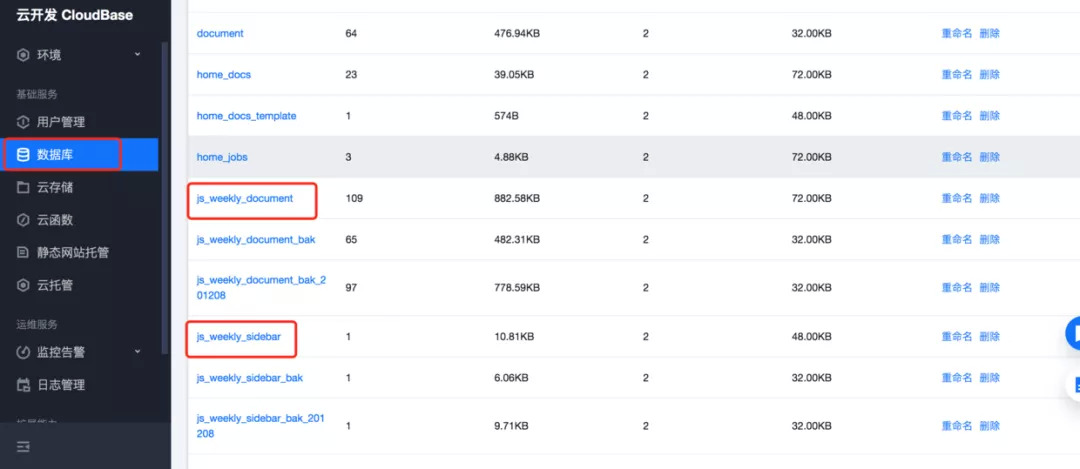
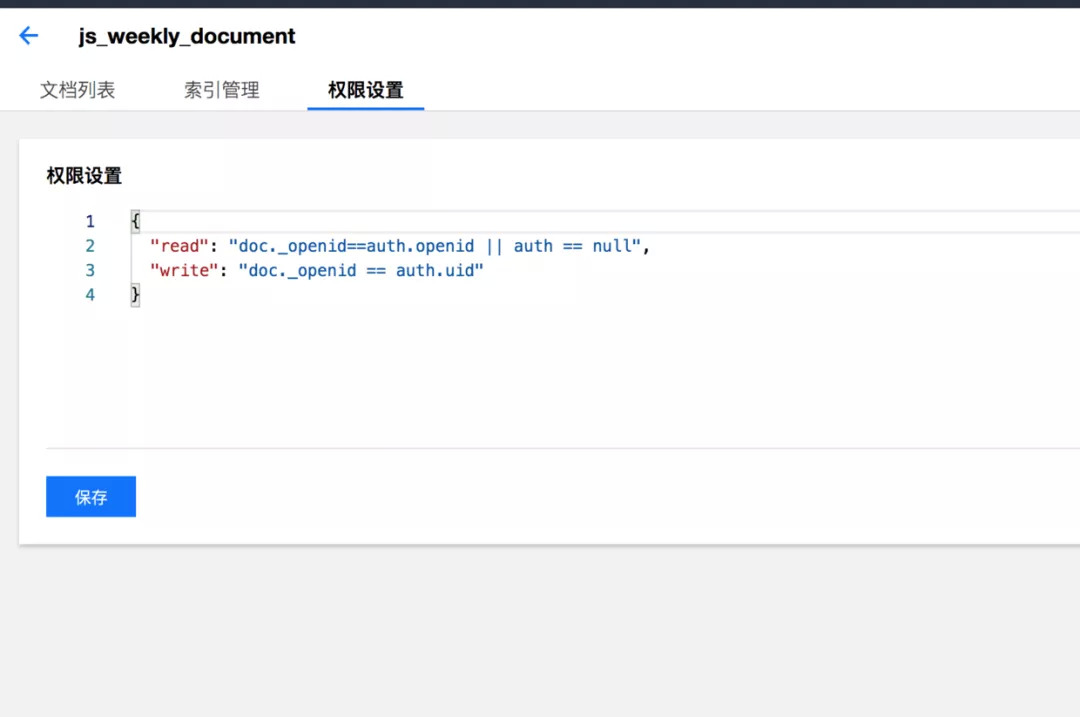
- 数据库 最后是数据库的鉴权:

比如点击 js_weekly_document :

数据库鉴权设置具体可参考这里
录入数据
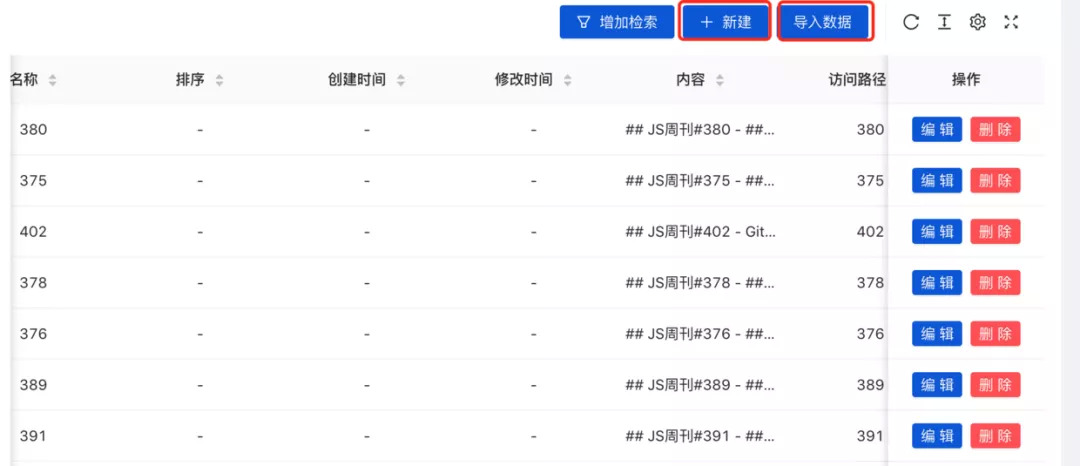
- document 示例

可以一条条新建,也可以批量导入。
- sidebar 示例

sidebar 是一个对象数组。
使用插件
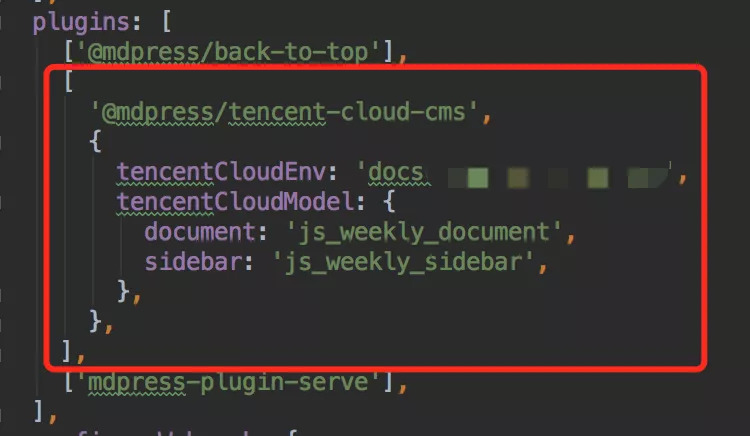
打开 .mdpress/config.js 文件,在插件项中填入参数:

tencentCloudEnv 指的是云开发控制台中的环境,tencentCloudModel 指的是 document 和 sidebar 两个数据库名称。
插件源码介绍
其实插件主要就干了这几件事:
- 从云开发 CMS 获取数据源;
- 覆盖 mdpress 默认布局,使用动态数据源,并且将动态数据源中的标题抽取出来作为锚点目录;
- 新增
/docs/*路由,由它渲染动态页面。
总结
印记中文目前翻译了很多文档,但最大的一个问题就是内容过于分散,读者在寻找自己想要的内容的时候并不是很方便(比如像要中英文文档对照、某个技术文档和相关的技术博客对照等),所以我们想做一个方便能将所有文档聚合起来的站点。
而用静态建站器(如 Hexo、Vuepress)搭建网站的话虽然很方便,但却要求文档必须是本地文档的形式。动态建站器(如 Nuxt 等)虽然支持线上文档数据,但它封装的内容更多是为了一个通用的前端应用而准备的,你需要学习很多相关的知识,搭建起一个文档站并不容易。
| 工具/能力 | 本地 Markdown | 线上 Markdown | 支持的组件类型 | 上手难度 |
|---|---|---|---|---|
| Vuepress | ✅ | ❌ | Vue | 易 |
| Nuxt | ❌ | ✅ | React | 难 |
| Mdpress | ✅ | ✅ | React | 易 |
产品介绍
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流群、最新资讯关注微信公众号【腾讯云云开发】